
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制 2D 形状
- HTML 画布 - 路径元素
- 使用路径元素绘制 2D 形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和裁剪
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布实用资源
- HTML 画布 - 快速指南
- HTML 画布 - 实用资源
- HTML 画布 - 讨论
HTML 画布 - shadowOffsetX 属性
Canvas 2D API 的 HTML 画布 shadowOffsetX 属性使用界面 CanvasRenderingContext2D 上下文对象来指定为渲染的图形绘制的阴影的水平距离。
可能的输入值
它采用浮点整数值,表示从画布元素上的图形横向需要的阴影长度。
示例
以下示例在画布元素上绘制一个矩形,并通过使用 HTML 画布 shadowOffsetX 属性向其添加正偏移阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'brown';
context.shadowBlur = 100;
context.shadowOffsetX = 50;
context.fillStyle = 'red';
context.fillRect(20, 20, 200, 150)
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为 −

示例
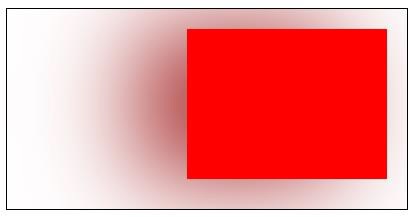
以下示例使用 shadowOffsetX 属性通过负偏移 x 值向矩形添加阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'brown';
context.shadowBlur = 100;
context.shadowOffsetX = -50;
context.fillStyle = 'red';
context.fillRect(180, 20, 200, 150)
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为 −

html_canvas_shadows_and_transformations.htm
广告