- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - 使用路径元素绘制二维图形
本章将讨论如何使用 HTML5 的各种路径元素绘制各种二维图形。
Canvas 元素中使用名为 `rect()` 的方法创建矩形。它使用了路径的概念,其语法是rect(x, y, width, height)
此方法绘制一个矩形,其左上角由 (x, y) 指定,并具有给定的宽度和高度。要执行此方法,必须使用参数 x 和 y 调用 `moveTo()`,以便指针移动到可以从中绘制矩形的坐标。
同样,我们可以使用这些路径元素创建其他二维图形。在 Canvas 元素中使用路径创建图形的步骤如下:步骤 1 - 创建路径:此步骤通常使用 `beginPath()` 函数完成,该函数创建用于构建实际图形的路径。
步骤 2 - 使用绘图命令绘制到路径中:要使用 Canvas 绘制图形,我们使用 `lineTo()` 和 `moveTo()` 等函数来绘制所需的路径。
步骤 3 - 使用 `stroke` 或 `fill` 方法构造图形:绘制路径后,我们使用 `fill()` 和 `stroke()` 方法使生成的路径图形更易于理解。然后,我们将使用 `closePath()` 函数完成路径。
绘制三角形
从数学上讲,三条线的交点被认为是一个三角形。它由三条以特定角度相交的线组成。相交的线称为三角形的顶点。
要绘制三角形,我们必须使用路径函数。三角形是使用 `lineTo()` 函数通过三条线绘制的。我们首先开始路径并移动到绘制线的点,然后使用 `lineTo()` 直到形成三角形。我们必须确保提供给函数的坐标必须构成一个三角形。我们可以使用所需的函数(例如形状、渐变等)为形成的三角形添加属性。
`lineTo()` 函数的语法是Canvas.lineTo(x, y);
其中涉及的参数是 x 和 y,它们表示要绘制线的点。我们必须首先使用 `moveTo()` 函数初始化起点。
示例
下面的示例使用路径操作绘制三角形。程序代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<title>Triangle</title>
</head>
<body onload="triangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function triangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(100, 50);
ctx.lineTo(150, 100);
ctx.lineTo(50, 100);
ctx.fillStyle = "blue";
ctx.fill()
}
}
</script>
</body>
</html>
输出
上面代码形成的三角形如下所示。我们可以修改坐标并创建其他三角形,例如直角三角形和等腰三角形。我们也可以在脚本末尾添加 `closePath()` 函数。如果我们在脚本末尾没有给出 `closePath()`,则路径仍在运行且未停止。

绘制直线
当两点以最小距离连接时,形成一条线。它是一个常见的数学形状,用于绘制几何图形中的大多数形状。
要使用路径在 HTML5 Canvas 中绘制直线,我们应该使用两种方法,`moveTo(x, y)` 和 `lineTo(x, y)`。要在 Canvas 上识别线条,我们必须使用 `stroke()` 或 `fill()`。`moveTo()` 方法定义光标在画布上绘制的位置,而 `lineTo()` 方法定义线条端点的坐标,`stroke()` 或 `fill()` 方法用于使线条在画布元素上可见。除非用户指定,否则 `stroke()` 或 `fill()` 的颜色为黑色。
用于绘制直线的函数语法如下:
Canvas.moveTo(x,y);
画布光标从原点移动到点 (x, y)。
Canvas.lineTo(x, y);
从光标点到给定参数点 (x, y) 绘制一条线。
示例
我们将通过一些示例来清晰地理解它。以下示例将在画布上绘制一个正方形,并使用直线绘制其对角线。实现如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line-Diagonal</title>
<style>
<style>body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line1();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line1() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
context.moveTo(50, 50);
context.lineTo(250, 250);
context.stroke();
}
</script>
</body>
</html>
输出
我们首先使用画布上的矩形构造了一个正方形,其尺寸如上所示,并从其左上角坐标 (x, y) 绘制一条线到右下角坐标,添加 x 和 y 值 (x+width, y+height),因为它们远离原点。请参考 Canvas 坐标以清晰地理解这一点。上面代码的输出如下所示。

