
- HTML画布教程
- HTML画布 - 首页
- HTML画布 - 简介
- 环境设置
- HTML画布 - 第一个应用
- HTML画布 - 绘制二维形状
- HTML画布 - 路径元素
- 使用路径元素绘制二维形状
- HTML画布 - 颜色
- HTML画布 - 添加样式
- HTML画布 - 添加文本
- HTML画布 - 添加图像
- HTML画布 - 画布时钟
- HTML画布 - 变换
- 合成和裁剪
- HTML画布 - 基本动画
- 高级动画
- HTML画布 API 函数
- HTML画布 - 元素
- HTML画布 - 矩形
- HTML画布 - 直线
- HTML画布 - 路径
- HTML画布 - 文本
- HTML画布 - 颜色和样式
- HTML画布 - 图像
- HTML画布 - 阴影和变换
- HTML画布有用资源
- HTML画布 - 快速指南
- HTML画布 -有用资源
- HTML画布 - 讨论
HTML画布 - 快速指南
HTML画布 - 简介
Canvas是一个HTML元素,可以使用JavaScript动态生成二维形状和位图图像。HTML Canvas是网页内绘制图形数据(如图表、图表和地图)的绝佳替代方案。它是一个低级过程模型,以位图的形式更新。
Canvas元素只是图形的基本矩形容器,通常使用JavaScript完成。Canvas元素内的形状或任何其他图形实现都可以使用JavaScript完成。HTML Canvas元素是一个像div、a或table这样的HTML标签,不同之处在于其内容使用JavaScript呈现。
为什么选择Canvas?
如今,有超过12亿个互不相同的网站,它们拥有各种各样的功能。Canvas元素专为创建可独特应用于开发网站UI并使其对用户更具吸引力的视觉内容而设计。它非常易于学习,只需要HTML和JavaScript的基础知识。
Canvas和<img>标签?
乍一看,canvas元素类似于HTML5图像<img>元素,只是没有“src”和“alt”属性。与图像元素不同,canvas元素需要结束标签。canvas元素只有两个属性:width和height。要使用Canvas设计图形,我们必须使用JavaScript。
Canvas的尺寸
默认情况下,canvas没有边框也没有内容。可以在元素中声明宽度和高度,也可以使用JavaScript的DOM属性手动调整。如果代码中没有给出宽度和高度属性,则设置为默认值,宽度为300像素,高度为150像素。
该元素也可以通过CSS(使用Style标签)进行样式设置,还可以设置边框颜色和粗细等参数。如果给出的CSS样式或尺寸与初始Canvas不匹配,它将显示为一个扭曲的矩形。即使可以使用CSS设置Canvas元素的样式,Canvas上的实际绘制仍然无效,可以使用脚本语言修改。
Canvas元素和Canvas上下文
使用canvas时,理解canvas元素和canvas上下文之间的基本区别很重要,因为人们经常混淆这两者。canvas元素是嵌入在HTML页面中的实际DOM节点。canvas上下文是一个具有属性和方法的对象,您可以使用它在canvas元素内渲染图形。上下文可以是2D或3D(通过使用WebGL)。我们可以使用getContext()函数为canvas元素分配一个上下文。在同一个canvas中多次更改上下文可能会导致相同的对象上下文。
Canvas元素的结构
一个简单的<canvas>元素使用属性id、width、height和style来定义,以观察canvas的边框。这里需要注意的是,如果不给canvas任何样式,即使它已经创建,在网页上也无法观察到。下面显示了一个简单的canvas标签。
<canvas id="canvas" width="555" height="555" style="border:2px solid black;"> This browser neither have JavaScript enabled nor support HTML5 canvas tag. </canvas>
Canvas元素使用id或class进行标识,以便将来使用JavaScript渲染图形。在上面的示例中,创建了一个尺寸为555×555、边框颜色为黑色的canvas。当出现导致canvas无法显示的错误时,canvas标签之间的句子将显示。页面上显示的文本使用户能够识别显示canvas时出错。canvas轮廓如下所示。

HTML5 Canvas与可缩放矢量图形(SVG)
可缩放矢量图形(SVG)是由万维网联盟(W3C)于1999年开发的一种基于XML的标记语言,用于可视化基于二维的矢量图形。它是早期在浏览器中绘制形状和设计图形的标准。
SVG是一种基于文本的开放式Web标准,用于描述可以以任何大小清晰呈现的图像,并且专门设计用于与其他Web标准(包括CSS、DOM、JavaScript和SMIL)配合使用。
SVG格式的矢量图像可以通过更新其中的文本轻松本地化,而无需任何图形编辑器。
| HTML Canvas | 可缩放矢量图形(SVG) |
|---|---|
| Canvas使用矩形像素网格表示二维图像。 | SVG使用从笛卡尔平面设计的几何形状(如点、线和曲线)表示二维图像。 |
| Canvas对象以立即模式绘制,如果出现任何错误,canvas将变得不规则。 | SVG对象由DOM记住,并在属性更改时渲染到位图。 |
| Canvas的可扩展性较差,因为它是一个低级过程模型。 | SVG具有高度的可扩展性,我们可以以任何分辨率打印高质量的图形。 |
| Canvas只能使用脚本修改。 | SVG可以使用CSS和脚本修改。 |
| Canvas只有一个图形元素。 | SVG有多个元素,它们是页面DOM树的一部分。 |
| Canvas元素标签由<canvas>定义。 | SVG元素由<svg>标签定义。 |
canvas元素有两个尺寸。第一个是元素本身的尺寸,可以通过更改元素的width和height属性来更改。
另一个尺寸是元素的绘图区域。CSS属性只能更改元素的尺寸,但绘图区域不受影响。
Canvas元素可以分为两个部分设计
初始化HTML5 Canvas元素。
在绘图区域上设计图形。
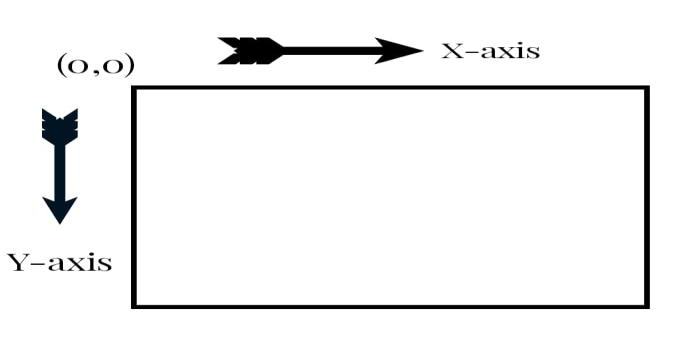
Canvas坐标
在绘制Canvas元素之前,我们必须了解canvas坐标。canvas由一个在HTML代码中初始化的可绘制区域组成,该区域具有width和height属性。Canvas元素是一个二维矩形区域。canvas元素的左上角被认为是原点(0,0),其属性为width和height。canvas元素的右下角是(canvas宽度,canvas高度),由用户给出。Canvas元素的尺寸由用户使用CSS属性给出。如果没有给出,则默认设置为(300,150)。

Canvas元素的简单示例
这是一个绘制canvas元素的基本代码片段。宽度和高度分别为555px和555px。
<!DOCTYPE html> <html lang="en"> <head> <title>Canvas Element</title> </head> <body> <canvas id="canvas" width="555" height="555" style="border:2px solid orange;"> </canvas> </body> </html>
上述代码片段的输出为

上述代码片段帮助我们理解如何使用提供的属性实现canvas。
Canvas元素的应用
Canvas配备了许多图形功能,在网络上具有广泛的应用。Canvas的一些主要应用包括:
HTML5 Canvas可用于在网页上绘制文本。
canvas元素用于开发高效的图形。
我们可以使用canvas元素设计从闪烁的星星到复杂的动画等简单的动画。
canvas元素可用于网站交互,因为它们可以响应JavaScript事件并响应用户操作。
Canvas通常用于在网站上构建二维游戏。
历史
为移动应用程序和网页发明图形界面的想法最早在2000年代初提出,许多组织已开始研究以解决这个问题。Canvas元素的历史如下所示。
Canvas是一个HTML5元素,最初由Apple于2004年引入,用于开发其产品。
Apple主要将canvas用于Webkit组件,以改进Safari浏览器上的UI图形和仪表板小部件。
后来,它被万维网超文本应用技术工作组(WHATWG)标准化,该工作组负责开发当今可用的HTML和下一代Web技术。
以前,Canvas元素用于制作在线二维游戏,因为它更有效,并且可用的图形功能对用户更具吸引力。
Canvas是一个HTML元素,可以使用JavaScript动态生成二维形状和位图图像。以前,由于网站鼓励广告,JavaScript给用户带来了许多问题,导致渲染问题。后来通过禁用浏览器中的JavaScript解决了这个问题,这导致了Canvas的禁用。如果用户想使用Canvas,则必须手动启用JavaScript。
当今可用的浏览器都启用了JavaScript,HTML Canvas是网页内绘制图形数据(如图表、图表和地图)的绝佳替代方案,这使得使用Canvas元素更容易。
HTML Canvas是网页内绘制图形数据(如图表、图表和地图)的绝佳替代方案。它如今已被广泛使用。
HTML画布 - 环境设置
canvas最好的应用之一是它可以在任何支持HTML5和JavaScript的浏览器上运行。这使得它非常通用且易于使用。如今所有可用的浏览器,如Chrome、Opera、Mozilla、Edge和Safari,都支持JavaScript。因此,任何可用于显示HTML和JavaScript代码的编辑器都可以用于处理HTML5 Canvas元素。此外,必须允许您的浏览器访问和执行JavaScript代码。下表包含支持HTML5 canvas的浏览器名称和版本号。
| 浏览器名称 | Canvas支持 |
|---|---|
| 谷歌Chrome | 4.0及以上 |
| 微软Edge | 9.0及以上 |
| Mozilla Firefox | 2.0及以上 |
| Opera | 3.1及以上 |
| 苹果Safari | 9.0及以上 |
使用Canvas元素实现二维动态图形设计和可视化效果所需的基本要求列在下面
一个文本编辑器
编写代码的工具。这可以是任何文本编辑器,例如 Visual Studio Code (VS 代码)、Notepad++、Sublime Text 或 Atom。我们不能使用文档编辑器来创建 Canvas 元素,因为我们不能只在混合编辑器中使用 JavaScript。我推荐 Sublime Text 或 Visual Studio Code,因为它们非常易于编写脚本。Visual Studio Code 自带内置本地服务器,可以在本地服务器上使用随机端口运行 Web 程序。Sublime Text 配备易于使用的工具,使其更简单易用。还有一些在线编译器,例如 codepen.io,可以更轻松地进行操作,而无需下载任何 IDE。
网页浏览器
在网页中测试代码并了解其结构。目前,使用最广泛的浏览器是 Mozilla Firefox、Google Chrome、Microsoft Edge、Opera 浏览器和 Apple Safari。您还应该测试您的网站在移动设备上的性能,以及您目标受众可能仍在使用的任何旧浏览器(例如 IE 8-10)。这有助于改进和了解 Canvas 元素如何与网页交互。还有一些不同的 Web 浏览器,例如 Lynx,它是一个基于文本的终端 Web 浏览器,用于查看视障用户如何体验您的网站。您还可以使用 Explorer-canvas 通过 Internet Explorer 获取 canvas 支持。要使其工作,我们必须在我们的代码中包含以下 JavaScript 代码段
<!--[if IE]><script src = "canvas.js"></script><![endif]-->
验证
执行以下示例以检查编辑器是否正常工作
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check editor</title>
</head>
<body>
<p>Hello viewers</p>
<canvas id="canvas" width="300" height="150" style="border: 2px solid black;">
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
如果编辑器创建的网页包含字符串“Hello viewers”和一个小空心矩形,则表示编辑器安装正确。如果网页没有渲染任何内容,则表示安装不正确。只有在 Web 浏览器不支持 Canvas 元素时,才会显示 Canvas 标签内的文本。您需要更新浏览器或安装支持 Canvas 元素的浏览器。
HTML画布 - 第一个应用
在前面的章节中,我们已经看到了如何使用`
让我们首先创建一个空的 Canvas 元素并使用以下属性设置样式
添加背景颜色
更改边框
向 Canvas 元素添加背景颜色
以下代码演示了如何使用 CSS 样式属性向 Canvas 元素添加颜色。我们使用 Canvas 元素的`background_color`属性。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Canvas Element</title>
<style>
#canvas{
border:5px solid black;
background-color: green;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="150" >
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
输出

更改 Canvas 元素的边框
通过使用 CSS 样式属性,我们可以轻松更改 Canvas 元素的边框样式。这在使用 Canvas 创建交互式视觉图形时非常有用。以下是更改 Canvas 元素边框样式的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Canvas Element</title>
<style>
#canvas{
border:2px dotted black;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="150" >
This text is displayed if your browser does not support HTML5 Canvas or if JavaScript is disabled.
</canvas>
</body>
</html>
输出

