- HTML 画布教程
- HTML 画布 - 首页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制二维图形
- HTML 画布 - 路径元素
- 使用路径元素绘制二维图形
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和裁剪
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 直线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布有用资源
- HTML 画布 - 快速指南
- HTML 画布 - 有用资源
- HTML 画布 - 讨论
HTML 画布 - 绘制二维图形
到目前为止,我们已经了解了如何使用属性绘制画布元素。现在我们将构建简单的二维图形并在画布元素内渲染它们。画布元素仅支持两种基本图形,即**矩形**和**路径**,所有其他图形都可以轻松地通过它们绘制。有很多绘图函数可用,这使得从路径构建所有剩余图形更容易。
HTML5 画布可用于绘制二维图形,这些图形进一步用于开发图形对象。可以使用画布元素绘制各种形状,包括多边形和曲线等复杂形状。可以使用画布绘制的每种形状都是使用基本的绘图功能(如填充和描边)绘制的。这些功能帮助我们向空心的二维图形添加图形,并创建美丽的可视化效果。在画布上绘制图形之前,我们必须了解网格概念才能有效地构建图形形状。可以使用以下步骤访问画布元素以绘制各种形状
找到画布元素。
使用 JavaScript 创建一个绘图对象,以便在画布元素内绘制。
使用脚本对象在画布上绘制。
几乎所有二维图形都可以使用画布元素绘制,该元素可以通过一些常用函数和事件侦听器(如渐变、颜色等)进一步设置样式。这些有助于提高用户交互性和视觉内容理解。
可以使用画布元素绘制的形状有:
矩形
正方形(使用矩形函数)
圆形
椭圆
三角形
曲线
直线
弧线
画布坐标空间(网格)
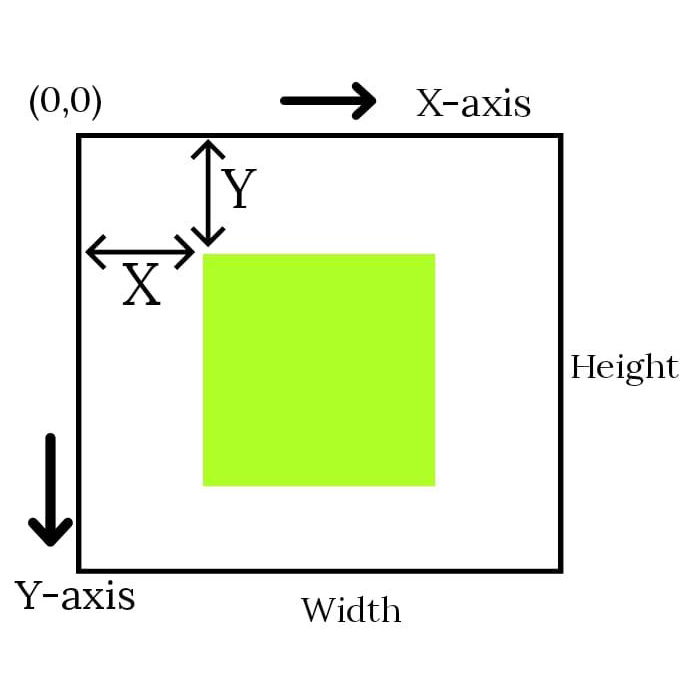
要使用画布元素绘制任何形状,我们必须了解网格的概念。网格显示画布元素的结构表示,并帮助我们了解如何在画布中插入形状。整个画布元素被划分为边长为 1 像素的正方形。考虑外部画布元素的坐标以便在画布的不同位置绘制元素。形状通常被插入到画布中,这样它们的坐标位于原点和画布宽度和高度之间。以下是网格的图像以及如何在画布元素中插入正方形。

