- HTML 画布教程
- HTML 画布 - 首页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制二维形状
- HTML 画布 - 路径元素
- 使用路径元素绘制二维形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和裁剪
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 直线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布有用资源
- HTML 画布 - 快速指南
- HTML 画布 - 有用资源
- HTML 画布 - 讨论
HTML 画布 - 添加样式
类似于颜色,我们还可以为 HTML5 Canvas 中提供的不同形状添加各种样式。让我们一一看看它们。
线条样式
在 HTML5 中绘制线条的一种方法是使用 lineTo 路径元素。我们还可以使用各种样式属性来美化这些线条。
由于我们在画布上创建的大多数对象都是使用线条绘制的,因此我们可以使用线条属性来设置这些对象的样式。用于设置线条样式的属性列在下表中。
| 序号 | 属性和描述 | 示例图像 |
|---|---|---|
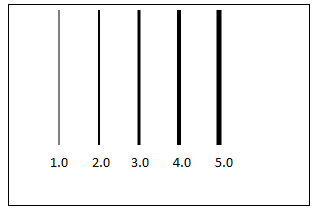
| 1 | lineWidth 可以使用此属性分配绘制线条的宽度。任何线条的默认粗细值为 1 个单位。 |
 |
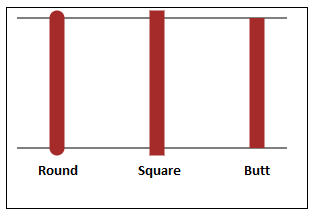
| 2 | lineCap 此属性通常用于设置线条末端的样式。此属性有三个可接受的输入值,分别为“butt”、“round”和“square”。默认值始终为“butt”。 |
 |
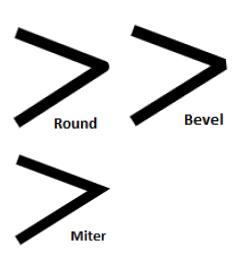
| 3 | lineJoin 当两条线即将连接时,可以使用此属性设置线条连接处的角的外观。此属性可接受的值为“miter”、“bevel”和“round”。此属性的默认值为“miter”。此属性不影响线条,因为没有添加连接区域。 |

|
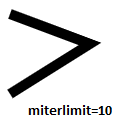
| 4 | miterLimit 当两条线以锐角连接时,可以使用此属性更改连接处的厚度。此属性确定外部连接到内部连接点可以放置的距离。默认值为 10,但可能的值完全取决于所使用的线条。 |
 |
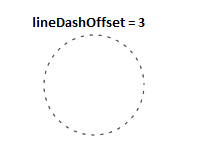
| 5 | lineDashOffset 这指定线条的虚线图案。这用于制作点线和虚线图案。我们也可以在 setLineDash() 方法中使用它并创建动画效果。 |
 |
除了这些属性外,还可以使用另外两种方法为线条应用样式。
getLineDash() 方法 - 返回当前线划图案,其中包含偶数个正数。
setLineDash() 方法 - 要设置虚线以使用 Canvas 创建形状或图案,可以使用此方法。它将线段数组作为输入,该数组包含一些线值。如果没有给出任何内容,则输出为简单的描边线。
示例
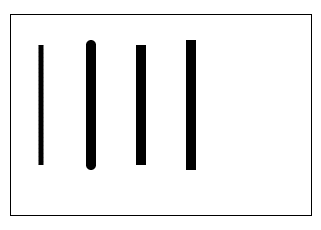
以下代码演示了 lineWidth 和 lineCap 属性。实现如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// lineWidth property
context.moveTo(30, 30);
context.lineTo(30, 150);
context.lineWidth = 5;
context.stroke();
// linecap round property
context.beginPath();
context.moveTo(80, 30);
context.lineTo(80, 150);
context.lineWidth = 10;
context.lineCap = 'round';
context.stroke();
context.closePath();
// linecap butt property
context.beginPath();
context.moveTo(130, 30);
context.lineTo(130, 150);
context.lineWidth = 10;
context.lineCap = 'butt';
context.stroke();
context.closePath();
// linecap square property
context.beginPath();
context.moveTo(180, 30);
context.lineTo(180, 150);
context.lineWidth = 10;
context.lineCap = 'square';
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出如下所示。