在创建 Canvas 元素时,我们可以使用以下样式之一来更改 Canvas 边框的样式,以满足我们的需求
点状 (Dotted)
虚线 (Dashed)
双线 (Double)
凹槽 (Groove)
脊状 (Ridge)
HTML画布 - 绘制二维形状
到目前为止,我们已经看到了如何使用属性绘制 Canvas 元素。现在,我们将构建简单的二维形状并在 Canvas 元素内渲染它们。Canvas 元素仅支持两种基本形状,即**矩形**和**路径**,所有其余形状都可以轻松地由此两种形状绘制出来。有很多绘图函数可用,这使得更容易从路径构造所有剩余的形状。
HTML5 Canvas 可用于绘制二维形状,这些形状进一步用于开发图形对象。可以使用 Canvas 元素绘制各种形状,包括复杂的形状,如多边形和曲线。可以使用 Canvas 绘制的每种形状都是使用基本设计功能(如填充和描边)绘制的。这些功能帮助我们将图形添加到空心二维形状中,并制作精美的可视化效果。在 Canvas 上绘制形状之前,我们必须了解网格概念才能有效地构建图形形状。可以使用以下步骤访问 Canvas 元素以绘制各种形状
找到 Canvas 元素。
使用 JavaScript 创建一个绘图对象,以便在 canvas 元素内绘图。
使用脚本对象在 canvas 上绘图。
几乎所有二维形状都可以使用 Canvas 元素绘制,Canvas 元素还可以通过一些常用函数和事件监听器(如渐变、颜色等)进行样式设置。这些有助于增强用户交互性和视觉内容理解。
可以使用 Canvas 元素绘制的形状有:
矩形
正方形(使用矩形函数)
圆形
椭圆
三角形
曲线
直线
弧线
Canvas 坐标空间(网格)
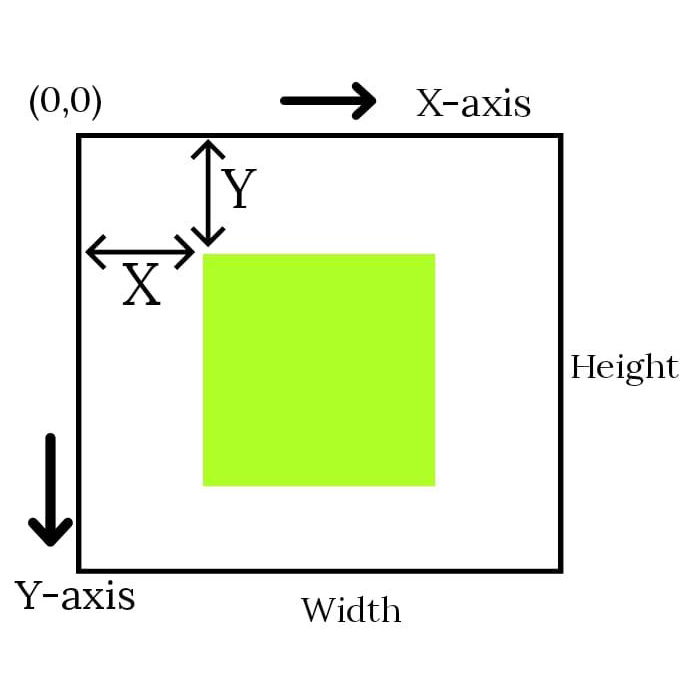
要使用 Canvas 元素绘制任何形状,我们必须了解网格的概念。网格显示 Canvas 元素的结构表示,并帮助我们了解形状是如何插入到 canvas 中的。整个 Canvas 元素被划分为边长为 1 像素的正方形。绘制元素时,会考虑外部 Canvas 元素的坐标,以便在 canvas 中的不同位置绘制元素。形状通常被插入到 Canvas 中,使得它们的坐标位于原点和 canvas 宽度和高度之间。以下是网格的图像以及正方形是如何插入到 Canvas 元素中的。

通常,Canvas 内的一个单位被认为是 1 像素。此网格的原点位于左上角,坐标为 (0,0)。所有元素都是使用此原点和左下角坐标(canvas 宽度,canvas 高度)放置的。因此,Canvas 元素内绿色正方形左上角的位置从左边 x 像素,从顶部 y 像素,坐标为 (x, y)。
使用 HTML5 Canvas 绘制矩形
矩形可以通过两种方式绘制。第一种方法是使用四条线(两条平行线分别表示矩形的宽度和高度),这使得它复杂且不通用。绘制矩形的另一种方法是使用可用的函数。通过考虑形状的坐标,可以使用三个函数来使用 Canvas 绘制矩形。我们可以使用三个函数绘制矩形,它们分别是:
| 序号 | 方法和描述 |
|---|---|
| 1 | fillRect(x, y, width, height) 此函数创建一个填充的矩形。 |
| 2 | strokeRect(x, y, width, height) 此函数创建一个描边/空心矩形。 |
| 3 | clearRect(x, y, width, height) 此函数创建一个透明矩形。 |
每个函数都用于创建/绘制不同类型的矩形。函数中涉及的参数是:
(X, Y) - 与原点的距离。绘制矩形的起点。
Width - 要绘制的矩形的宽度。
Height - 要绘制的矩形的高度。
下面实现了每个矩形函数以及其功能代码。
创建填充矩形
使用上述函数,我们可以绘制一个填充的矩形。它以起始坐标 (x, y) 和矩形的宽度和高度作为参数。函数的简单语法是:
Canvas.fillRect(50, 50, 300, 150);
示例
实现 `fillRect()` 的代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>fillRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
以下代码的输出是:

创建描边矩形
可以使用 `strokeRect()` 函数绘制矩形轮廓。它以起始坐标 (x, y) 和矩形的宽度和高度作为参数。函数的简单语法是:
Canvas.strokeRect(50, 50, 300, 300);
示例
以下示例创建一个描边矩形
<!DOCTYPE html>
<html lang="en">
<head>
<title>strokeRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
}
</script>
</body>
</html>
输出
以上代码的输出是:

创建透明矩形
它以起始坐标 (x,y) 和矩形的宽度和高度作为参数。函数的简单语法是:
Canvas.clearRect(50, 50, 60, 60);
以下函数通过使其完全透明来清除指定的矩形区域。为了理解该函数,我们将使用 `fillRect()` 和 `strokeRect()` 函数。以下示例显示了 `clearRect()` 函数的工作方式。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>clearRect()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function rectangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.fillRect(50, 50, 200, 200);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}
</script>
</head>
<body onload="rectangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
输出如下所示,`fillRect()` 函数以给定尺寸用黑色填充整个矩形。`strokeRect()` 函数用给定尺寸标记边距,而 `clearRect()` 函数通过移除黑色使矩形区域透明。

HTML画布 - 路径元素
路径只不过是在两点之间形成/绘制的基本形状,它可以定义为由线段、弧线、曲线等连接的点列表,可以用来制作不同的形状。
您可以使用 HTML5 canvas 的 paths2D 接口提供的方法来绘制路径。
路径元素
路径元素是各种基本元素,例如曲线、线和弧线,用于形成路径。以下是 HTML5 Canvas API 提供的用于绘制各种路径元素的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | moveTo() 在使用路径绘制时,我们使用虚拟指针。它始终位于可以使用 `moveTo(x, y)` 方法访问的指定点。 |
| 2 | lineTo() 此方法从虚拟指针绘制一条线到 `lineTo()` 方法中作为参数给出的点。在绘制线条之前,我们必须使用 `moveTo()` 函数将光标发送到线条应从中绘制的起点。 |
| 3 | arcTo() 此方法将使用路径绘制弧线。它以两点和半径作为参数。弧线是从起点到终点绘制的,曲率使用半径。 |
| 4 | quadraticCurveTo() 此函数将使用一个控制点绘制曲线,该控制点作为参考,在两点之间绘制曲线。 |
| 5 | bezierCurveTo() 此函数将使用两个控制点在两点之间绘制曲线,这两个控制点决定曲线的结构。 |
开始和关闭路径
由于绘制路径涉及许多函数,因此我们使用方法分别使用 `beginPath()` 和 `closePath()` 来启动和关闭路径。下面显示了一个简单的代码片段,说明如何在 JavaScript 代码中使用路径。
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
// ..... path operations
context.closePath();
在上方的代码中,`beginPath()` 和 `closePath()` 函数之间的操作构建了所需的路径。在闭合路径之后给出的操作不会影响路径对象,并且不会正常执行。
`moveTo` 路径元素
一个最重要的函数,它不提供任何画布绘制,但用于从该点绘制任何形状,方法是使用 `moveTo()` 函数。此方法将虚拟指针移动到作为参数给出的坐标。该方法定义为
moveTo(x, y)
通过调用 `beginPath()` 初始化画布元素后,必须调用
moveTo()
函数,以便将虚拟指针移动到给定的坐标。此时,绘图开始,并构建所需的形状。我们必须确保给定的 `moveTo()` 参数位于画布元素内。如果它在画布之外,则绘图将不会显示,并且隐藏在画布之外。
示例
以下代码使用路径 2D 元素方法 `moveTo()` 和 `lineTo()` 在画布元素上绘制菱形形状
<!DOCTYPE html>
<html lang="en">
<head>
<title>Rhombus</title>
</head>
<body onload="myFun();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function myFun() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(300, 100);
ctx.lineTo(150, 200);
ctx.lineTo(300, 300);
ctx.lineTo(450, 200);
ctx.lineTo(300, 100);
ctx.fillStyle = "blue";
ctx.fill()
}
}
</script>
</body>
</html>
输出
上述代码生成的菱形为

`lineTo` 路径元素
`lineTo()` 方法定义线的端点的坐标,`stroke()` 或 `fill()` 方法用于使线条在画布元素上可见。让我们来看一个例子,看看该方法是如何工作的。
示例
下面的例子演示了 `lineTo()` 方法。实现代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>lineTo()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line()">
<canvas id="canvas" width="300" height="150" style="border: 1px solid black;"></canvas>
<script>
function line() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5.0;
context.beginPath();
context.strokeStyle = 'black';
context.moveTo(20, 20);
context.lineTo(250, 20);
context.stroke();
context.beginPath();
context.moveTo(20, 120);
context.lineTo(250, 120);
context.stroke();
}
</script>
</body>
</html>
输出
代码生成的输出为

`arcTo` 路径元素
此方法使用给定的点绘制一条弧线,并使用半径,通过一条直线连接到前一点。
arc(x, y, radius, startAngle, endAngle, counterclockwise)
`arc()` 方法绘制一个以点 (x, y) 为中心,半径为第三个参数的弧。弧线从 `startAngle` 开始,到 `endAngle` 结束,方向由最后一个参数指定。
角度是从 X 轴测量的。如果最后一个参数未指定方向,则默认为顺时针方向。`arc()` 方法中给出的角度仅以弧度测量。因此,我们必须在输入方法之前将度数转换为弧度。最后一个参数 `counterclockwise` 是布尔类型,如果给定 false,则弧线顺时针绘制;如果给定 true,则逆时针绘制。当调用 `arc()` 方法时,只声明一个路径,而绘图是通过调用 `stroke()` 或 `fill()` 完成的,这将根据给定的路径绘制弧线。
`quadraticCurveTo` 路径元素
此方法使用 `point(x, y)` 从当前位置绘制一条二次贝塞尔曲线到给定的端点。曲线是参考由 (p1, p2) 指定的控制点绘制的。二次曲线的示例如下所示。

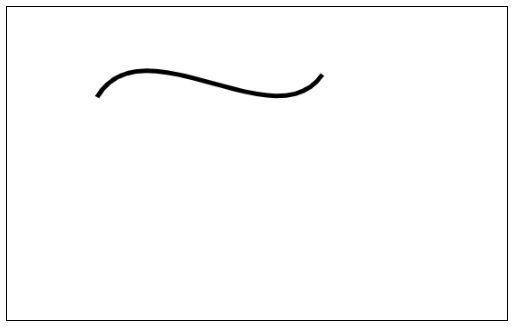
示例
实现二次曲线的示例如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>quadratic curve</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.quadraticCurveTo(150, 175, 175, 100);
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码生成的曲线如下所示。

`bezierCurveTo` 路径元素
此方法使用由 (p1, p2) 和 (p3, p4) 指定的控制点,从端点 (x, y) 的位置绘制一条三次贝塞尔曲线。
示例
以下示例使用给定的坐标和接触点生成一条贝塞尔曲线。三次贝塞尔曲线的实现如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bezier curve</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</script>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.bezierCurveTo(150, 15, 300, 150, 350, 75);
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码生成的贝塞尔曲线为

HTML 画布 - 使用路径元素的二维形状
本章我们将讨论如何使用 HTML5 的各种路径元素绘制各种二维形状。
有一个名为 `rect()` 的方法用于在画布元素中创建矩形。它使用了路径的概念,其语法是rect(x, y, width, height)
此方法绘制一个左上角由 (x, y) 指定,具有给定宽度和高度的矩形。要执行此方法,必须使用参数 x 和 y 调用 `moveTo()`,以便指针移动到可以从中绘制矩形的坐标。
同样,我们可以使用这些路径元素创建其他二维形状。在画布元素中使用路径创建形状的步骤如下:**步骤 1** - 创建路径:此步骤通常使用 `beginPath()` 函数完成,该函数创建用于构建实际形状的路径。
**步骤 2** - 使用绘图命令绘制到路径中:要使用画布绘制形状,我们使用 `lineTo()` 和 `moveTo()` 等函数来绘制所需的路径。
**步骤 3** - 使用 `stroke` 或 `fill` 等方法来构建形状:绘制路径后,我们使用 `fill()` 和 `stroke()` 方法使生成的路径形状更易于理解。然后,我们将使用 `closePath()` 函数完成路径。
绘制三角形
在数学上,三条线的交点被认为是一个三角形。它由三条以特定角度相交的线组成。相交的线称为三角形的顶点。
要绘制三角形,我们必须使用路径函数。三角形使用 `lineTo()` 函数通过三条线绘制。我们首先开始路径并移动到绘制线条的点,然后使用 `lineTo()` 直到形成三角形。我们必须确保给函数的坐标必须形成一个三角形。我们可以使用所需的函数(例如形状、渐变等)为形成的三角形添加属性。
`lineTo()` 函数的语法为Canvas.lineTo(x, y);
其中涉及的参数是 x 和 y,它们表示要绘制线条的点。我们必须首先使用 `moveTo()` 函数初始化起始点。
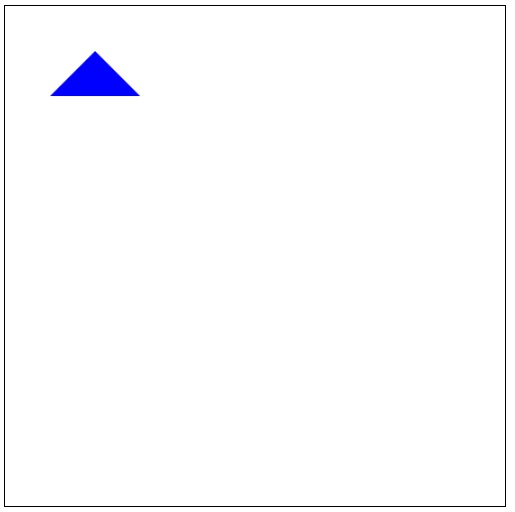
示例
以下示例使用路径操作绘制三角形。程序代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>Triangle</title>
</head>
<body onload="triangle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function triangle() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(100, 50);
ctx.lineTo(150, 100);
ctx.lineTo(50, 100);
ctx.fillStyle = "blue";
ctx.fill()
}
}
</script>
</body>
</html>
输出
上述代码形成的三角形如下所示。我们可以更改坐标并制作其他三角形,例如直角三角形和等腰三角形。我们也可以在脚本末尾添加 `closePath()` 函数。如果我们在脚本末尾没有给出 `closePath()`,路径仍在运行并且没有停止。

