
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基础动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - transform() 方法
HTML Canvas 的transform() 方法是 Canvas API 的一部分,它使用提供的方法参数将当前变换相乘。
语法
以下是 HTML Canvas transform() 方法的语法:
CanvasRenderingContext2D.transform(a, b, c, d, e, f);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | a 水平缩放。 |
| 2 | b 垂直倾斜 |
| 3 | c 水平倾斜 |
| 4 | d 垂直缩放 |
| 5 | e 水平平移 |
| 6 | f 垂直平移 |
返回值
它将变换矩阵应用于 Canvas 元素内部CanvasRenderingContext2D 接口的当前上下文对象。
示例 1
下面的程序使用 HTML Canvas transform() 方法将变换矩阵应用于绘制在 Canvas 元素上的正方形。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.setTransform(0.9, 0.8, 0.7, 0.6, 0.5, 0.4);
context.fillRect(20, 20, 100, 100);
</script>
</body>
</html>
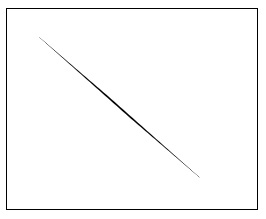
输出
以下代码在网页上返回的输出为:

示例 2
以下示例使用 transform() 方法将变换矩阵应用于圆。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="100" height="120" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.setTransform(0.1, 0.2, 0.3, 0.4, 0.5, 0.6);
context.arc(100, 100, 100, 0, 2 * Math.PI);
context.fill();
</script>
</body>
</html>
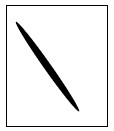
输出
以下代码在网页上返回的输出为:

html_canvas_shadows_and_transformations.htm
广告