示例
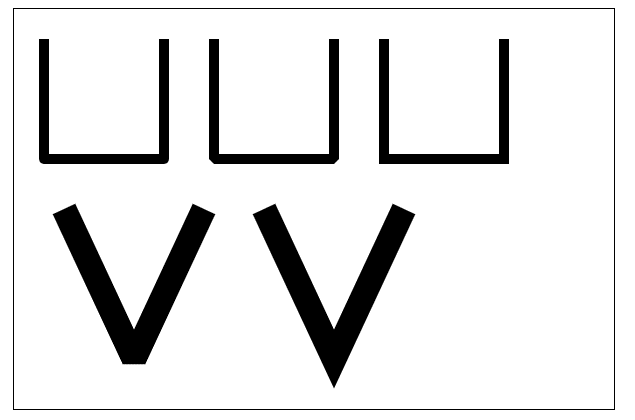
以下代码演示了 lineJoin 和 miterLimit 属性。miterLimit 属性分别使用“2 个单位”和“20 个单位”的值进行演示。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="600" height="400" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// linejoin round property
context.moveTo(30, 30);
context.lineTo(30, 150);
context.lineTo(150, 150);
context.lineTo(150, 30);
context.lineJoin = 'round';
context.lineWidth = 10;
context.stroke();
// linejoin bevel property
context.beginPath();
context.moveTo(200, 30);
context.lineTo(200, 150);
context.lineTo(320, 150);
context.lineTo(320, 30);
context.lineJoin = 'bevel';
context.lineWidth = 10;
context.stroke();
context.closePath();
// linejoin miter property
context.beginPath();
context.moveTo(370, 30);
context.lineTo(370, 150);
context.lineTo(490, 150);
context.lineTo(490, 30);
context.lineJoin = 'miter';
context.lineWidth = 10;
context.stroke();
context.closePath();
// miterlimit property with value 2
context.beginPath();
context.moveTo(50, 200);
context.lineTo(120, 350);
context.lineTo(190, 200);
context.miterLimit = 2;
context.lineJoin = 'miter';
context.lineWidth = 25;
context.stroke();
context.closePath();
// miterlimit property with value 20
context.beginPath();
context.moveTo(250, 200);
context.lineTo(320, 350);
context.lineTo(390, 200);
context.miterLimit = 20;
context.lineJoin = 'miter';
context.lineWidth = 25;
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出为

示例
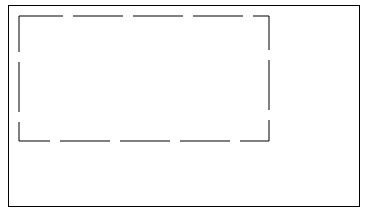
以下示例使用setLineDash方法和lineDashOffset属性值来指定用于使用线条绘制形状的虚线图案。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.setLineDash([50, 10]);
ctx.lineDashOffset = offset;
ctx.strokeRect(10, 10, 250, 125);
}
function animate() {
offset++;
if (offset > 25) {
offset = 0;
}
draw();
setTimeout(animate, 50);
}
animate();
}
</script>
</body>
</html>
输出
代码返回如下所示的输出。将代码粘贴到编辑器中以查看动画效果。

