
- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理面板简介
- Grav - 管理面板仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级功能
- Grav 高级功能
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - 命令行界面 (CLI)
- Grav - GPM (Grav 包管理器)
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 虚拟主机
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 页面
本章,我们将学习Grav 页面。页面可以定义为网站的构建块。页面结合了内容和导航;这使得即使对于没有经验的用户来说,工作也更容易。
首先,让我们了解如何创建一个简单的页面。所有用户内容都将存储在user/pages/文件夹下。只有一个名为01.home的文件夹。文件夹的数字部分是可选的;它表示页面的顺序(例如,01 在 02 之前),并明确告知 Grav 此页面应在菜单中可见。
现在让我们看看如何创建一个新页面。
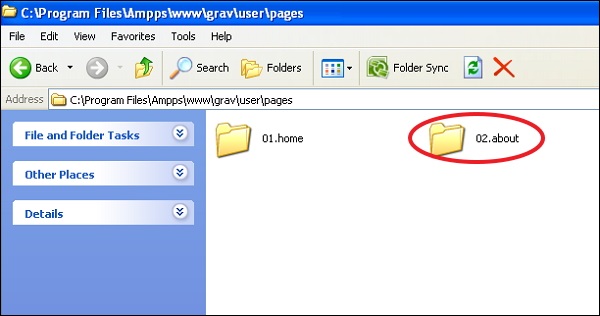
步骤 1 - 在/user/pages/下创建一个文件夹;例如,02.about,如下面的屏幕截图所示。

步骤 2 - 在新创建的02.about文件夹中创建一个名为default.md的文件,内容如下。
--- title: About Us --- # About Us Page! This is the body of **about us page**.
以上代码使用了一些Markdown语法,下面简要解释。您可以在Markdown章节中详细学习Markdown。
--- 指示符之间的内容是页面标题。
# 或哈希语法在Markdown中表示标题,它将转换为 HTML 中的<h1>标题。
** 标记表示粗体文本或 HTML 中的<b>。
步骤 3 - 重新加载您的浏览器,您可以在菜单中看到新页面,如下面的屏幕截图所示。

页面类型
Grav 页面支持 3 种类型的页面:
- 标准页面。
- 列表页面。
- 模块化页面。
标准页面
标准页面是最基本的页面类型,例如博客文章、联系表单、错误页面等。默认情况下,页面被视为标准页面。下载并安装 Base Grav 包后,您将看到一个标准页面。安装 Base Grav 包时,您将看到以下页面。

列表页面
列表页面是标准页面的扩展,它引用了页面集合。设置列表页面的最简单方法是在列表页面下创建子页面。博客列表页面就是一个很好的例子。
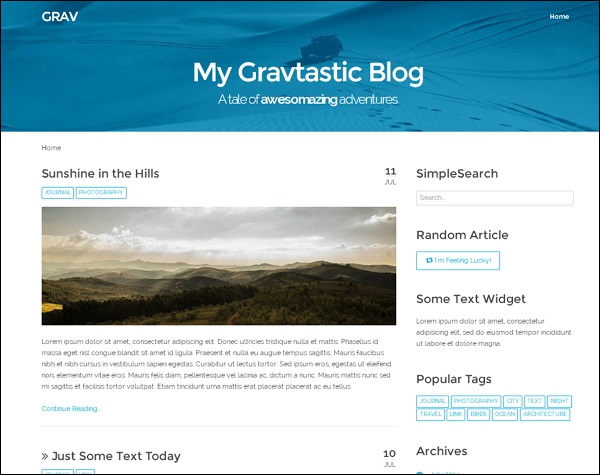
包含列表页面的示例博客框架可以在Grav 下载中找到。一个示例如下面的屏幕截图所示。

模块化页面
模块化页面是一种列表页面的形式,它从其子页面构建单个页面。这允许我们从较小的模块化内容页面构建非常复杂的单页面布局。这可以通过从页面主文件夹中找到的多个模块化文件夹构建模块化页面来实现。
使用模块化页面的示例单页框架可以在Grav 下载中找到。一个示例如下面的屏幕截图所示。

文件夹
/user/pages文件夹将包含其各自页面的内容。/user/pages文件夹内的文件夹被 Grav 自动视为菜单,并用于排序。例如,01.home文件夹将被视为首页。还应维护排序,即 01.home 将在 02.about 之前。
您应该提供一个入口点,以便指定当您将浏览器指向站点根目录时浏览器应转到的位置。例如,如果您在浏览器中输入 http://mysite.com,Grav 默认情况下期望一个别名home/,但是您可以通过更改 Grav 配置文件中的home.alias选项来覆盖首页位置。
文件夹名称之前的下划线 ( _ ) 被识别为模块化文件夹,这是一种特殊类型的文件夹,仅用于模块化内容。例如,对于pages/02.about这样的文件夹,slug 将默认为about,URL 将为 http://mysite.com/about。
如果文件夹名称没有数字前缀,则该页面被认为是不可见的,并且不会显示在导航中。例如,如果user/pages/包含/contact文件夹,则不会显示在导航中。这可以在页面本身的标题部分通过将 visible 设置为 true 来覆盖,如下所示,以使其在导航中可见。
--- title: contact visible: true ---
如果周围的文件夹具有数字前缀,则默认情况下页面在导航中可见。设置可见性的有效值为true或false。
排序
有很多方法可以控制文件夹的排序,其中一种重要的方法是设置页面配置设置的content.order.by。选项如下所示。
default - 文件系统可用于排序,即 01.home 在 02.about 之前。
title - 标题可用于排序,这在每个页面中定义。
date - 排序可以基于在每个页面中定义的日期。
folder - 包含任何数字前缀(例如 01.)的文件夹名称将被移除。
basename - 排序基于不包含数字顺序的字母文件夹。
modified - 页面的修改时间戳也可以使用。
header.x - 任何页面标题字段都可以用于排序。
manual - 使用 order_manual 变量可以进行排序。
random - 也可以随机排序。
手动排序是通过向content.order.custom配置设置提供选项列表来专门定义的。您可以设置pages.order.dir和pages.order.by选项以覆盖 Grav 系统配置文件中的默认行为。
页面文件
页面文件夹内的页面应创建为.md文件,即 Markdown 格式的文件;它是带有 YAML 前题的 Markdown。default将是主模板的标准名称,您可以为其命名。一个简单页面的示例如下:
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
--- 标记之间的内容称为 YAML 前题,此 YAML 前题包含基本的 YAML 设置。在上面的示例中,我们将标题和分类法设置为博客页面。--- 标记对之后的部分是我们网站上看到的内容。
摘要大小和分隔符
摘要的默认大小可以在site.yaml中设置,通过page.summary()使用。这对于只需要摘要信息而不需要完整页面内容的博客非常有用。您也可以使用手动摘要分隔符,也称为摘要分隔符:===,并确保将其放在内容中,其上方和下方都有空行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
当被page.summary()引用时,分隔符上方的文本将被使用;当被page.content()引用时,将使用完整内容。
查找其他页面
Grav 有一个名为find()的方法来查找另一个页面并在该页面上执行操作。
例如,如果您想在特定页面上列出所有公司位置,请使用以下 Markdown 规则:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>