
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - ellipse() 方法
HTML Canvas 的 ellipse() 方法用于在 CanvasRenderingContext2D 接口的上下文对象的可用路径上绘制椭圆弧。
此方法创建一个以 (x,y) 为中心的椭圆弧,其半径分别为 x_radius 和 y_radius。路径从 start_angle 开始绘制,在 end_angle 结束,方向由最后一个参数给出。
语法
以下是 HTML Canvas ellipse() 方法的语法:
CanvasRenderingContext2D.ellipse(x, y, x_radius, y_radius, rotation, start_angle, end_angle, direction);
参数
以下是此方法的参数列表:
| 序号 | 参数及说明 | |
|---|---|---|
| 1 | x
椭圆中心的 x 坐标。 | |
| 2 | y
椭圆中心的 y 坐标。 |
|
| 3 | x_radius
椭圆长轴的半径。值必须为正数。 |
|
| 4 | y_radius
椭圆短轴的半径。值必须为正数。 |
|
| 5 | rotation
椭圆的旋转角度(以弧度表示)。 |
|
| 6 | start_angle
椭圆从正 X 轴开始的角度。 |
|
| 7 | end_angle
椭圆从 Y 轴结束的角度,以弧度表示。 |
|
| 8 | direction
绘制椭圆的方向。它采用布尔值,当给出 true 时,椭圆逆时针绘制。当给出 false 时,椭圆顺时针绘制。默认情况下,椭圆顺时针绘制。 |
返回值
此方法应用于 CanvasRenderingContext2D 接口上下文对象时,会在 Canvas 元素内部绘制一个椭圆。
示例
以下示例使用 HTML Canvas ellipse() 方法在 Canvas 元素内部绘制一个椭圆。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="200" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.ellipse(90, 90, 30, 50, Math.PI / 3, 0, 2 * Math.PI)
context.stroke();
}
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
以下示例绘制一条线,将椭圆分成 Canvas 元素内部的两部分。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="270" height="250" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.ellipse(120, 120, 70, 50, 0, 0, 2 * Math.PI);
context.stroke();
context.beginPath();
context.moveTo(25, 125);
context.lineTo(225, 125);
context.stroke()
context.closePath();
}
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
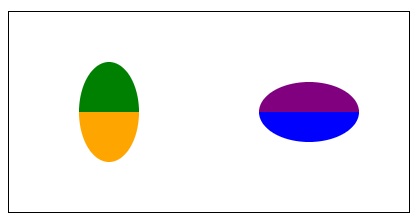
以下示例通过组合两个半椭圆在 Canvas 元素内部绘制一个椭圆。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
// vertical ellipse
context.beginPath();
context.fillStyle = 'orange';
context.ellipse(100, 100, 30, 50, 0, 0, Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.fillStyle = 'green';
context.ellipse(100, 100, 30, 50, 0, 0, Math.PI, true);
context.fill();
context.closePath();
// horizantal ellipse
context.beginPath();
context.fillStyle = 'blue';
context.ellipse(300, 100, 50, 30, 0, 0, Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.fillStyle = 'purple';
context.ellipse(300, 100, 50, 30, 0, 0, Math.PI, true);
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
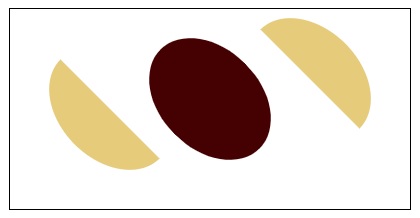
以下示例在 Canvas 元素内部绘制半椭圆。实现代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.fillStyle = 'rgb(229,203,122)';
context.ellipse(100, 100, 70, 50, Math.PI / 4, 0, Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.fillStyle = 'rgb(69,1,1)';
context.ellipse(200, 90, 70, 50, Math.PI / 4, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.fillStyle = 'rgb(229,203,122)';
context.ellipse(300, 70, 70, 50, Math.PI / 4, 0, Math.PI, true);
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_paths.htm
广告