渐变
就像在画布元素上绘制形状一样,我们可以简单地使用渐变填充和描边形状。画布中提供三种类型的渐变,分别是线性渐变、径向渐变和锥形渐变。我们可以使用三种方法创建渐变对象。每种方法都列在下表中。
| 序号 | 方法和描述 |
|---|---|
| 1 | createLinearGradient(x1, y1, x2, y2) 创建一个线性渐变对象,其起点为 (x1,y1),终点为 (x2,y2)。 |
| 2 | createRadialGradient(x1, y1, r1, x2, y2, r2) 此方法用于创建径向渐变对象。它将两个圆作为参数,其中第一个圆的半径为 r1,中心坐标为 (x1,y1)。第二个圆的半径为 r2,其中心坐标为 (x2,y2)。 |
| 3 | createConicGradient(angle, x, y) 要创建锥形渐变对象,可以使用此方法,该方法将起始角度(以弧度表示)和位置点 (x, y) 作为参数。 |
创建画布渐变对象后,我们可以使用 addColorStop() 方法对其进行着色。其语法和参数如下所示。
Canvas.addColorStop(position, color) - 它为创建的画布对象创建一个颜色停止点。参数 position 采用 0 到 1 之间的值,定义颜色在渐变中的位置。color 参数是要呈现给渐变对象的颜色输入。单个渐变对象的颜色停止点的数量没有限制。
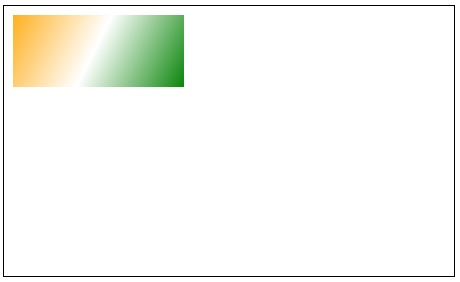
示例 1(线性渐变)
以下示例显示了如何实现线性渐变。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="500" height="300" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// linear gradient
var lineargrad = context.createLinearGradient(0, 0, 200, 100);
context.fillStyle = lineargrad;
lineargrad.addColorStop(0, 'orange');
lineargrad.addColorStop(0.5, 'white');
lineargrad.addColorStop(1, 'green');
context.fillRect(10, 10, 190, 80);
}
</script>
</body>
</html>
输出
从以上代码生成的线性渐变对象为

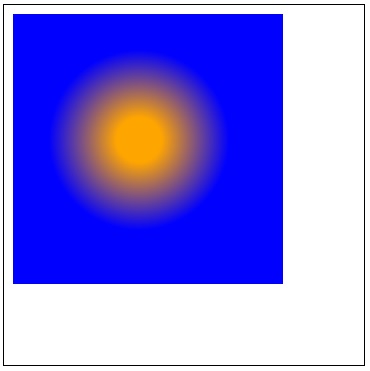
示例 2(径向渐变)
以下代码演示了如何在画布元素中实现径向渐变。我们采用两个圆心相同但半径和颜色不同的圆来显示渐变。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="400" height="400" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var radialgrad = context.createRadialGradient(150, 150, 25, 150, 150, 100);
radialgrad.addColorStop(0, 'orange');
radialgrad.addColorStop(1, 'blue');
context.fillStyle = radialgrad;
context.fillRect(10, 10, 300, 300);
}
</script>
</body>
</html>
输出
以上代码生成的输出为

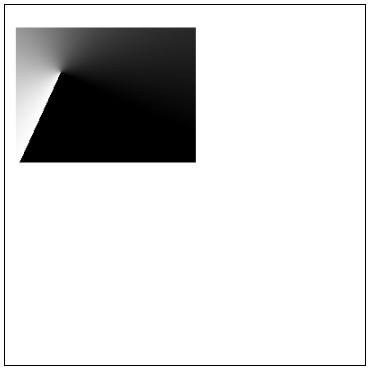
示例 3(锥形渐变)
以下示例显示了如何使用锥形渐变构建一个看起来像 3D 元素的渐变对象。它实际上是一个二维形状。实现如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="400" height="400" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var conicgradient = context.createConicGradient(2, 62, 75);
conicgradient.addColorStop(0, 'white');
conicgradient.addColorStop(0.75, 'black');
context.fillStyle = conicgradient;
context.fillRect(12, 25, 200, 150);
}
</script>
</body>
</html>
输出
以上代码生成的渐变对象为

