
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成与裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - 合成与裁剪
当需要绘制多个图形时,我们通常会在 Canvas 元素上将图形相互绘制。我们可以使用globalCompositeOperation属性来排序合成图形,并且还有一个属性clip可以帮助我们隐藏构造图形中不需要的部分。下面列出了这些属性。
globalCompositeOperation − 通过使用此属性,我们可以屏蔽现有的图形,在现有的图形上绘制新图形,以及清除部分区域。此属性接受的值在下面的表格中列出。
源上方 |
源内部 |
源外部 |
源叠加 |
目标上方 |
目标内部 |
目标外部 |
目标叠加 |
更亮 |
复制 |
异或 |
正片叠底 |
滤色 |
叠加 |
变暗 |
变亮 |
颜色减淡 |
颜色加深 |
强光 |
柔光 |
差值 |
排除 |
色相 |
饱和度 |
颜色 |
亮度 |
示例
以下示例实现了合成属性。代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Composting </title>
</head>
<body onload="composting();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function composting() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle = 'blue';
context.fillRect(25, 25, 200, 200);
context.fill();
context.globalCompositeOperation = 'darken';
context.fillStyle = 'purple';
context.fillRect(125, 25, 200, 200);
context.fill();
context.fillStyle = 'yellow';
context.fillRect(225, 25, 100, 200);
context.fill();
}
</script>
</body>
</html>
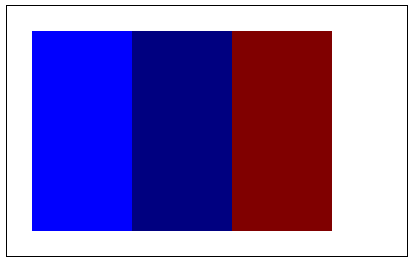
输出
上述代码返回的输出为

裁剪类似于使用路径在画布元素中构建图形,但它就像一个蒙版,可以移除获得的图形中不需要的部分。实现裁剪的方法如下所示
Clip() − 此方法将构建的路径图形转换为裁剪路径。它通常用于代替closePath()函数,该函数将其转换为裁剪路径,而不是描边或填充路径。
裁剪示例
以下代码为画布元素实现了裁剪方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title> Clipping </title>
</head>
<body onload="clipping();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function clipping() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle = 'skyblue';
context.fillRect(0, 0, 400, 250);
context.fill();
context.beginPath();
context.arc(200, 125, 100, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'orange';
context.fill();
context.clip();
}
</script>
</body>
</html>
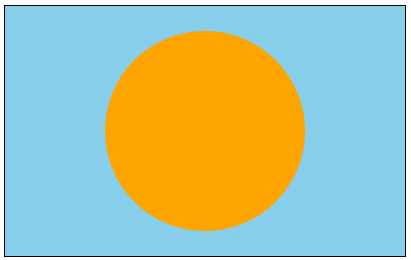
输出
上面代码生成的输出如下所示:

广告