绘制线条
当两点之间以最小距离连接时,就形成了线条。它是一个常见的数学形状,用于绘制几何图形中的大部分形状。
要使用路径在 HTML5 画布上绘制线条,我们应该使用两种方法,`moveTo(x, y)` 和 `lineTo(x, y)`。要在画布上识别线条,我们必须使用 `stroke()` 或 `fill()`。`moveTo()` 方法定义在画布上绘制光标的位置,而 `lineTo()` 方法定义线的端点的坐标,`stroke()` 或 `fill()` 方法用于使线条在画布元素上可见。除非用户指定,否则 `stroke()` 或 `fill()` 的颜色为黑色。
用于绘制线条的函数语法为
Canvas.moveTo(x,y);
画布光标从原点移动到点 (x, y)。
Canvas.lineTo(x, y);
从光标点到给定参数点 (x, y) 绘制一条线。
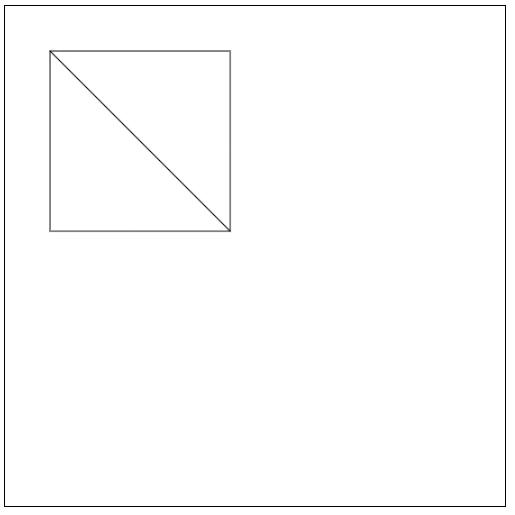
示例
我们将通过一些例子来清楚地理解它。以下示例将在画布上绘制一个正方形,并使用线条绘制其对角线。实现如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line-Diagonal</title>
<style>
<style>body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line1();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line1() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var x = 50;
var y = 50;
var width = 200;
var height = 200;
context.strokeRect(x, y, width, height);
context.moveTo(50, 50);
context.lineTo(250, 250);
context.stroke();
}
</script>
</body>
</html>
输出
我们首先使用画布上的矩形构造了一个正方形,其尺寸如上所示,并从其左上角坐标 (x, y) 绘制一条线到右下角坐标,添加 x 和 y 值 (x+width, y+height),因为它们远离原点。请参考画布坐标以清楚地理解这一点。上述代码的输出如下所示。

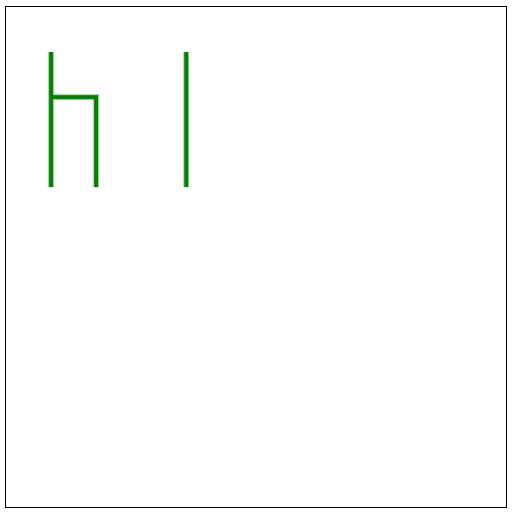
示例
我们将研究另一个只绘制线条的示例。让我们使用线条绘制字母“h”和“i”。我们将使用 `lineWidth()` 和 `strokeStyle()` 使输出易于理解并使其看起来更具吸引力。程序代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Line-'hI'</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="line2();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function line2() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5.0;
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(50, 50);
context.lineTo(50, 200);
context.lineTo(50, 100);
context.lineTo(100, 100);
context.lineTo(100, 200);
context.stroke();
context.beginPath();
context.strokeStyle = 'green';
context.moveTo(200, 50);
context.lineTo(200, 200);
context.stroke();
}
</script>
</body>
</html>
输出
以下代码的输出如下所示。我们可以在画布元素中使用线条创建文本,但这很难实现。画布也有文本绘制函数,使处理更容易。我们将在教程的后面部分使用文本。

使用线条绘制有趣的星形
我们将使用路径方法绘制星星。只需结合使用路径对象的一组线条即可简单地绘制星星。我们必须编写一个 JavaScript 函数,该函数接受输入并输出星形。绘制星星的函数是 `star(R, X, Y, N)`,其中 R 是星星的中心,X 和 Y 是中心坐标,N 是需要在星星上绘制的尖刺数量。实现如下。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Star</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="star();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
var ctx = document.getElementById("canvas").getContext("2d");
function star(R, X, Y, N) {
ctx.beginPath();
ctx.moveTo(X + R, Y);
for (var i = 1; i <= N * 2; i++) {
if (i % 2 == 0) {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + (R * Math.cos(theta));
var y = Y + (R * Math.sin(theta));
} else {
var theta = i * (Math.PI * 2) / (N * 2);
var x = X + ((R / 2) * Math.cos(theta));
var y = Y + ((R / 2) * Math.sin(theta));
}
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = "yellow";
ctx.fill();
ctx.fillStyle = "green";
ctx.stroke();
}
star(55, 100, 100, 5);
</script>
</body>
</html>
输出
在画布上形成的星星如下所示。

绘制弧线
要绘制任何带有弧线的形状,我们必须使用两种可用的方法 `arc()` 和 `arcTo()`。让我们了解每种方法的功能。
使用弧线绘制圆形
我们可以很容易地使用弧线绘制圆形。绘制圆形的有效方法是使用 `arc()` 和 `beginPath()` 方法。圆形的实现如下。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>arc()</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="circle();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function circle() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.stroke();
}
</script>
</body>
</html>
输出
这段代码使用 `path()` 和 `arc()` 方法在画布内绘制一个圆形。代码的输出如下所示。

绘制曲线
在数学中,曲线是用于描述连续移动点的抽象路径。这些路径是使用方程生成的。
曲线是最常见的数学表示,有很多应用。这些可以使用基于其接触点的方法在画布上表示。可以使用画布绘制的曲线类型包括二次和三次贝塞尔曲线。方法如下。
二次和三次贝塞尔曲线有何不同?
二次贝塞尔曲线和三次贝塞尔曲线之间的基本区别在于,二次贝塞尔曲线只有一个**控制点**和一个起点和一个终点 (x, y),而三次贝塞尔曲线使用**两个控制点**和一个终点 (x,y)。
使用这些方法创建复杂的形状可能相当困难,因为我们在编写代码时没有任何可视化支持。因此,建议不要使用这些方法绘制复杂的形状,直到您掌握上述所有方法为止。
使用曲线绘制简单的爱心程序
让我们使用曲线绘制一个简单的有机爱心形状。绘图代码如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Heart</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="curve();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function curve() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(300, 300);
ctx.bezierCurveTo(75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5);
ctx.bezierCurveTo(20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5);
ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25);
ctx.bezierCurveTo(85, 25, 75, 37, 75, 40);
ctx.fillStyle = "red";
ctx.fill();
}
</script>
</body>
</html>
输出
这段代码给出了一个红色的爱心,带有一条对角线。这条线是由于函数中给出的输入坐标形成的,因为该点在形状之外。使用上述代码在画布上绘制的心形为

形状组合
我们可以在画布元素上绘制一个或多个形状的组合。唯一需要注意的是,给定的坐标与所需的输出相匹配。由于我们组合了一个或多个形状,因此必须相应地分配值。请参考网格以了解分配坐标值的概念。
使用曲线和弧线绘制鸭子的脸
我们将使用圆形和弧线绘制一个简单的鸭子脸。面部和眼睛使用圆形绘制,嘴巴使用弧线绘制。使用代码的实现如下。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>duck smile</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="smile();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function smile() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true);
ctx.moveTo(110, 75);
ctx.fillStyle = "red";
ctx.fill();
ctx.arc(75, 75, 35, 0, Math.PI, false);
ctx.moveTo(65, 65);
ctx.fillStyle = "yellow";
ctx.fill();
ctx.arc(60, 65, 5, 0, Math.PI * 2, true);
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true);
ctx.stroke();
}
}
</script>
</body>
</html>
输出

Path 2D
我们可以使用任意数量的路径和命令在画布上绘制对象。为了简化操作,Canvas 引入了 Path2D,它帮助我们更容易地构建绘图。Path2D 构造函数返回初始化的路径对象,并可接受另一个路径作为参数。让我们在一个程序中实现 Path2D 对象。
示例
下面的例子使用 Path2D 对象将一个圆圈插入正方形中。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Path2D</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
<script>
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
var rectangle = new Path2D();
rectangle.rect(100, 100, 100, 100);
var circle = new Path2D();
circle.arc(150, 150, 25, 0, 2 * Math.PI);
ctx.stroke(rectangle);
ctx.fill(circle);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
代码的输出如下所示

HTML画布 - 颜色
在上一章中,我们只关注使用基本样式在画布上绘制形状。在本章和下一章中,我们将重点介绍如何使用各种样式使形状和画布元素更具吸引力。
我们可以对画布元素及其内部绘制的图形执行各种操作以使其更具吸引力。我们使用样式和颜色来实现所需图形的概念如下所列。每个属性都有其自身的函数和用途。我们将在接下来的页面中清楚地学习它们中的每一个。
颜色
透明度
线条样式
渐变
图案
阴影
颜色
到目前为止,我们已经看到了如何在画布元素上绘制形状。现在我们将看到如何为绘制的形状添加颜色。
下表列出了可用于将颜色应用于画布元素的属性。
| 序号 | 属性和描述 |
|---|---|
| 1 | fillStyle 此属性用于填充形状内部的颜色。 |
| 2 | strokeStyle 此属性用于为形状轮廓着色。 |
颜色属性可以用四种类型赋值
直接给出颜色名称
例如 - 'green','blue'
使用十六进制值输入颜色。所有颜色都在 #000000 到 #ffffff 的范围内。
使用 RGB 值给出颜色。
例如 - rgb(0,5,10)。所有颜色的值都在 rgb(0,0,0) 到 rgb(255,255,255) 之间。
使用 RGBA 值输入颜色。
例如 - rgba(0,100,200,1)
其中
r - 红色分量
g - 绿色分量
b - 蓝色分量
a - 不透明度值。值在 0 和 1 之间。
示例
以下示例演示了圆形上的 fillStyle 属性和正方形上的 strokeStyle 属性。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Color</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="color();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function color() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// fillStyle for circle
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'green';
context.fill();
// strokeStyle for square
context.beginPath();
context.rect(250, 65, 75, 75);
context.strokeStyle = 'red';
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
使用颜色属性时需要注意的重要一点是,当给出任何属性时,它都会应用于画布中的所有形状。要使属性仅适用于指定的形状,必须对形状使用 beginPath() 和 closePath()。上述代码的输出是

透明度
有时用户需要使图形透明。画布配备了半透明属性,可以使用 **globalAlpha** 属性或简单地在颜色属性中使用 **'rgba'** 为画布分配透明度来实现。
用于使画布元素透明的属性是 **globalAlpha**。语法如下所示
Canvas.globalAlpha = transparency_value
透明度值介于 0 和 1 之间,其中 0 表示形状完全透明,1 表示形状不透明。对于画布元素中的任何形状,透明度值默认为 1(不透明)。
使用 globalAlpha 的示例
以下示例采用填充红色颜色的相同正方形,并演示它们在不同 globalAlpha 水平下的透明度。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// square with 0.25 transparency
context.beginPath();
context.rect(50, 50, 75, 75);
context.globalAlpha = 0.25;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.5 transparency
context.beginPath();
context.rect(150, 50, 75, 75);
context.globalAlpha = 0.5;
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 0.75 transparency
context.beginPath();
context.rect(250, 50, 75, 75);
context.fillStyle = 'red';
context.fill();
context.closePath();
// square with 1 transparency
context.beginPath();
context.rect(350, 50, 75, 75);
context.globalAlpha = 1;
context.fillStyle = 'red';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
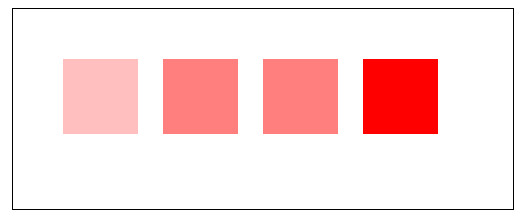
以下代码的输出是:

使用颜色属性的示例
我们在画布颜色属性中使用 **rgba** 颜色,并在以下示例中演示颜色属性。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transparency</title>
<style></style>
</head>
<body onload="transparency();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function transparency() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.rect(50, 50, 400, 100);
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.rect(50, 50, 100, 100);
context.fillStyle = 'rgba(0,0,255,1)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 200, 100);
context.fillStyle = 'rgba(0,0,255,0.75)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 300, 100);
context.fillStyle = 'rgba(0,0,255,0.50)';
context.fill();
context.closePath();
context.beginPath();
context.rect(50, 50, 400, 100);
context.fillStyle = 'rgba(0,0,255,0.25)';
context.fill();
context.closePath();
}
</script>
</body>
</html>
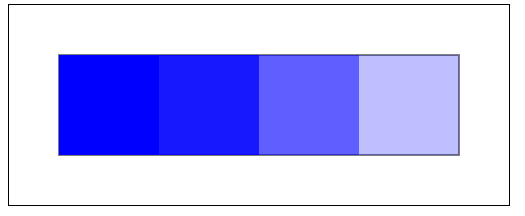
输出
以下代码的输出是:

在画布中填充颜色的规则
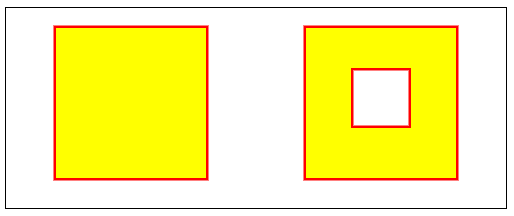
我们在前面的章节中多次使用过 **fill()** 方法,该方法不接受任何参数。我们可以向函数中包含参数以创建一些复杂的填充形状。使用 fill() 时,我们可以选择提供一个特定的算法来确定点位置以及是否填充它。可以传递两种类型的参数到函数中,如下所示。
**nonzero** - 这是 fill 函数的默认规则,它找出点或形状是否位于路径之外,但会填充所有可用的对象。
**evenodd** - 这将找出是否填充路径中可用的形状或区域,并以奇偶方式填充可用的形状。
示例
让我们制作两个嵌套的正方形,并找出每个值是如何工作的。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas fill rules</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="fill();">
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
function fill() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// using nonzero
context.beginPath();
context.rect(95, 60, 60, 60);
context.rect(50, 20, 150, 150);
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
context.fillStyle = 'yellow';
context.fill('nonzero');
context.closePath();
// using evenodd
context.beginPath();
context.rect(345, 60, 60, 60);
context.rect(300, 20, 150, 150);
context.lineWidth = 5;
context.strokeStyle = 'red';
context.stroke();
context.fillStyle = 'yellow';
context.fill('evenodd');
context.closePath();
}
</script>
</body>
</html>
输出
以上代码的输出是:

HTML画布 - 添加样式
与颜色类似,我们还可以向 HTML5 Canvas 中可用的不同形状添加各种样式。让我们逐一看看它们。
线条样式
在 HTML5 中绘制线条的一种方法是使用 lineTo 路径元素。我们还可以使用各种样式属性美化这些线条。
由于我们在画布上创建的大多数对象都是使用线条绘制的,因此我们可以使用线条属性来设置这些对象的样式。用于设置线条样式的属性列在下表中。
| 序号 | 属性和描述 | 示例图片 |
|---|---|---|
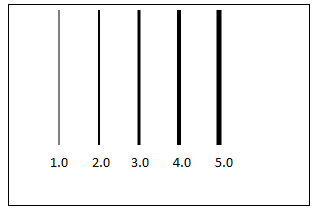
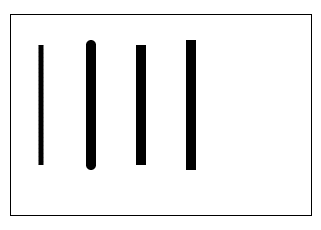
| 1 | lineWidth 可以使用此属性分配绘制线条的宽度。任何线条的厚度值默认为 1 个单位。 |
 |
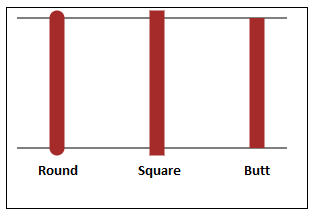
| 2 | lineCap 此属性通常用于设置线条末端的样式。该属性有三个可接受的输入值,即 'butt'、'round' 和 'square'。默认值始终为 'butt'。 |
 |
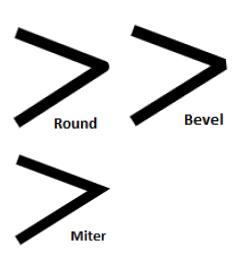
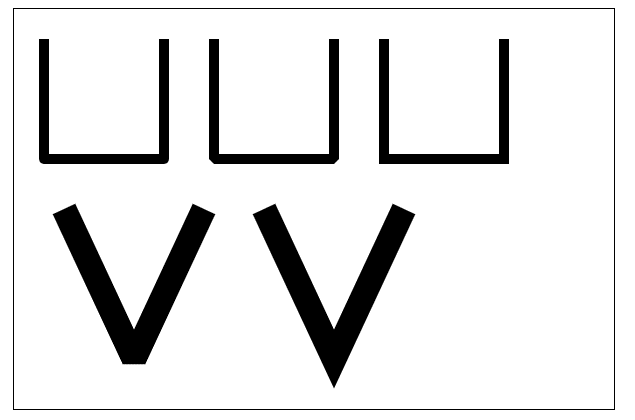
| 3 | lineJoin 当两条线即将连接时,可以使用此属性设置线条连接处的角的显示方式。该属性接受的值为 'miter'、'bevel' 和 'round'。该属性的默认值为 'miter'。该属性不影响线条,因为没有添加连接区域。 |

|
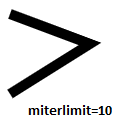
| 4 | miterLimit 当两条线以锐角连接时,使用此属性更改连接处的厚度。此属性确定外部连接到内部连接点可以放置的距离。默认值为 10,但可能的值完全取决于所使用的线条。 |
 |
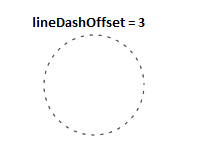
| 5 | lineDashOffset 这指定了线条的虚线图案。这用于制作点状和虚线图案。我们也可以在 setLineDash() 方法中使用它并创建动画效果。 |
 |
除了这些属性之外,还可以使用其他两种方法来应用线条样式。
**getLineDash() 方法** - 这将返回当前的线划图案,其中包含偶数个正数。
**setLineDash() 方法** - 要设置虚线以使用画布创建形状或图案,可以使用此方法。它接受作为输入的线段数组,其中包含一些线值。如果没有给出任何内容,则简单描边的线作为输出。
示例
以下代码演示了 lineWidth 和 lineCap 属性。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// lineWidth property
context.moveTo(30, 30);
context.lineTo(30, 150);
context.lineWidth = 5;
context.stroke();
// linecap round property
context.beginPath();
context.moveTo(80, 30);
context.lineTo(80, 150);
context.lineWidth = 10;
context.lineCap = 'round';
context.stroke();
context.closePath();
// linecap butt property
context.beginPath();
context.moveTo(130, 30);
context.lineTo(130, 150);
context.lineWidth = 10;
context.lineCap = 'butt';
context.stroke();
context.closePath();
// linecap square property
context.beginPath();
context.moveTo(180, 30);
context.lineTo(180, 150);
context.lineWidth = 10;
context.lineCap = 'square';
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出如下所示。

示例
以下代码演示了 lineJoin 和 miterLimit 属性。miterLimit 属性分别使用值“2 个单位”和“20 个单位”进行演示。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="600" height="400" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// linejoin round property
context.moveTo(30, 30);
context.lineTo(30, 150);
context.lineTo(150, 150);
context.lineTo(150, 30);
context.lineJoin = 'round';
context.lineWidth = 10;
context.stroke();
// linejoin bevel property
context.beginPath();
context.moveTo(200, 30);
context.lineTo(200, 150);
context.lineTo(320, 150);
context.lineTo(320, 30);
context.lineJoin = 'bevel';
context.lineWidth = 10;
context.stroke();
context.closePath();
// linejoin miter property
context.beginPath();
context.moveTo(370, 30);
context.lineTo(370, 150);
context.lineTo(490, 150);
context.lineTo(490, 30);
context.lineJoin = 'miter';
context.lineWidth = 10;
context.stroke();
context.closePath();
// miterlimit property with value 2
context.beginPath();
context.moveTo(50, 200);
context.lineTo(120, 350);
context.lineTo(190, 200);
context.miterLimit = 2;
context.lineJoin = 'miter';
context.lineWidth = 25;
context.stroke();
context.closePath();
// miterlimit property with value 20
context.beginPath();
context.moveTo(250, 200);
context.lineTo(320, 350);
context.lineTo(390, 200);
context.miterLimit = 20;
context.lineJoin = 'miter';
context.lineWidth = 25;
context.stroke();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码的输出为

示例
以下示例使用 **setLineDash** 方法和 **lineDashOffset** 属性值来指定使用线条绘制形状的虚线图案。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Styling lines</title>
<style></style>
</head>
<body onload="linestyles();">
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.setLineDash([50, 10]);
ctx.lineDashOffset = offset;
ctx.strokeRect(10, 10, 250, 125);
}
function animate() {
offset++;
if (offset > 25) {
offset = 0;
}
draw();
setTimeout(animate, 50);
}
animate();
}
</script>
</body>
</html>
输出
代码返回如下所示的输出。将代码粘贴到编辑器中以查看动画效果。

渐变
我们可以像在画布元素上绘制形状一样,简单地使用渐变填充和描边形状。画布中有三种类型的渐变,它们是线性、径向和圆锥形。我们可以使用三种方法创建渐变对象。每种方法都列在下表中。
| 序号 | 方法和描述 |
|---|---|
| 1 | createLinearGradient(x1, y1, x2, y2) 创建一个线性渐变对象,其起点为 (x1,y1),终点为 (x2,y2)。 |
| 2 | createRadialGradient(x1, y1, r1, x2, y2, r2) 此方法用于创建径向渐变对象。它以两个圆作为其参数,第一个圆的半径为 r1,中心坐标为 (x1,y1)。第二个圆的半径为 r2,其中心坐标为 (x2,y2)。 |
| 3 | createConicGradient(angle, x, y) 要创建圆锥渐变对象,可以使用此方法,它以弧度为单位的起始角度和位置点 (x, y) 作为其参数。 |
创建画布渐变对象后,我们可以使用 addColorStop() 方法对其进行着色。其语法和参数如下所示。
**Canvas.addColorStop(position, color)** - 它为创建的画布对象创建一个颜色停止点。参数 position 接受 0 到 1 之间的值,它定义颜色在渐变中的位置。color 参数是要呈现给渐变对象的颜色输入。单个渐变对象的颜色停止点数量没有限制。
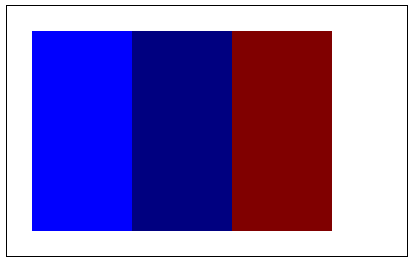
示例 1(线性渐变)
以下示例显示了如何实现线性渐变。代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="500" height="300" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
// linear gradient
var lineargrad = context.createLinearGradient(0, 0, 200, 100);
context.fillStyle = lineargrad;
lineargrad.addColorStop(0, 'orange');
lineargrad.addColorStop(0.5, 'white');
lineargrad.addColorStop(1, 'green');
context.fillRect(10, 10, 190, 80);
}
</script>
</body>
</html>
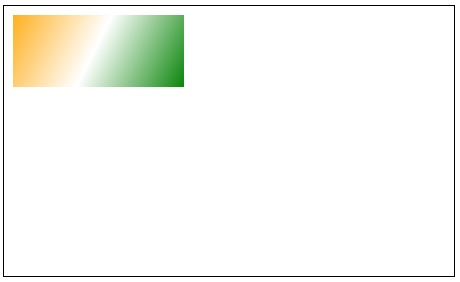
输出
上述代码生成的线性渐变对象为

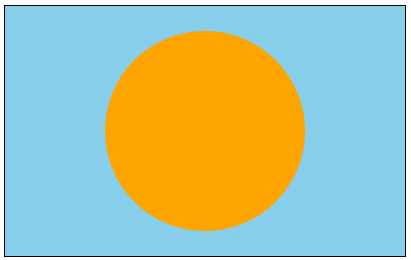
示例 2(径向渐变)
以下代码演示了如何在画布元素中实现径向渐变。我们采用两个具有相同中心但半径和颜色不同的圆来显示渐变。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="400" height="400" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var radialgrad = context.createRadialGradient(150, 150, 25, 150, 150, 100);
radialgrad.addColorStop(0, 'orange');
radialgrad.addColorStop(1, 'blue');
context.fillStyle = radialgrad;
context.fillRect(10, 10, 300, 300);
}
</script>
</body>
</html>
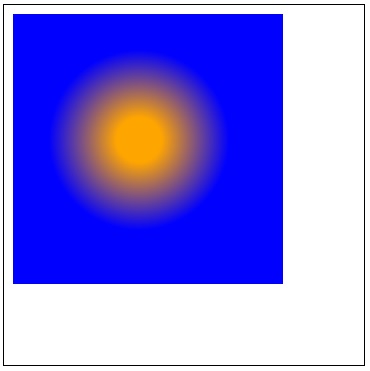
输出
上述代码生成的输出为

示例 3(圆锥渐变)
以下示例显示了圆锥渐变如何构建看起来像 3D 元素的渐变对象。它实际上是一个 2D 形状。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradients</title>
<style></style>
</head>
<body onload="gradients();">
<canvas id="canvas" width="400" height="400" style="border: 1px solid black;"></canvas>
<script>
function gradients() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var conicgradient = context.createConicGradient(2, 62, 75);
conicgradient.addColorStop(0, 'white');
conicgradient.addColorStop(0.75, 'black');
context.fillStyle = conicgradient;
context.fillRect(12, 25, 200, 150);
}
</script>
</body>
</html>
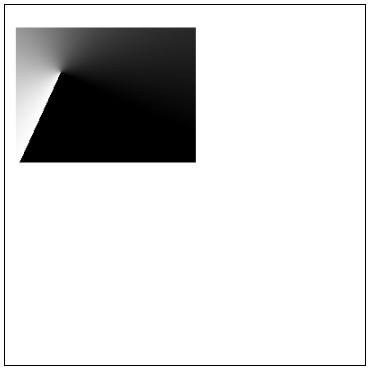
输出
上述代码生成的渐变对象为