通常,画布内的一个单位被认为是 1 像素。此网格的原点位于左上角,坐标为 (0,0)。所有元素都是使用此原点和左下角坐标(画布宽度、画布高度)放置的。因此,画布元素内绿色正方形左上角的位置从左侧 x 像素和从顶部 y 像素,坐标为 (x, y)。
使用 HTML5 画布绘制矩形
矩形可以通过两种方式绘制。第一种方法是使用四条线(每条线分别表示矩形的宽度和高度),这使得它复杂且不通用。绘制矩形的另一种方法是使用可用的函数。通过考虑形状的坐标,可以使用三个函数使用画布绘制矩形。我们可以使用三个函数绘制矩形,即
| 序号 | 方法和说明 |
|---|---|
| 1 | fillRect(x, y, width, height) 此函数创建一个填充的矩形。 |
| 2 | strokeRect(x, y, width, height) 此函数创建一个描边/空心矩形。 |
| 3 | clearRect(x, y, width, height) 此函数创建一个透明矩形。 |
每个函数都用于创建/绘制不同类型的矩形。函数中涉及的参数是
**(X,Y)** - 与原点的距离。绘制矩形的起点。
**宽度** - 要绘制的矩形的宽度。
**高度** - 要绘制的矩形的高度。
下面实现了每个矩形函数以及其功能代码。
创建填充矩形
使用上述函数,我们可以绘制一个填充的矩形。它以起始坐标 (x, y) 和矩形的宽度和高度作为参数。该函数的简单语法为:
Canvas.fillRect(50, 50, 300, 150);
示例
实现 **fillRect()** 的代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>fillRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
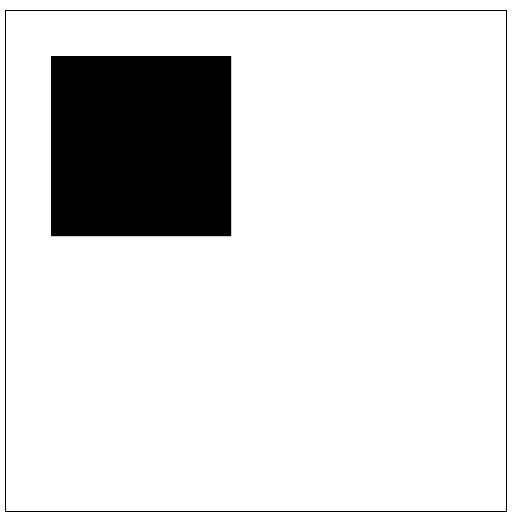
输出
以下代码的输出为:

创建描边矩形
可以使用 strokeRect() 函数绘制矩形轮廓。它以起始坐标 (x, y) 和矩形的宽度和高度作为参数。该函数的简单语法为:
Canvas.strokeRect(50, 50, 300, 300);
示例
以下示例创建了一个描边矩形
<!DOCTYPE html>
<html lang="en">
<head>
<title>strokeRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
}
</script>
</body>
</html>
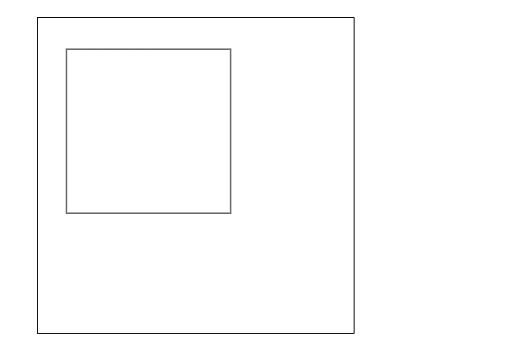
输出
上述代码的输出为:

创建透明矩形
它以起始坐标 (x,y) 和矩形的宽度和高度作为参数。该函数的简单语法为:
Canvas.clearRect(50, 50, 60, 60);
以下函数通过使其完全透明来清除指定的矩形区域。为了理解该函数,我们将同时使用 **fillRect()** 和 **strokeRect()** 函数。以下示例显示了 **clearRect()** 函数是如何工作的。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>clearRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
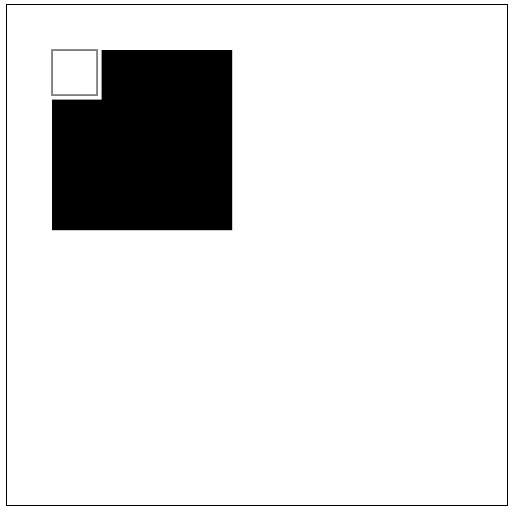
输出
输出如下所示,**fillRect()** 以给定的尺寸用黑色填充整个矩形。**strokeRect()** 函数用给定的尺寸标记边距,而 clearRect() 通过移除黑色使矩形区域透明。