示例
我们将处理另一个仅绘制直线的示例。让我们使用直线绘制字母“h”和“i”。我们将使用 `lineWidth()` 和 `strokeStyle()` 使输出易于理解并使其看起来更具吸引力。程序代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line-'hI'</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line2();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line2() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5.0;
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(50, 50);
context.lineTo(50, 200);
context.lineTo(50, 100);
context.lineTo(100, 100);
context.lineTo(100, 200);
context.stroke();
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(200, 50);
context.lineTo(200, 200);
context.stroke();
}
</script>
</body>
</html>
输出
以下代码的输出如下所示。我们可以在 Canvas 元素中使用直线创建文本,但这很难实现。Canvas 还有文本绘图函数,使操作更容易。我们将在本教程的后面部分使用文本。

使用直线绘制有趣的星形
我们将使用路径方法绘制星形。星形可以通过结合一组路径对象辅助的直线来简单地绘制。我们必须编写一个接受输入并输出星形的 JavaScript 函数。绘制星形的函数是 `star(R, X, Y, N)`,其中 R 是星形的中心,X 和 Y 是中心坐标,N 是星形上需要绘制的尖峰数量。实现如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Star</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="star();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
function star(R, X, Y, N) {
ctx.beginPath();
ctx.moveTo(X + R, Y);
for (var i = 1; i <= N * 2; i++) {
if (i % 2 == 0) {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + (R * Math.cos(theta));
var y = Y + (R * Math.sin(theta));
} else {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + ((R / 2) * Math.cos(theta));
var y = Y + ((R / 2) * Math.sin(theta));
}
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = "yellow";
ctx.fill();
ctx.fillStyle = "green";
ctx.stroke();
}
star(55, 100, 100, 5);
</script>
</body>
</html>
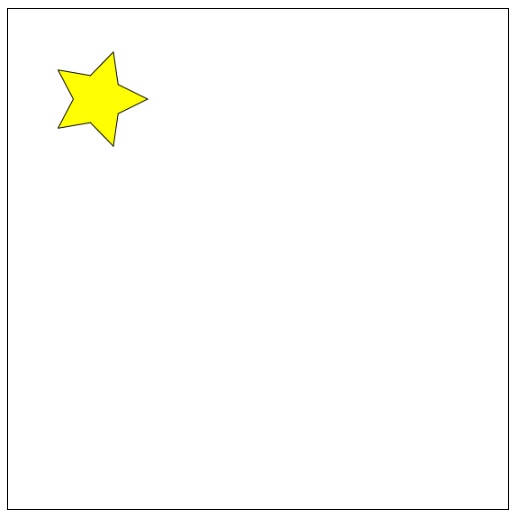
输出
在画布上形成的星形如下所示。

绘制弧线
要绘制任何带有弧线的形状,我们必须使用两种可用的方法 `arc()` 和 `arcTo()`。让我们了解每种方法的功能。
使用弧线绘制圆形
我们可以非常轻松地使用弧线绘制圆形。绘制圆形的有效方法是使用 `arc()` 和 `beginPath()` 方法。圆形的实现如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>arc()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="circle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function circle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.stroke();
}
</script>
</body>
</html>
输出
这段代码使用 `path()` 和 `arc()` 方法在画布内绘制一个圆形。代码的输出如下所示。

