
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线段
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - closePath() 方法
HTML Canvas 的 closePath() 方法是 CanvasRenderingContext2D 接口的一个方法,它向当前点添加一条直线并关闭当前路径。
如果路径已经被用户关闭,则此方法不执行任何操作。即使在 Canvas 元素上只有一个路径可用,也不需要关闭该路径。
语法
以下是 HTML Canvas closePath() 方法的语法:
CanvasRenderingContext2D.closePath();
参数
它不接受任何参数,每次只执行一个操作。
返回值
当上下文对象调用此方法时,如果路径未完成,则通过添加一条直线来完成路径。
示例
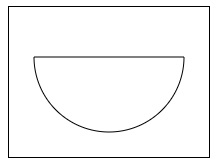
以下示例使用 HTML Canvas closePath() 方法关闭绘制到 Canvas 上的弧线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.arc(100, 50, 75, 0, 1 * Math.PI);
context.closePath();
context.stroke();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
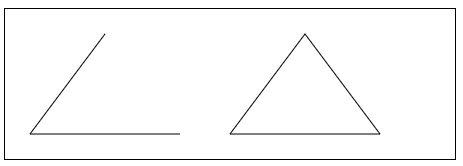
以下程序绘制了两个有两个边的三角形,并使用 closePath() 方法关闭其中一个。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="450" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 1st triangle
context.beginPath();
context.moveTo(100, 25);
context.lineTo(25, 125);
context.lineTo(175, 125);
context.stroke();
context.closePath();
// 2nd triangle
context.beginPath();
context.moveTo(300, 25);
context.lineTo(225, 125);
context.lineTo(375, 125);
context.closePath();
context.stroke();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_paths.htm
广告