图案
绘画是在画布上绘制的。因此,在 HTML5 中创造了画布元素这个名称。画布元素可用于使用图案方法绘制和设计各种图案,这些图案非常吸引人,并且应用广泛。它通常用于室内房屋设计。可以使用此属性在画布元素上绘制图像图案。用于创建图案的方法如下所示
createPattern(image, type)
此方法创建一个画布图案对象,该对象在画布内的指定空间中多次生成图像。参数“image”接受图像和视频作为输入,并将其制作为图案。“type”参数有四个可能的字符串输入,如下所示:
repeat − 此选项会在水平和垂直方向上重复打印输入图像。
repeat-x − 图像仅在画布元素上水平重复。
repeat-y − 图像垂直重复,但水平不重复。
no-repeat − 图像不重复,仅使用一次。
此方法仅在图像加载完成后调用才有效。如果图像未加载,则图案绘制不正确,这可能导致一些错误,从而导致图案不显示。
示例
让我们使用此方法创建一个图案。以下是实现方法:
<html lang="en">
<head>
<title>Pattern</title>
<style>
#canvas {
background-color: black;
}
</style>
</head>
<body onload="pattern();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function pattern() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d')
var image = new Image();
image.src = 'https://tutorialspoint.com/themes/home/tp-diamond-logo-white.png';
image.onload = function() {
// change type parameter in the method to see how the pattern is displayed.
var pattern = context.createPattern(image, 'repeat');
context.fillStyle = pattern;
context.fillRect(0, 0, canvas.width, canvas.height);
}
}
</script>
</body>
</html>
输出
上面代码生成的图案如下所示:

阴影
阴影使画布元素内绘制的形状更具动画效果。可以将四个属性应用于画布元素以使用阴影。它们列在下面:
shadowOffsetX − 此属性取浮点值,表示阴影与形状的水平距离。默认值为 0,此属性值不受变换矩阵的影响。使用负值会使阴影移动到形状的左侧。
shadowOffsetY − 此属性指示阴影必须在垂直方向上延伸多远。它接受浮点值,默认值为 0。使用负值会使阴影移动到顶部。与上述属性一样,它不受变换矩阵的影响。
shadowBlur − 它指示阴影的模糊程度。它接受浮点值作为输入。默认值为 0,它不表示像素数。
shadowColor − 它接受标准 CSS 颜色作为输入,并将其应用于阴影效果。默认情况下为透明黑色。
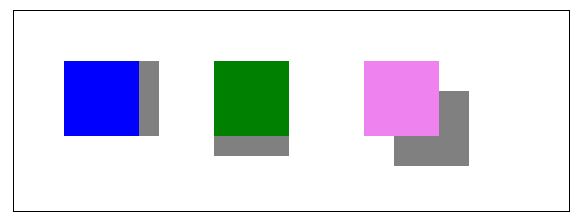
示例
以下示例演示了三种不同形状的阴影的 shadowOffsetX 和 shadowOffsetY 属性。第一个正方形显示了如何使用 shadowOffsetX,第二个正方形显示了如何实现 shadowOffsetY,第三个正方形同时使用了这两个属性。代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>shadow</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="shadow();">
<canvas id="canvas" width="555" height="200" style="border: 1px solid black;"></canvas>
<script>
function shadow() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// using shadow offset x
context.beginPath();
context.shadowOffsetX = 20;
context.shadowColor = 'grey';
context.rect(50, 50, 75, 75);
context.fillStyle = 'blue';
context.fill();
context.closePath();
// using shadow offset y
context.beginPath();
context.shadowOffsetX = 0;
context.shadowOffsetY = 20;
context.shadowColor = 'grey';
context.rect(200, 50, 75, 75);
context.fillStyle = 'green';
context.fill();
context.closePath();
// using shadow offset x and y
context.beginPath();
context.shadowOffsetX = 30;
context.shadowOffsetY = 30;
context.shadowColor = 'grey';
context.rect(350, 50, 75, 75);
context.fillStyle = 'violet';
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
上面代码形成的阴影如下:

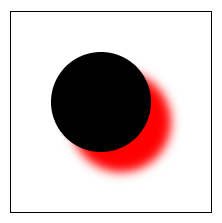
示例
以下代码将 shadowBlur 和 shadowColor 属性应用于画布元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>shadow</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="shadow();">
<canvas id="canvas" width="200" height="200" style="border: 1px solid black;"></canvas>
<script>
function shadow() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowOffsetX = 20;
context.shadowOffsetY = 20;
context.shadowBlur = 10;
context.shadowColor = 'red';
context.arc(90, 90, 50, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'black';
context.fill();
}
</script>
</body>
</html>
输出
以上代码的输出是:

HTML画布 - 添加文本
我们已经了解了如何在画布元素内绘制形状以及对其进行样式设置。现在,我们将了解如何在画布元素中绘制文本。
绘制文本
要在画布元素上渲染文本,可以使用两种方法,如下表所示:
| 序号 | 方法和描述 |
|---|---|
| 1 | fillText(text, x, y, maximum_width) 使用此方法时,给定的文本将插入到 (x, y) 位置的画布中并填充。我们可以不赋值最大宽度参数(或)给定一个值来绘制具有给定宽度的文本。 |
| 2 | strokeText (text, x, y, maximum_idth) 此方法在画布元素内的给定位置 (x, y) 绘制描边文本。我们也可以给出一个宽度参数来绘制文本,或者将其保留为默认大小。 |
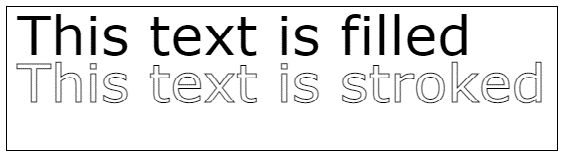
示例
让我们使用 font 属性通过文本绘制方法绘制文本以更清晰地理解它。以下代码演示了如何使用可用方法在画布上绘制文本。
<!DOCTYPE html>
<html lang="en">
<head>
<title>drawing text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="550" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = '55px Verdana';
context.fillText('This text is filled', 10, 50);
context.strokeText('This text is stroked', 10, 100);
}
</script>
</body>
</html>
输出
以下代码的输出是:

文本样式
我们可以使用样式属性来设置在画布上绘制的文本的样式。我们已经在上面的示例中看到了 font 属性。可以使用四个属性来设置画布上文本的样式,每个属性都在下表中列出。
| 序号 | 属性和描述 | 可接受的值 |
|---|---|---|
| 1 | font 使用此属性设置文本大小和字体样式。默认值为 10 像素大小,字体样式为 sans-serif。文本大小以像素为单位,字体样式以字符串为单位。如果初始化过程中有任何错误,则忽略给定的 font 属性。 |
Canvas.font="text_size font_style"; |
| 2 | textAlign 此属性可用于设置画布中文本的位置。文本的默认位置为“start”。它只改变水平对齐方式。 |
'start', 'end', 'left', 'right', 'center'. |
| 3 | textBaseline 此属性用于更改画布文本的基线对齐方式。默认值为“alphabetic”。它设置文本的垂直对齐方式。 |
'top', 'hanging', 'middle', 'alphabetic', 'ideographic', 'bottom'. |
| 4 | direction 它设置画布文本的方向性。默认值为“inherit”。 |
'ltr', 'rtl', 'inherit'. |
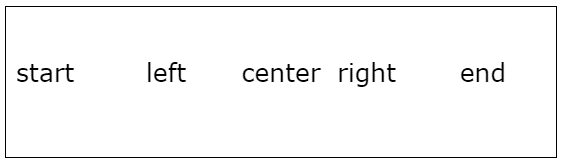
示例 1
以下示例演示了 HTML5 Canvas 中文本的 font 和 textAlign 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="550" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "start";
context.fillText(context.textAlign, 10, 75);
context.textAlign = "end";
context.fillText(context.textAlign, 500, 75);
context.textAlign = "left";
context.fillText(context.textAlign, 140, 75);
context.textAlign = "right";
context.fillText(context.textAlign, 390, 75);
context.textAlign = "center";
context.fillText(context.textAlign, 275, 75);
}
</script>
</body>
</html>
输出
以下代码返回的输出为:

示例 2
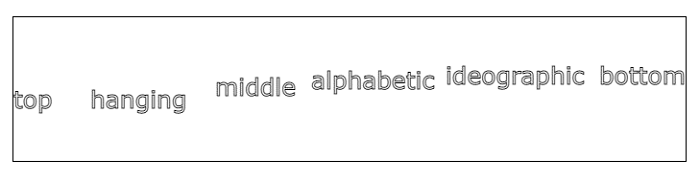
以下代码为所有可用值实现textBaseline 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="700" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textBaseline = "top";
context.strokeText(context.textBaseline, 0, 75);
context.textBaseline = "hanging";
context.strokeText(context.textBaseline, 80, 75);
context.textBaseline = "middle";
context.strokeText(context.textBaseline, 210, 75);
context.textBaseline = "alphabetic";
context.strokeText(context.textBaseline, 310, 75);
context.textBaseline = "ideographic";
context.strokeText(context.textBaseline, 450, 75);
context.textBaseline = "bottom";
context.strokeText(context.textBaseline, 610, 75);
}
</script>
</body>
</html>
输出
以下代码的输出是:

示例 3
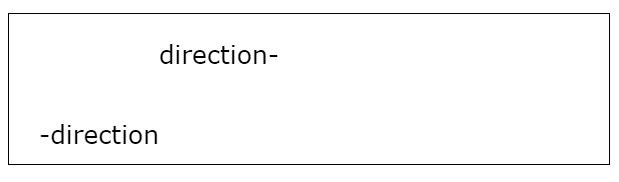
我们将在以下示例中演示文本方向。实现代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="600" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.fillText('direction-', 150, 50);
context.direction = 'rtl';
context.fillText('direction-', 150, 130);
}
</script>
</body>
</html>
输出
以下代码的输出是:

测量文本
此方法用于获取有关文本的更多详细信息。它允许我们测量文本。用于实现此目的的方法是 measureText('text_string') - 此方法返回一个文本对象,其中包含以像素为单位的输入文本宽度(以当前给定的样式绘制时)。
示例
以下代码演示了measureText() 方法。实现如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>styling text</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="text();">
<canvas id="canvas" width="600" height="150" style="border: 1px solid black;"></canvas>
<script>
function text() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.strokeText("hello", 10, 50);
var text = context.measureText('hello');
window.alert(text.width);
}
</script>
</body>
</html>
输出
代码返回的输出为:

HTML画布 - 添加图像
画布元素最好的特性是它可以接受图像并使用它们。画布元素接受所有外部图像文件以在网页上显示,我们可以使用同一网页上可用的其他画布元素生成的图像。将图像导入画布是一个两步过程:
使用任何可用的选项检索图像。
使用 drawImage() 函数将图像绘制到画布元素上。
检索图像
Canvas API 可以使用以下任何数据类型作为图像源。
HTMLImageElement − 这些图像使用 Image() 构造函数或 HTML 的 <img> 标记创建。
SVGImageElement − 这些图像通常使用 <image> 元素嵌入。
HTMLVideoElement − 它使用 HTML <video> 元素作为图像源,获取当前视频帧并将其用作所需的图像。
HTMLCanvasElement − 我们可以使用同一网页上可用的另一个画布元素作为图像源。要将图像检索到画布元素并使用它们,有六种可能的方法,每种方法如下所述:
来自同一页面的图像
我们可以使用 DOM 模型获取页面上所有可用的图像。要查找所有可用的图像,必须访问document.images 集合。要使用其中一个可用的图像,如果我们知道该特定图像的 ID,则可以使用document.getElementsByTagName() 方法或document.getElementById() 方法。
来自其他域的图像
要检索其他域中可用的图像,我们将使用<img> 标记并将图像使用drawImage() 函数调用到画布元素。确保图像可传输,否则画布可能会被污染。
使用其他画布元素的图像
当我们使用document.getElementsByTagName() 或document.getElementById() 方法检索同一页面上可用的图像时,我们也可以使用相同的方法从其他画布元素检索图像。为此,我们必须确保源画布在目标画布使用它之前已经绘制。
使用 URL 嵌入图像
要将图像包含到画布中,我们可以直接将图像 URL 添加到代码中并访问它。使用 URL 的主要优点是,与其他方法相比,可以更快地访问图像,因为它不必再次获取服务器访问权限,并使其可移植到其他位置。如果 URL 无法完美地访问图像,则它可能不会显示在画布上。以下是一个使用 URL 访问图像的简单代码片段:
// Creating an image element var image = new Image(); // Accessing the image using URL image.src = 'https://tutorialspoint.com/scripts/img/logo-footer.png';
从视频生成帧
我们可以使用<video> 元素从视频获取图像帧。例如,如果我们有一个 id 为 smallvideo 的视频元素,我们可以从中获取帧并将其用作图像。以下是一个小的代码片段,用于演示图像检索:
// function to get image frame
function frameFromVideo() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
return document.getElementById('smallvideo');
}
从头开始构建图像
我们可以使用image() 构造函数创建图像并使用其路径访问它。图像路径馈送到构造函数后,图像开始加载。以下是一个小的代码,用于显示如何使用源路径从头开始构建图像。
// Create new img element
var image = new Image();
// to avoid exceptions
image.addEventListener('load', function() {
// add draw image code statements here
}, false);
// give image source path
image.src = 'imageaddress.png';
绘制图像
HTML5 Canvas 元素配备了一种默认方法来在画布上绘制图像。该方法如下所示:
| 序号 | 方法和描述 |
|---|---|
| 1 | drawImage() 此方法将图像绘制到画布元素上。该方法采用三种类型的输入参数,并相应地给出。 |
| 2 | drawImage(image, x, y) 此方法将图像作为第一个参数,并将其绘制在画布上的 (x, y) 点。 |
| 3 | drawImage(image, x, y, width, height) 此方法将给定的图像作为参数绘制在 (x, y) 点的画布上,并具有给定的宽度和高度。此方法通常用于缩放图像。 |
| 4 | drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh) 此方法包含源点和目标点以及源和目标的宽度和高度。此方法用于切片图像。 |
示例
以下示例代码实现了如何将图像绘制到画布元素中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Images</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="image();">
<canvas id="canvas" width="450" height="200" style="border: 1px solid black;"></canvas>
<script>
function image() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var image = new Image();
image.onload = function() {
context.drawImage(image, 50, 50);
};
image.src = 'https://tutorialspoint.com/html5/images/logo.png';
}
</script>
</body>
</html>
输出
代码将图像渲染到画布上,如下所示:

