
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - putImageData() 方法
HTML Canvas 的putImageData()方法从 ImageData 对象获取可用数据,并将其绘制到 Canvas 元素上。
如果提供的是脏图形,则获取图形中的像素并将其打印到画布元素上。
语法
以下是 HTML Canvas putImageData() 方法的语法:
CanvasRenderingContext2D.putImageData(data, x, y, dx, dy, dwidth, dheight);
参数
以下是此方法的参数列表:
| 序号 | 参数和描述 |
|---|---|
| 1 | data 包含像素数组值的 ImageData 对象。 |
| 2 | x ImageData 对象在画布中的 x 坐标位置。 |
| 3 | y ImageData 对象在画布中的 y 坐标位置。 |
| 4 | dx 要从中提取 ImageData 对象的左上角的 x 坐标位置。 |
| 5 | dy 要从中提取 ImageData 对象的左上角的 y 坐标位置。 |
| 6 | dwidth 要绘制到画布上的矩形的宽度,默认为 ImageData 对象的宽度。 |
| 7 | dheight 要绘制到画布上的矩形的高度,默认为 ImageData 对象的高度。 |
返回值
创建一个新的 ImageData 对象,该对象收集可用数据并将其绘制到 HTML Canvas 元素上。
示例
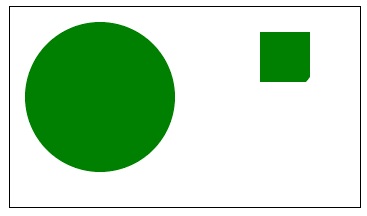
以下示例在画布元素上绘制一个圆圈,并使用此方法获取其一部分,然后在给定坐标处将新的ImageData对象元素绘制到画布上。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.arc(90, 90, 75, 1 * Math.PI, 5 * Math.PI);
context.fillStyle = 'green';
context.fill();
var data = context.getImageData(100, 90, 50, 50);
context.putImageData(data, 250, 25);
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出如下:

示例
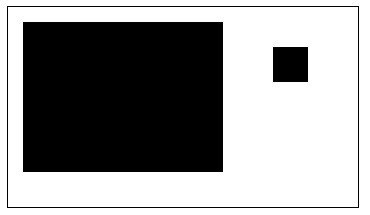
以下示例在画布元素上绘制一个矩形,并使用此方法获取其一部分,然后在给定坐标处将新的ImageData对象元素绘制到画布上。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillRect(15, 15, 200, 150);
var data = context.getImageData(100, 90, 50, 50);
context.putImageData(data, 250, 25, 15, 15, 75, 75);
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出如下:

html_canvas_images.htm
广告