图案
在画布上绘制绘画。因此,在 HTML5 中创造了画布元素这个名称。画布元素可用于使用图案方法绘制和设计各种图案,这些图案非常吸引人,并且具有巨大的应用。它通常用于室内房屋设计。可以使用此属性在画布元素上绘制图像图案。用于创建图案的方法如下所示
createPattern(image, type)
此方法创建一个画布图案对象,该对象在画布内的给定空间中多次生成图像。参数“image”将图像和视频作为输入,并将其制成图案。“type”参数有四个可能的字符串输入,列在下面
repeat - 这会在水平和垂直位置打印输入图像。
repeat-x - 图像仅在画布元素上水平重复。
repeat-y - 图像垂直重复,但不水平重复。
no-repeat - 图像不重复,只使用一次。
此方法仅在加载图像后调用时才有效。如果未加载图像,则图案绘制不正确,这可能会导致一些错误,导致图案不显示。
示例
让我们使用此方法创建一个图案。以下是实现
<html lang="en">
<head>
<title>Pattern</title>
<style>
#canvas {
background-color: black;
}
</style>
</head>
<body onload="pattern();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function pattern() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d')
var image = new Image();
image.src = 'https://tutorialspoint.com/themes/home/tp-diamond-logo-white.png';
image.onload = function() {
// change type parameter in the method to see how the pattern is displayed.
var pattern = context.createPattern(image, 'repeat');
context.fillStyle = pattern;
context.fillRect(0, 0, canvas.width, canvas.height);
}
}
</script>
</body>
</html>
输出
以上代码生成的图案如下所示

阴影
阴影使画布元素内绘制的形状更具动画感。可以将四个属性应用于画布元素以使用阴影。它们列在下面
shadowOffsetX - 此属性采用浮点值,表示阴影与形状的水平距离。默认值为 0,并且属性值不受变换矩阵的影响。使用负值会使阴影移动到形状的左侧。
shadowOffsetY - 此属性指示阴影必须垂直延伸多远。它采用浮点值作为输入,默认值为 0。使用负值会使阴影移动到顶部。与上述属性一样,它不受变换矩阵的影响。
shadowBlur - 它指示阴影应模糊到什么程度。它采用浮点值作为输入。默认值为 0,它不指示像素数。
shadowColor - 它采用标准 CSS 颜色作为输入,并将其应用于阴影效果。默认情况下,它是透明黑色。
示例
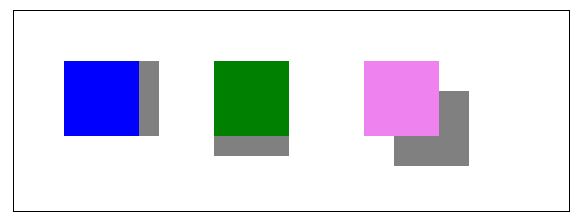
以下示例演示了三种不同形状中阴影的 shadowOffsetX 和 shadowOffsetY 属性。第一个正方形显示了如何使用 shadowOffsetX,第二个正方形显示了如何实现 shadowOffsetY,第三个正方形同时使用了这两个属性。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>shadow</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="shadow();">
<canvas id="canvas" width="555" height="200" style="border: 1px solid black;"></canvas>
<script>
function shadow() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// using shadow offset x
context.beginPath();
context.shadowOffsetX = 20;
context.shadowColor = 'grey';
context.rect(50, 50, 75, 75);
context.fillStyle = 'blue';
context.fill();
context.closePath();
// using shadow offset y
context.beginPath();
context.shadowOffsetX = 0;
context.shadowOffsetY = 20;
context.shadowColor = 'grey';
context.rect(200, 50, 75, 75);
context.fillStyle = 'green';
context.fill();
context.closePath();
// using shadow offset x and y
context.beginPath();
context.shadowOffsetX = 30;
context.shadowOffsetY = 30;
context.shadowColor = 'grey';
context.rect(350, 50, 75, 75);
context.fillStyle = 'violet';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以上代码生成的阴影为

示例
以下代码将 shadowBlur 和 shadowColor 属性应用于画布元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>shadow</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="shadow();">
<canvas id="canvas" width="200" height="200" style="border: 1px solid black;"></canvas>
<script>
function shadow() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowOffsetX = 20;
context.shadowOffsetY = 20;
context.shadowBlur = 10;
context.shadowColor = 'red';
context.arc(90, 90, 50, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'black';
context.fill();
}
</script>
</body>
</html>
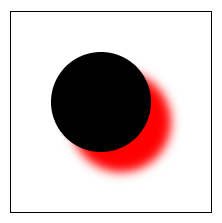
输出
以上代码的输出为