
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - createImageData() 方法
HTML Canvas 的createImageData() 方法 (Canvas 2D API) 在 Canvas 元素中创建一个 ImageData 对象。
语法
以下是 HTML Canvas createImageData() 方法的语法:
CanvasRenderingContext2D.createImageData(data, width, height);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | width 赋给ImageData 对象的宽度值。 |
| 2 | height 传递给ImageData 对象的高度值。(原文有误,应为height) |
| 3 | data 此 data 对象是一个现有的ImageData 对象,其 width 和 height 等属性将被复制到新对象。 |
返回值
创建一个具有指定高度和宽度的新ImageData 对象。默认情况下,它填充为透明黑色像素。
示例
以下示例使用 HTML Canvas createImageData() 方法创建一个空白ImageData 对象,并使用窗口警告返回其值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var imgdata = context.createImageData(55, 55);
console.log(imgdata);
</script>
</body>
</html>
输出
网页上图像返回的输出为:

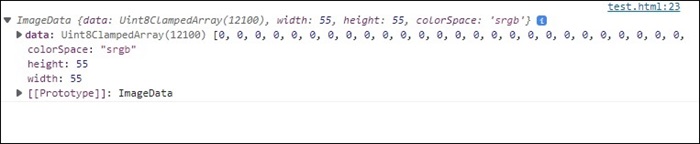
控制台中显示的数据为:

示例
以下示例演示如何使用 HTML Canvas createImageData() 方法在 Canvas 元素内创建和设置 ImageData 对象的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var i, imageData = context.createImageData(100, 100);
for (i = 0; i < imageData.data.length; i += 4) {
imageData.data[i + 0] = 200;
imageData.data[i + 1] = 100;
imageData.data[i + 2] = 100;
imageData.data[i + 3] = 200;
}
context.putImageData(imageData, 15, 15);
}
</script>
</body>
</html>
输出
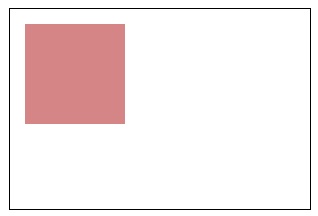
网页上图像返回的输出为:

html_canvas_images.htm
广告