
- HTML Canvas 教程
- HTML Canvas - 主页
- HTML Canvas - 介绍
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线条
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - resetTransform() 方法
HTML Canvas resetTransform() 方法将 Canvas 2D API 中应用于 CanvasRenderingContext2D 界面上下午对象的变换方法完全重置。
语法
HTML Canvas resetTransform() 方法的语法如下 -
CanvasRenderingContext2D.resetTransform();
参数
它不接受任何参数,因为它仅将变换矩阵重置为 CanvasRenderingContext2D 界面应用的上下文对象。
返回值
当调用 resetTransform() 时,应用于上下文对象的当前变换矩阵将重置为单位矩阵。
示例 1
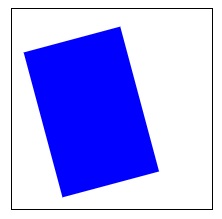
以下示例采用矩形形状,通过修改矩阵将其旋转,然后使用 HTML Canvas resetTransform() 方法将其重置为单位矩阵。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="200" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.rotate(75 * Math.PI / 180);
context.fillStyle = 'blue';
context.fillRect(45, -100, 150, 100);
context.resetTransform();
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出如下 -

示例 2
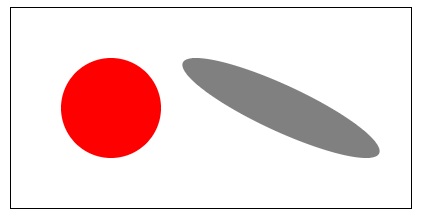
以下示例采用矩形形状,通过修改矩阵将其旋转,然后使用 resetTransform() 方法将其重置为单位矩阵。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.transform(1, 0, 1.7, 1, 0, 0);
context.beginPath();
context.fillStyle = 'gray';
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.fill();
context.closePath();
context.resetTransform();
context.beginPath();
context.fillStyle = 'red';
context.arc(100, 100, 50, 1 * Math.PI, 5 * Math.PI);
context.fill();
context.closePath();
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出如下 -

html_canvas_shadows_and_transformations.htm
广告