绘制曲线
在数学中,曲线是用于描述连续移动点的抽象路径。此类路径是使用方程生成的。
曲线是最常见的数学表示形式,具有许多应用。这些可以使用基于其接触点的方法在 Canvas 上表示。可以使用 Canvas 绘制的曲线类型是二次和三次贝塞尔曲线。方法如下所示。
二次和三次贝塞尔曲线有何不同?
二次和三次贝塞尔曲线之间的基本区别在于,二次贝塞尔曲线有一个起点和一个终点 (x, y) 和一个控制点,而三次贝塞尔曲线使用两个控制点和一个终点 (x, y)。
使用这些方法创建复杂形状可能相当困难,因为我们在编写代码时没有任何视觉支持。因此,建议不要使用这些方法绘制复杂形状,除非您精通上述所有方法。
使用曲线绘制简单的爱心程序
让我们使用曲线绘制一个简单的有机爱心形状。绘制代码如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heart</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(300, 300);
ctx.bezierCurveTo(75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5);
ctx.bezierCurveTo(20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5);
ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25);
ctx.bezierCurveTo(85, 25, 75, 37, 75, 40);
ctx.fillStyle = "red";
ctx.fill();
}
</script>
</body>
</html>
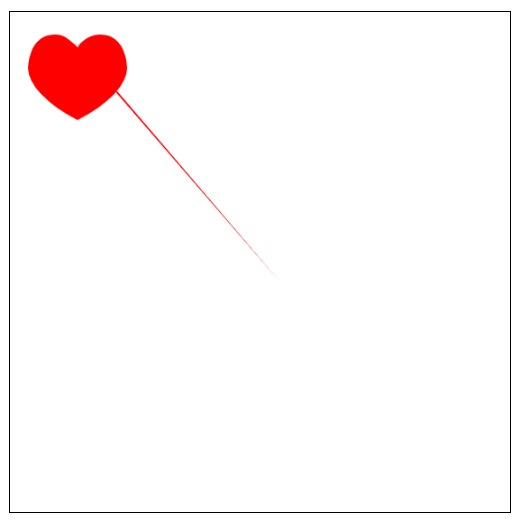
输出
这段代码给出一个红色的爱心和一条对角线。这条线是由于函数中给出的输入坐标形成的,因为该点位于形状之外。使用上述代码在 Canvas 上绘制的心形为

形状组合
我们可以在 Canvas 元素上绘制一个或多个形状的组合。唯一需要注意的是给定的坐标与所需的输出相匹配。由于我们组合了一个或多个形状,因此必须相应地赋值。请参考网格以了解分配坐标值的概念。
使用曲线和弧线绘制鸭子的脸
我们将使用圆形和弧线绘制一个简单的鸭子脸。脸和眼睛使用圆形绘制,嘴巴使用弧线绘制。使用代码的实现如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>duck smile</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="smile();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function smile() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true);
ctx.moveTo(110, 75);
ctx.fillStyle = "red";
ctx.fill();
ctx.arc(75, 75, 35, 0, Math.PI, false);
ctx.moveTo(65, 65);
ctx.fillStyle = "yellow";
ctx.fill();
ctx.arc(60, 65, 5, 0, Math.PI * 2, true);
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true);
ctx.stroke();
}
}
</script>
</body>
</html>
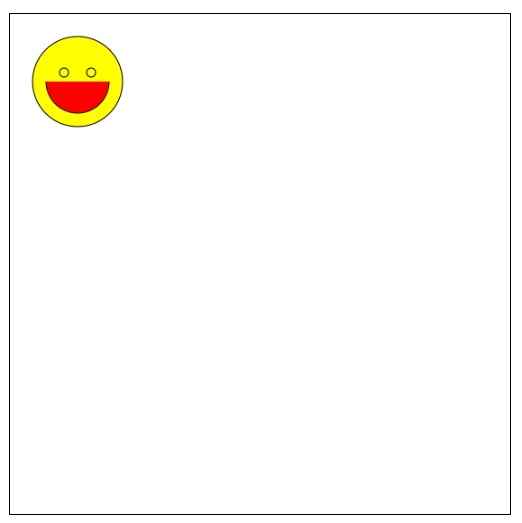
输出

Path 2D
我们可以使用任意数量的路径和命令在画布上绘制对象。为了简化操作,Canvas 引入了 Path2D,它可以帮助我们轻松地构建绘图。让我们在一个程序中实现 Path2D 对象。
示例
以下示例使用 Path2D 对象将一个圆形插入正方形中。实现如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Path2D</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var rectangle = new Path2D();
rectangle.rect(100, 100, 100, 100);
var circle = new Path2D();
circle.arc(150, 150, 25, 0, 2 * Math.PI);
ctx.stroke(rectangle);
ctx.fill(circle);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
代码的输出如下所示