
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和剪裁
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - getLineDash() 方法
Canvas API 的 HTML Canvas getLineDash() 方法来自 CanvasRenderingContext2D 接口,当上下文对象调用它时,会返回当前应用的线段虚线样式。
语法
以下是 HTML Canvas getLineDash() 方法的语法:
CanvasRenderingContext2D.getLineDash();
参数
这只是一个返回方法。因此,它不接受任何参数。
返回值
返回一个数组,包含绘制线段和间隙的距离。
示例 1
下面的示例在应用线段虚线方法后绘制画布元素中的一条线,并在每次 HTML Canvas getLineDash() 方法加载网页时,在网页的窗口警告中显示使用的变量。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.setLineDash([5, 10]);
window.alert(context.getLineDash());
context.beginPath();
context.moveTo(10, 50);
context.lineTo(200, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
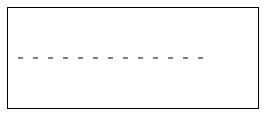
输出
上述代码在网页上返回的输出为:

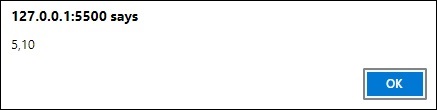
在窗口警告中返回的输出为:

示例 2
下面的示例绘制两条线,并使用 setLineDash() 方法为它们应用线段虚线,然后使用 getLineDash() 方法通过窗口警告返回它们的数组输入。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.setLineDash([5, 10, 15]);
window.alert(context.getLineDash());
context.beginPath();
context.moveTo(40, 50);
context.lineTo(140, 100);
context.lineTo(40, 150);
context.stroke();
context.closePath();
</script>
</body>
</html>
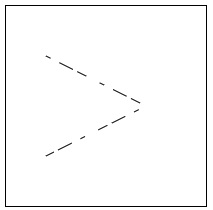
输出
上述代码在网页上返回的输出为:

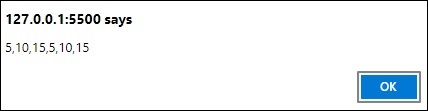
在窗口警告中返回的输出为:

html_canvas_lines.htm
广告