缩放和切片
当需要包含画布的空间以便可以在画布元素内构造其他形状或图形时,图像缩放非常有用。缩放可能会导致图像模糊,因此应正确给出参数。帮助我们在画布图像上执行缩放的方法是:
drawImage( image, x, y, width, height);
缩放示例
以下示例演示了如何通过改变宽度和高度参数来对同一图像执行缩放。实现代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Images</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="image();">
<canvas id="canvas" width="600" height="400" style="border: 1px solid black;"></canvas>
<script>
function image() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var image = new Image();
image.onload = function() {
context.drawImage(image, 50, 50, 100, 75);
context.drawImage(image, 200, 50, 50, 50);
context.drawImage(image, 300, 50, 250, 75);
context.drawImage(image, 50, 150, 400, 250);
};
image.src = 'https://tutorialspoint.com/html5/images/logo.png';
}
</script>
</body>
</html>
输出
以上代码的输出是:

切片帮助我们获取图像的一部分并将其粘贴到画布元素上。图像参数后的前四个参数表示要切片的图像大小,其他参数表示应将其粘贴到画布中的位置以及指定的宽度和高度。用于实现切片的方法是:
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh);
切片示例
以下示例显示了如何切片图像。实现代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Images</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="image();">
<canvas id="canvas" width="300" height="150" style="border: 1px solid black;"></canvas>
<script>
function image() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var image = new Image();
image.onload = function() {
context.drawImage(image, 10, 10, 50, 50, 20, 20, 100, 100);
context.drawImage(image, 40, 40, 50, 50, 150, 20, 100, 100);
};
image.src = 'https://tutorialspoint.com/html5/images/logo.png';
}
</script>
</body>
</html>
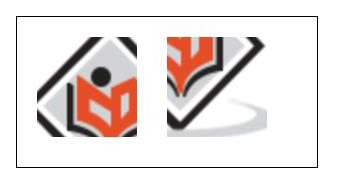
输出
以下代码的输出是:

HTML画布 - 画布时钟
画布时钟主要用于向网站添加时钟功能。如今大多数可用的网站都使用画布元素在其网站上实现基于时间的应用程序,因为它非常易于实现,并且画布可以制作出良好的客户端动画。
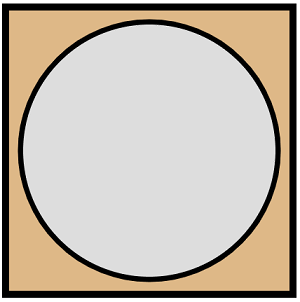
我们将在本章中构建一个实时模拟时钟。让我们绘制一个带有圆圈的基本画布,以便我们可以使用 JavaScript 制作模拟时钟。代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas clock</title>
</head>
<body onload="clock();">
<canvas id="canvas" width="400" height="400" style="border: 10px solid black;background-color: burlywood;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var radius = canvas.height / 2;
context.translate(radius, radius);
radius = radius * 0.90;
Clock();
function Clock() {
context.arc(0, 0, radius, 0, 2 * Math.PI);
context.lineWidth = 15;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = "#dddddd";
context.fill();
}
</script>
</body>
</html>
这将返回画布的主体:

向画布添加表盘
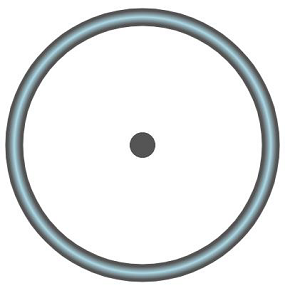
我们必须首先绘制一个画布,然后在画布内使用 arc 绘制圆圈,我们可以在其中实现时钟。要绘制圆圈,我们必须确保画布的中心是圆圈的中心点,这有助于使它看起来更好。以下代码绘制画布元素并在其中实现时钟表盘。
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas clock</title>
</head>
<body onload="clock();">
<canvas id="canvas" width="400" height="400" style="border: 10px;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var radius = canvas.height / 2;
context.translate(radius, radius);
radius = radius * 0.90
Clock();
function Clock() {
Face(context, radius);
}
function Face(context, radius) {
var gradient;
context.beginPath();
context.arc(0, 0, radius, 0, 2 * Math.PI);
context.fillStyle = 'white';
context.fill();
gradient = context.createRadialGradient(0, 0, radius * 0.95, 0, 0, radius * 1.05);
gradient.addColorStop(0, '#555555');
gradient.addColorStop(0.5, 'lightblue');
gradient.addColorStop(1, '#555555');
context.strokeStyle = gradient;
context.lineWidth = 25;
context.stroke();
context.closePath();
context.beginPath();
context.arc(0, 0, radius * 0.1, 0, 2 * Math.PI);
context.fillStyle = '#555555';
context.fill();
context.closePath()
}
</script>
</body>
</html>
代码返回的输出为:

添加数字和指针
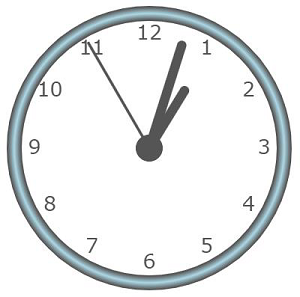
每个时钟都需要数字和指针来识别时间。因此,我们将对称地编号时钟区域,并绘制指针,就像我们在真实的机械时钟中通常看到的那样。实现代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas clock</title>
</head>
<body onload="clock();">
<canvas id="canvas" width="400" height="400" style="border: 10px;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var radius = canvas.height / 2;
context.translate(radius, radius);
radius = radius * 0.90;
Clock();
function Clock() {
Face(context, radius);
Numbers(context, radius);
Time(context, radius);
}
function Face(context, radius) {
var gradient;
context.beginPath();
context.arc(0, 0, radius, 0, 2 * Math.PI);
context.fillStyle = 'white';
context.fill();
gradient = context.createRadialGradient(0, 0, radius * 0.95, 0, 0, radius * 1.05);
gradient.addColorStop(0, '#555555');
gradient.addColorStop(0.5, 'lightblue');
gradient.addColorStop(1, '#555555');
context.strokeStyle = gradient;
context.lineWidth = 20;
context.stroke();
context.closePath();
context.beginPath();
context.arc(0, 0, radius * 0.1, 0, 2 * Math.PI);
context.fillStyle = '#555555';
context.fill();
context.closePath()
}
function Numbers(context, radius) {
var angle;
var number;
context.font = radius * 0.15 + "px Verdana";
context.textBaseline = "middle";
context.textAlign = "center";
for (number = 1; number < 13; number++) {
angle = number * Math.PI / 6;
context.rotate(angle);
context.translate(0, -radius * 0.85);
context.rotate(-angle);
context.fillText(number.toString(), 0, 0);
context.rotate(angle);
context.translate(0, radius * 0.85);
context.rotate(-angle);
}
}
function Time(context, radius) {
var Present_Time = new Date();
var hours = Present_Time.getHours();
var minutes = Present_Time.getMinutes();
var seconds = Present_Time.getSeconds();
hours = hours % 12;
hours = (hours * Math.PI / 6) + (minutes * Math.PI / (6 * 60)) + (seconds * Math.PI / (360 * 60));
Hands(context, hours, radius * 0.5, radius * 0.07);
minutes = (minutes * Math.PI / 30) + (seconds * Math.PI / (30 * 60));
Hands(context, minutes, radius * 0.8, radius * 0.07);
seconds = (seconds * Math.PI / 30);
Hands(context, seconds, radius * 0.9, radius * 0.02);
}
function Hands(context, pos, length, width) {
context.beginPath();
context.lineWidth = width;
context.lineCap = "round";
context.moveTo(0, 0);
context.rotate(pos);
context.lineTo(0, -length);
context.stroke();
context.rotate(-pos);
context.closePath();
}
</script>
</body>
</html>
上面代码添加数字和指针后生成的时钟是:

启动时钟
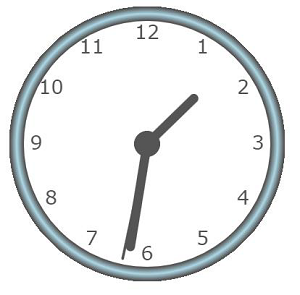
到目前为止,我们已经使用 Canvas 元素构建了一个功能正常的模拟时钟,但是除非我们每次都刷新 HTML 页面,否则它不会自动运行。因此,我们将添加另一个函数使时钟自主运行,以便我们可以用来识别时间而不会出现任何错误。
这使得时钟自动化,无需更新时间即可工作。下面的代码给出了实现代码。
<!DOCTYPE html>
<html lang="en">
<head>
<title>canvas clock</title>
</head>
<body onload="clock();">
<canvas id="canvas" width="400" height="400" style="border: 10px;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var radius = canvas.height / 2;
context.translate(radius, radius);
radius = radius * 0.90;
setInterval(Clock, 1000);
function Clock() {
Face(context, radius);
Numbers(context, radius);
Time(context, radius);
}
function Face(context, radius) {
var gradient;
context.beginPath();
context.arc(0, 0, radius, 0, 2 * Math.PI);
context.fillStyle = 'white';
context.fill();
gradient = context.createRadialGradient(0, 0, radius * 0.95, 0, 0, radius * 1.05);
gradient.addColorStop(0, '#555555');
gradient.addColorStop(0.5, 'lightblue');
gradient.addColorStop(1, '#555555');
context.strokeStyle = gradient;
context.lineWidth = 20;
context.stroke();
context.closePath();
context.beginPath();
context.arc(0, 0, radius * 0.1, 0, 2 * Math.PI);
context.fillStyle = '#555555';
context.fill();
context.closePath()
}
function Numbers(context, radius) {
var angle;
var number;
context.font = radius * 0.15 + "px Verdana";
context.textBaseline = "middle";
context.textAlign = "center";
for (number = 1; number < 13; number++) {
angle = number * Math.PI / 6;
context.rotate(angle);
context.translate(0, -radius * 0.85);
context.rotate(-angle);
context.fillText(number.toString(), 0, 0);
context.rotate(angle);
context.translate(0, radius * 0.85);
context.rotate(-angle);
}
}
function Time(context, radius) {
var Present_Time = new Date();
var hours = Present_Time.getHours();
var minutes = Present_Time.getMinutes();
var seconds = Present_Time.getSeconds();
hours = hours % 12;
hours = (hours * Math.PI / 6) + (minutes * Math.PI / (6 * 60)) + (seconds * Math.PI / (360 * 60));
Hands(context, hours, radius * 0.5, radius * 0.07);
minutes = (minutes * Math.PI / 30) + (seconds * Math.PI / (30 * 60));
Hands(context, minutes, radius * 0.8, radius * 0.07);
seconds = (seconds * Math.PI / 30);
Hands(context, seconds, radius * 0.9, radius * 0.02);
}
function Hands(context, pos, length, width) {
context.beginPath();
context.lineWidth = width;
context.lineCap = "round";
context.moveTo(0, 0);
context.rotate(pos);
context.lineTo(0, -length);
context.stroke();
context.rotate(-pos);
context.closePath();
}
</script>
</body>
</html>
以上代码生成的自动模拟时钟是

HTML画布 - 变换
我们学习了如何使用坐标在 Canvas 网格上绘制形状。我们可以使用变换来将原点的位置平移到不同的位置、旋转和缩放网格。
保存和恢复是两种不可或缺的方法,可以帮助我们绘制复杂的图形。每种方法的描述如下。
| 序号 | 方法和描述 |
|---|---|
| 1 | save() 调用此方法以保存 Canvas 元素的当前状态。它保存了画布的整个状态。 |
| 2 | restore() 此方法回滚最后保存的画布状态。 |
Canvas 使用堆栈来存储对画布元素所做的所有修改。save() 方法可以根据用户的需要调用多次,并被推入堆栈。每次调用 restore() 方法时,最后一个保存的状态都会从堆栈中弹出并恢复到画布中。
示例
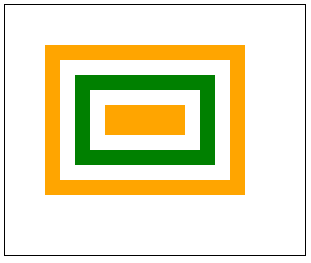
下面的示例说明了如何在 Canvas 元素中实现 save() 和 restore()。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="transform();">
<canvas id="canvas" width="300" height="250" style="border: 1px solid black;"></canvas>
<script>
function transform() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'orange';
context.fillRect(40, 40, 200, 150);
context.save();
context.fillStyle = 'white';
context.fillRect(55, 55, 170, 120);
context.save();
context.fillStyle = 'green';
context.fillRect(70, 70, 140, 90);
context.restore();
context.fillRect(85, 85, 110, 60);
context.restore();
context.fillRect(100, 100, 80, 30);
}
</script>
</body>
</html>
输出
以下代码的输出是

平移 (Translate)
translate() 方法可用于移动 Canvas 网格的原点并在其内部绘制图形。该方法如下所示
Translate(x, y) - 此方法将画布原点和网格移动到另一个位置。'x' 表示要移动的水平距离,'y' 表示要移动的垂直距离。
示例
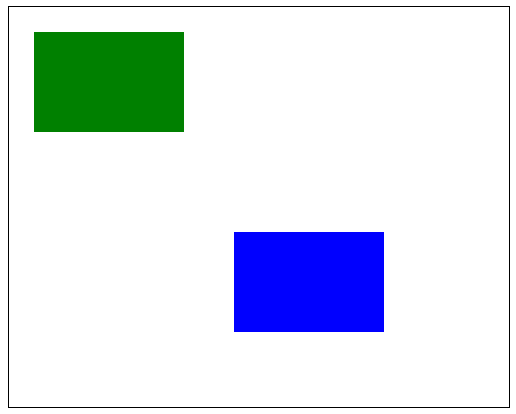
下面的示例演示了 translate() 方法的功能。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="translate();">
<canvas id="canvas" width="500" height="400" style="border: 1px solid black;"></canvas>
<script>
function translate() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'green';
context.fillRect(25, 25, 150, 100);
context.translate(100, 100);
context.fillStyle = 'blue';
context.fillRect(125, 125, 150, 100);
}
</script>
</body>
</html>
输出
以上代码返回的输出是

