
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和剪辑
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - createConicGradient() 方法
HTML Canvas 的 createConicGradient() 方法可用于在给定坐标的点周围创建渐变。
语法
以下是 HTML Canvas createConicGradient() 方法的语法:
CanvasRenderingContext2D.createConicGradient(angle, x, y);
参数
以下是此方法的参数列表:
| 序号 | 参数及说明 |
|---|---|
| 1 | angle 在 Canvas 形状上绘制渐变的角度。传递的角度仅基于顺时针旋转。 |
| 2 | x 渐变中心的 x 坐标。 |
| 3 | y 渐变中心的 y 坐标。 |
返回值
圆锥渐变应用于 Canvas 元素内部的上下文并进行渲染。
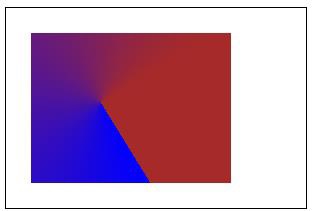
示例 1
以下渐变使用 HTML Canvas createConicGradient() 方法,在 Canvas 元素内绘制的矩形上绘制一个简单的圆锥渐变。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var congradient = context.createConicGradient(45, 95, 95);
congradient.addColorStop(0, 'blue');
congradient.addColorStop(0.75, 'brown');
context.fillStyle = congradient;
context.fillRect(25, 25, 200, 150);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

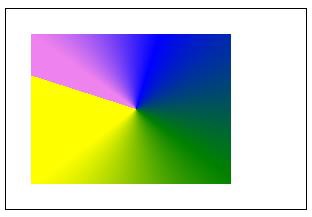
示例 2
以下示例通过调用 createConicGradient() 方法在 Canvas 元素上绘制圆锥渐变图案。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var congradient = context.createConicGradient(60, 130, 100);
congradient.addColorStop(0.05, 'violet');
congradient.addColorStop(0.25, 'blue');
congradient.addColorStop(0.55, 'green');
congradient.addColorStop(0.85, 'yellow');
context.fillStyle = congradient;
context.fillRect(25, 25, 200, 150);
</script>
</body>
</html>
输出上述代码在网页上返回的输出为:

html_canvas_colors_and_styles.htm
广告