旋转 (Rotate)
rotate() 方法可用于使用原点坐标作为参考点将 Canvas 元素旋转到某个角度。该方法如下所示
rotate(angle) - Canvas 元素以作为参数传递给 rotate() 方法的角度旋转。要更改原点位置,可以使用 translate() 方法。角度应以弧度表示。
示例
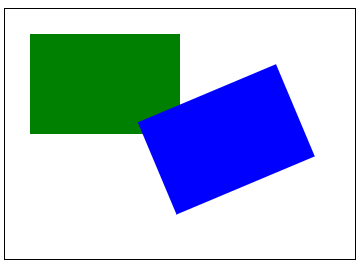
以下示例演示了 rotate() 方法,并展示了角度变化如何影响绘制形状。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="rotate();">
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
function rotate() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'green';
context.fillRect(25, 25, 150, 100);
context.translate(100, 100);
context.rotate(75);
context.fillStyle = 'blue';
context.fillRect(25, 25, 150, 100);
}
</script>
</body>
</html>
输出
以上图像生成的形状是

缩放和变换 (Scale and Transform)
变换方法缩放和变换主要用于通过改变画布的单位和变换位置来改变 Canvas 元素网格。方法如下所示。
scale(x, y) - scale 方法用于增加或减小 Canvas 网格的大小。默认情况下,画布元素的一个单位正好是一个像素。scale 方法接受所有浮点值,小于 1.0 的值会减小单位大小,大于 1.0 的值会增加用于缩放网格的 Canvas 单位大小。
缩放示例
以下示例缩放画布网格并使用可用函数绘制文本。实现代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="scale();">
<canvas id="canvas" width="600" height="200" style="border: 1px solid black;"></canvas>
<script>
function scale() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.scale(1.5, 3.0);
context.font = '50px Verdana';
context.fillText('TutorialsPoint', 10, 50);
}
</script>
</body>
</html>
输出
以下代码返回的画布文本为

变换方法可用于直接修改变换矩阵。实现变换的可用方法如下所示。
Transform(a, b, c, d, e, f) - 此方法将当前矩阵与变换矩阵相乘。所涉及的参数为
a - 水平缩放
b - 水平倾斜
c - 垂直倾斜
d - 垂直缩放
e - 水平移动
f - 垂直移动
setTransform(a, b, c, d, e, f) 方法:它将当前变换重置为单位矩阵,并调用 transform() 方法使用参数设置指定的变换。
resetTransform() 方法 - 它将当前矩阵更改为单位矩阵。
变换示例 (Transform example)
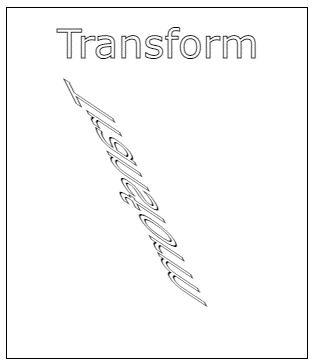
以下代码在文本上实现变换方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Transforming </title>
</head>
<body onload="transform();">
<canvas id="canvas" width="300" height="350" style="border: 1px solid black;"></canvas>
<script>
function transform() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.font = '40px Verdana';
context.strokeText('Transform', 50, 50);
context.transform(0.5, 1.0, 1.5, 1.0, 0.5, 0);
context.font = '40px Verdana';
context.strokeText('Transform', 50, 50);
}
</script>
</body>
</html>
输出
以上代码的输出是

HTML Canvas - 合成和裁剪 (Composting and Clipping)
当需要绘制多个形状时,我们通常会在 Canvas 元素中相互绘制形状。我们可以使用globalCompositeOperation 属性来排序合成形状,还有一个属性 clip 可以帮助我们隐藏构建形状中不需要的部分。属性如下所示
globalCompositeOperation - 使用此属性,我们可以屏蔽现有形状,在现有形状上绘制新形状,并清除部分区域。此属性接受的值在下面的表格中列出。
source-over |
source-in |
source-out |
source-atop |
destination-over |
destination-in |
destination-out |
destination-atop |
lighter |
copy |
xor |
multiply |
screen |
overlay |
darken |
lighten |
color-dodge |
color-burn |
hard-light |
soft-light |
difference |
exclusion |
hue |
saturation |
color |
luminosity |
示例
以下示例实现了合成属性。代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Composting </title>
</head>
<body onload="composting();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function composting() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle = 'blue';
context.fillRect(25, 25, 200, 200);
context.fill();
context.globalCompositeOperation = 'darken';
context.fillStyle = 'purple';
context.fillRect(125, 25, 200, 200);
context.fill();
context.fillStyle = 'yellow';
context.fillRect(225, 25, 100, 200);
context.fill();
}
</script>
</body>
</html>
输出
以上代码返回的输出是

裁剪类似于使用路径在画布元素中构建形状,但它充当掩码,移除获得的形状中不需要的部分。实现裁剪的方法如下所示
clip() - 此方法将构建的路径形状转换为裁剪路径。它通常用于代替closePath()函数,后者将其转换为裁剪路径,而不是描边或填充路径。
裁剪示例 (Example for clipping)
以下代码为画布元素实现了裁剪方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title> Clipping </title>
</head>
<body onload="clipping();">
<canvas id="canvas" width="400" height="250" style="border: 1px solid black;"></canvas>
<script>
function clipping() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle = 'skyblue';
context.fillRect(0, 0, 400, 250);
context.fill();
context.beginPath();
context.arc(200, 125, 100, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'orange';
context.fill();
context.clip();
}
</script>
</body>
</html>
输出
以上代码生成的输出如下所示:

HTML画布 - 基本动画
画布元素完全使用 JavaScript 来绘制形状并为其添加样式。相同的 JavaScript 可用于在 Canvas 元素上制作非常吸引人的动画。由于动画是动态的,因此 Canvas 元素内的对象需要一些时间才能呈现。
控制动画 (Controlling the Animation)
Canvas 元素形状通常使用方法或自定义函数构建。因此,除非它们在画布元素上正确呈现,否则我们无法为其添加动画。由于动画会改变画布的性质,因此计划更新必须是一个强制性操作。有一些动画方法用于控制 Canvas 元素上动画的功能。每种方法的描述如下
| 序号 | 方法和描述 |
|---|---|
| 1 | setInterval(callback_function, time) 此方法用于在每个时间框架中重复给定的任务。它接受一个包含所需任务的函数和以毫秒为单位的时间作为其参数。 |
| 2 | setTimeout(callback_function, time) 当需要在特定时间段内执行一次任务时,使用此方法。它接受可执行函数和以毫秒为单位的时间作为其参数。 |
| 3 | requestAnimationFrame(callback_function) 此方法更新浏览器以在下一个动画或更新之前执行动画请求。 |
这些动画方法通常用于 Canvas 元素中以开发 2D 游戏和交互式 UI 设计。
添加基本动画的步骤 (Steps to add basic animations)
要向 Canvas 元素添加动画,需要遵循以下步骤
步骤 1 - 清除整个 Canvas 元素 - 要向 Canvas 元素添加任何动画,内部不得有任何不填充整个画布空间的图形。这可以通过调用 clearRect() 方法来完成。
步骤 2 - 保存默认 Canvas 状态 - 由于我们应用各种样式并添加不同的设置(例如变换、切片等),我们必须保存主画布状态,以确保我们可以在需要时回滚到主状态。save() 函数用于实现此目的。
步骤 3 - 绘制带有附加动画的形状 - 我们使用可用的不同动画呈现绘制的形状。这是将动画应用于 Canvas 元素的第一步。
步骤 4 - 在需要时恢复 Canvas 元素 - 由于我们已经使用 save() 方法保存了画布状态,因此我们可以在使用 restore() 函数绘制新帧之前恢复它们。
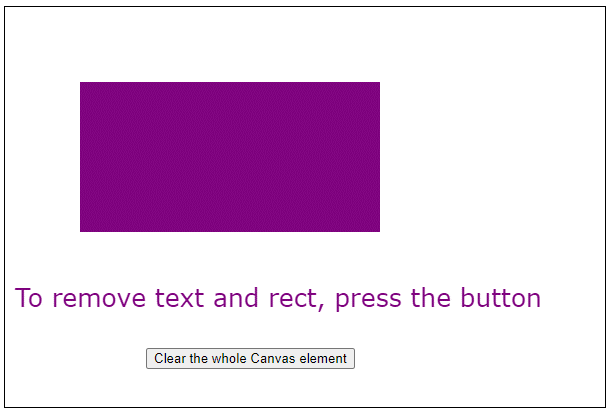
示例 1
以下程序演示了 clearRect() 方法的工作原理以及如何使用它来执行动画。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Animations</title>
<style>
#button {
position: absolute;
top: 350px;
left: 150px;
}
</style>
</head>
<body onload="animation();">
<canvas id="canvas" width="600" height="400" style="border: 1px solid black;"></canvas>
<script>
function animation() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'purple';
context.fillRect(75, 75, 300, 150);
context.font = '25px Verdana';
context.fillText('To remove text and rect, press the button', 10, 300);
document.getElementById('clear').addEventListener('click', function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}, false);
}
</script>
<div id="button">
<input type="button" id="clear" value="Clear the whole Canvas element">
</div>
</body>
</html>
输出
以上程序返回的输出如下所示

如果您按下按钮,画布将更改为如下所示的图像

要再次看到文本和形状,请刷新页面。
示例 2
以下代码展示了如何对 Canvas 元素执行简单的动画。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Animations</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="animate();">
<canvas id="canvas" width="600" height="200" style="border: 1px solid black;"></canvas>
<script>
function animate() {
window.requestAnimFrame = (function(callback) {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) {
window.setTimeout(callback, 1000);
};
})();
function drawShapes(square, context) {
context.beginPath();
context.rect(square.x, square.y, square.width, square.height);
context.fillStyle = 'green';
context.fill();
context.lineWidth = square.borderWidth;
context.strokeStyle = 'black';
context.stroke();
context.closePath();
context.font = '50px Verdana';
context.fillStyle = 'white';
context.fillText('Hi', square.x + 15, square.height + 40);
}
function animation(square, canvas, context, startTime) {
// updating the time and speed of movement parameters
var time = (new Date()).getTime() - startTime;
var speed = 100;
var X = speed * time / 1000;
if (X < canvas.width - square.width - square.borderWidth / 2) {
square.x = X;
}
// clearing the Canvas element space
context.clearRect(0, 0, canvas.width, canvas.height);
drawShapes(square, context);
// requesting new frame for animation
requestAnimFrame(function() {
animation(square, canvas, context, startTime);
});
}
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var square = {
x: 0,
y: 75,
width: 100,
height: 100,
borderWidth: 3
};
drawShapes(square, context);
// buffer time before starting animation
setTimeout(function() {
var startTime = (new Date()).getTime();
animation(square, canvas, context, startTime);
}, 1000);
}
</script>
</body>
</html>
输出
以上代码返回的动画输出为

动画结束后,正方形的位置将更改为如下所示

示例 3
以下代码演示了在 Canvas 元素帧中简单循环 TutorialsPoint 徽标。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Animations</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="animate()">
<canvas id="context" width="350" height="120" style="border: 1px solid black;background-color: brown;"></canvas>
<script>
function animate() {
var image = new Image();
image.src = 'https://tutorialspoint.com/themes/home/tp-diamond-logo-white.png';
var X = 600;
var Y = 150;
var velocity = 30;
var scale = 1.05;
var y = -4.5;
var disx = 0.75;
var imgwidth;
var imgheight;
var x = 0;
var RemoveX;
var RemoveY;
var context;
image.onload = function() {
imgwidth = image.width * scale;
imgheight = image.height * scale;
if (imgwidth > X) {
x = X - imgwidth;
}
if (imgwidth > X) {
RemoveX = imgwidth;
} else {
RemoveX = X;
}
if (imgheight > Y) {
RemoveY = imgheight;
} else {
RemoveY = Y;
}
var canvas = document.getElementById('context')
context = canvas.getContext('2d');
return setInterval(draw, velocity);
}
function draw() {
context.clearRect(0, 0, RemoveX, RemoveY);
if (imgwidth <= X) {
if (x > X) {
x = -imgwidth + x;
}
if (x > 0) {
context.drawImage(image, -imgwidth + x, y, imgwidth, imgheight);
}
if (x - imgwidth > 0) {
context.drawImage(image, -imgwidth * 2 + x, y, imgwidth, imgheight);
}
} else {
if (x > (X)) {
x = X - imgwidth;
}
if (x > (X - imgwidth)) {
context.drawImage(image, x - imgwidth + 1, y, imgwidth, imgheight);
}
}
context.drawImage(image, x, y, imgwidth, imgheight);
x += disx;
}
}
</script>
</body>
</html>
输出
代码返回的循环输出如下所示


HTML Canvas - 高级动画 (Advanced Animations)
在上一章中,基本动画帮助我们了解如何制作 Canvas 元素的动画。在这里,我们将研究动画的物理概念,例如速度、加速度等。
让我们做一个简单的加速度示例,我们使用一个小正方形来扩展和折叠。实现代码如下所示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Advanced Animations</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="animation();">
<canvas id="canvas" width="555" height="555" style="border: 1px solid black;"></canvas>
<script>
function animation() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var reqframe;
var square = {
posx: 0,
posy: 0,
width: 50,
height: 50,
vx: 2,
vy: 1,
draw: function() {
context.fillRect(this.posx, this.posy, this.width, this.height);
context.fillStyle = 'red';
context.fill();
}
};
function draw() {
context.clearRect(0, 0, canvas.width, canvas.height);
square.draw();
square.width += square.vx;
square.height += square.vy;
if (square.height + square.vy > canvas.height || square.height + square.vy < 0) {
square.vy = -square.vy;
}
if (square.width + square.vx > canvas.width || square.width + square.vx < 0) {
square.vx = -square.vx;
}
reqframe = window.requestAnimationFrame(draw);
}
canvas.addEventListener('mouseover', function(e) {
reqframe = window.requestAnimationFrame(draw);
});
canvas.addEventListener('mouseout', function(e) {
window.cancelAnimationFrame(reqframe);
});
}
</script>
</body>
</html>
输出
代码返回的输出为:


HTML画布 - 元素
Canvas 元素是 HTML Canvas 标签的轮廓,由 HTML 代码定义,并使用 CSS 进行样式设置。我们可以通过上下文对象使用 JavaScript 代码在画布中呈现图形。
Canvas 元素配备了 HTMLCanvasElement 接口,其中包含用于操作布局以及 Canvas 元素支持的功能的属性和方法。
创建和修改 Canvas 元素的可用属性和方法在下面的表格中给出。
属性 (Properties)
以下是 HTML Canvas 元素的各种属性:
| 序号 | 属性和描述 (Property and Description) |
|---|---|
| 1 | Canvas
CanvasRenderingContext2D 接口的 canvas 属性通过使用 CSS 样式提供画布轮廓。没有样式,即使它已形成,我们也无法在网页上看到它。 |
| 2 | 宽度 (Width)
此属性帮助我们设置 Canvas 布局的宽度。 |
| 3 | 高度 (Height)
此属性帮助我们设置 Canvas 布局的高度。 |
方法 (Methods)
以下是 HTML Canvas 元素类提供的方法列表:
| 序号 | 方法和描述 |
|---|---|
| 1 | getContext()
此方法指的是在 Canvas 元素上绘制的上下文。我们将上下文类型和属性作为参数给出,这些参数显示在 Canvas 上。 |
HTML画布 - 矩形
矩形是一个简单的二维形状,由4条边、角和直角组成。矩形的对边长度相同,其中一对大于另一对。
CanvasRenderringContext2D 接口提供属性和方法来呈现二维图形(例如矩形)到 Canvas 元素的绘图表面上。它可用于绘制形状以及在<canvas>元素上设置它们的样式。
属性 (Properties)
在 Canvas 元素内部绘制矩形的可用属性在下面的表格中给出。
| 序号 | 属性和描述 (Property and Description) |
|---|---|
| 1 | fillStyle
此属性可用于填充绘制到画布上的形状,并指定使用的颜色、渐变或图案。此属性的输入值为所有颜色值。 |
| 2 | strokeStyle
此属性将颜色、渐变或图案应用于画布元素内的描边形状。 |
方法 (Methods)
以下是HTML Canvas上绘制各种形状的各种可用方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | clearRect()
此方法通过参数清除给定矩形区域内的所有像素。 |
| 2 | fillRect()
此方法在画布元素内绘制具有给定尺寸的填充矩形。 |
| 3 | getContextAttributes()
此方法创建一个包含可用画布的上下文参数的对象。为了获取和显示此数据,我们使用控制台或窗口警报。 |
| 4 | rect()
构造方法rect()用于向当前路径添加矩形。 |
| 5 | strokeRect()
此方法在画布元素内绘制具有给定尺寸的描边矩形。 |
HTML画布 - 直线
线是由一组点形成的简单图形,这些点向相反方向延伸,直到相遇。
接口CanvasRenderingContext2D包含用于使用接口的上下文对象在画布元素上绘制线条的属性和方法。此接口可用于绘制线条以及在<canvas>元素上设置线条样式。
属性 (Properties)
下表列出了在画布元素内绘制和设置线条样式的可用属性。
| 序号 | 属性和描述 (Property and Description) |
|---|---|
| 1 | lineCap
属性lineCap帮助我们设置使用lineTo()方法绘制的线条端点的样式。 |
| 2 | lineDashOffset
此属性帮助我们在画布上绘制虚线。 |
| 3 | lineJoin
此属性允许设置两条线段端点相遇处的样式。 |
| 4 | lineWidth
此Canvas API属性可用于更改在画布元素上绘制的线条的粗细。 |
| 5 | miterLimit
CanvasRenderingContext2D接口的miterLimit属性帮助我们设置斜接限制的比率。 |
方法 (Methods)
以下是使用HTML Canvas绘制各种类型线条的可用方法列表:
| 序号 | 方法和描述 |
|---|---|
| 1 | getLineDash()
Canvas API的getLineDash()方法返回线段图案。 |
| 2 | lineTo()
此方法从其当前点绘制一条线到作为参数给出的点。 |
| 3 | setLineDash()
此方法可用于在向画布元素中的线条添加描边时设置线段图案。 |
HTML画布 - 路径
路径是点的连续映射,作为一条轨迹,没有重复的顶点,并且可以以任何角度延伸,直到到达最终目标点。
接口CanvasRenderingContext2D和Path2D包含用于使用接口的上下文对象在画布元素上添加路径的属性和方法。此接口可用于添加路径以及在<canvas>元素上关闭路径。
下表列出了在画布元素内添加路径和绘制形状的可用属性和方法。
| 序号 | 方法和描述 | |
|---|---|---|
| 1 | addPath()
此方法可用于为当前路径添加额外的路径。 |
|
| 2 | arc()
Canvas API的arc()方法可用于向已启动的路径绘制圆形弧。 |
|
| 3 | arcTo()
Canvas API的arcTo()方法可用于使用给定的控制点和半径作为参数向当前路径绘制圆形弧。 |
|
| 4 | beginPath()
当我们必须使用路径在画布元素上绘制图形时,我们调用此方法来创建一个新路径。 |
|
| 5 | bezierCurveTo()
CanvasRenderingContext2D接口的bezierCurveTo()方法绘制 |
|
| 6 | clip()
此方法用于剪切路径区域并在其中绘制另一个图形。 | |
| 7 | closePath()
closePath()方法通过执行所需的操作来关闭当前路径。 |
|
| 8 | drawFocusIfNeeded()
要将焦点添加到现有路径或即将创建的路径,接口可以调用此方法。 |
|
| 9 | ellipse()
此方法用于在画布元素的绘图表面上绘制椭圆弧。 | |
| 10 | fill()
此方法默认情况下使用黑色填充当前或给定的路径,除非提供fillStyle属性。 |
|
| 11 | isPointInPath()
要检查点是否在路径内或路径上,我们使用此方法。它以点作为参数并返回布尔值。 | |
| 12 | isPointInStroke()
Canvas 2D API的此方法验证给定点是否在描边路径内,并返回布尔值(true或false)。 |
|
| 13 | moveTo()
上下文对象将子路径移动到参数给出的坐标。 |
|
| 14 | Path2D()
此构造方法创建一个Path2D对象,从中可以调用所有形状并绘制到画布元素上。 |
|
| 15 | quadraticCurveTo()
此方法使用路径上下文绘制二次贝塞尔曲线。 |
|
| 16 | scrollPathIntoView()
调用Canvas 2D API的此方法时,会在将其作为参数传递时将可用路径滚动到视图中。 |
|
| 17 | stroke()
Canvas API的此方法向在画布元素内绘制的当前路径或形状添加描边。 |
HTML画布 - 文本
可以使用可用方法和属性在画布元素上呈现文本。我们还可以设置绘制文本的样式,以便生成有效的图形。
TextMetrics接口和CanvasRenderingContext2D用于绘制和设置文本样式,以及识别在画布元素内呈现的文本的结构属性。文本通常使用CanvasRenderingContext2D对象通过可用方法呈现,也可以使用只读属性检索。
属性 (Properties)
下表列出了在画布元素上绘制和设置文本样式的可用属性。
| 序号 | 属性和描述 (Property and Description) |
|---|---|
| 1 | actualBoundingBoxAscent
此属性返回从基线属性指示的水平线到绘制文本的矩形顶部的距离,该矩形位于画布内。 |
| 2 | actualBoundingBoxDescent
此属性返回从基线属性指示的水平线到绘制文本的矩形底部的距离,该矩形位于画布内。 |
| 3 | actualBoundingBoxLeft
此属性返回平行于文本基线到文本边界矩形左侧的距离(以像素为单位)。 |
| 4 | actualBoundingBoxRight
此属性返回平行于文本基线到文本边界矩形右侧的距离(以像素为单位)。 |
| 5 | direction
direction属性指定即将绘制到画布元素上的文本的方向。 |
| 6 | font
此Canvas API属性指定即将绘制到画布元素上的文本的文本大小、样式和字体样式。 |
| 7 | fontBoundingBoxAscent
TextMetrics接口的此属性返回从文本基线的水平线到画布元素内文本最高边界矩形的顶部的距离。 |
| 8 | fontBoundingBoxDescent
TextMetrics接口的此属性返回从文本基线的水平线到画布元素内文本最高边界矩形的底部的距离。 |
| 9 | textAlign
此画布元素对象的属性指定绘制文本时要使用的文本对齐方式。 |
| 10 | textBaseline
此画布元素对象的属性指定绘制文本时要使用的文本基线。 |
方法 (Methods)
以下是用于对HTML Canvas的文本元素执行各种操作的各种可用方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | fillText()
此方法填充绘制在画布元素上的文本。 |
| 2 | MeasureText()
使用此方法时,将返回绘制到画布上的文本信息。 |
| 3 | strokeText()
此方法向要在画布元素上绘制的文本添加描边。 |
HTML画布 - 颜色和样式
我们还可以使用其API方法和属性设置绘制到画布上的图形的样式,以便生成和使用具有吸引力的视觉内容。Canvas提供了多种选项来设置在画布元素上呈现的图形的样式。
CanvasRenderingContext2D接口包含在画布元素上创建具有吸引力的图形的大多数方法和属性。上下文对象在需要时还会使用包含图形样式方法和属性的其他接口。
属性 (Properties)
以下是用于将不同的颜色和样式应用于HTML5元素的属性列表。
| 序号 | 属性和描述 |
|---|---|
| 1 | filter
此属性提供滤镜效果,例如灰度、不透明度和模糊。它接受CSS滤镜样式接受的所有值。 |
| 2 | globalAlpha
此属性指定要应用于上下文对象的当前图形的不透明度。 |
| 3 | globalCompositeOperation 此属性将合成操作应用于画布元素对象。 |
方法 (Methods)
下表列出了在画布元素内创建图形以及为其着色和设置样式的可用方法。
| 序号 | 方法和描述 | |
|---|---|---|
| 1 | addColorStop()
此方法向画布元素内的画布渐变添加新的颜色停止点。 |
|
| 2 | createConicGradient()
Canvas API的createConicGradient()方法围绕具有给定坐标的点创建渐变。 |
|
| 3 | createLinearGradient()
Canvas API的createLinearGradient()方法沿连接给定坐标的线创建渐变。 | |
| 4 | createPattern() 此方法通过在给定区域重复输入图像来创建图案。 |
|
| 5 | createRadialGradient() Canvas API的createRadialGradient()方法使用两个圆的尺寸和给定坐标创建径向渐变。 |
HTML画布 - 图像
图像非常重要,是生成具有吸引力的视觉内容的主要要求。Canvas API具有多种图像处理功能,可以接受输入图像以及根据需要处理图像。
CanvasRenderingContext2D和ImageData接口包含所有用于在画布元素上使用图像创建具有吸引力的图形的方法和属性。
属性 (Properties)
以下是HTML5中处理图像的各种可用属性:
| 序号 | 属性和描述 |
|---|---|
| 1 | data
此data属性返回ImageData对象的像素数据。 |
| 2 | imageSmoothingEnabled
此Canvas API属性确定是否平滑可用缩放图像。如果图像已缩放,则返回true;如果未缩放,则返回false。 |
| 3 | imageSmoothingQuality
此Canvas API属性允许我们设置在画布上绘制的图像的图像平滑质量。 |
方法 (Methods)
下表列出了在画布元素内基于图像创建图形的可用方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | createImageData()
此方法可用于使用给定尺寸创建新的ImageData对象。除非更改,否则形成的对象将填充黑色像素。 |
| 2 | drawImage()
此方法将图像绘制到画布元素上。 |
| 3 | getImageData()
getImageData()方法捕获作为参数传递的给定坐标的图像帧。捕获的图像将打印在给定点的画布元素上。 |
| 4 | ImageData()
此构造方法返回使用作为参数传递的数据新创建的ImageData对象。 |
| 5 | putImageData()
此方法使用ImageData对象给出的数据在画布元素上绘制。我们可以使用getImageData()方法检索此数据。 |
HTML画布 - 阴影和变换
Canvas API还包含一些高级图形样式功能,这些功能可用于改进在画布元素上呈现的图形的外观。可以使用可用方法和属性将阴影和变换应用于画布上下文对象。
CanvasRenderingContext2D接口包含几乎所有用于在画布元素内使用阴影和变换创建具有吸引力的图形的方法和属性。
属性 (Properties)
以下是HTML5中与阴影和变换相关的各种属性。
| 序号 | 属性和描述 |
|---|---|
| 1 | shadowBlur
此Canvas API属性将模糊阴影应用于在画布元素内绘制的上下文对象。 |
| 2 | shadowColor
shadowColor属性指定要应用于在画布元素内绘制的上下文对象阴影的颜色。 |
| 3 | shadowOffsetX
我们可以使用shadowOffsetX属性设置要为上下文对象绘制的水平阴影距离。 |
| 4 | shadowOffsetY
我们可以使用 shadowOffsetY 属性设置上下文对象的垂直阴影距离。 |
方法 (Methods)
下表列出了在 Canvas 元素内创建带有阴影和变换的图形的可用方法。
| 序号 | 方法和描述 |
|---|---|
| 1 | getTransform() 此 CanvasRenderringContext2D 接口方法检索应用于当前画布元素上下文的变换。 |
| 2 | resetTransform()
此方法通过将当前图形转换为 Canvas 元素内的原始形状或路径,将当前变换重置为单位矩阵。 |
| 3 | restore()
调用此方法时,它会恢复最近保存的画布状态。 |
| 4 | rotate()
此 Canvas API 方法将旋转添加到上下文对象的变换矩阵。 |
| 5 | save()
调用此方法时,它会保存最近的画布状态,并将其推入堆栈。 |
| 6 | scale()
调用此方法时,它会水平/垂直缩放当前上下文对象。 |
| 7 | setTransform()
此 Canvas 2D API 方法为给定的形状调用变换矩阵,并帮助我们执行旋转、平移和缩放等移动操作。 |
| 8 | transform()
此方法更改变换矩阵,允许我们缩放、旋转和倾斜上下文对象。 |
| 9 | translate()
此 Canvas API 方法将平移变换添加到当前矩阵。 |