
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和剪辑
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - width 属性
HTMLCanvasElement 接口的 HTML Canvas width 属性接受一个正整数,然后设置 Canvas 元素布局的宽度大小。
它作为 HTML5 代码中 Canvas 标签的属性传递。如果未提供该属性,则使用默认值 300。它基本上控制 Canvas 元素的宽度。
可能的输入值
它接受所有正整数,并将该值应用于 Canvas 元素的宽度(以像素为单位)。
示例
以下示例使用默认的 HTML Canvas width 属性值并构建 Canvas 元素布局。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" style="border: 1px solid black;"></canvas>
</body>
</html>
输出
由于我们在以上代码中没有给出 width 的值,因此考虑 Canvas 宽度默认值 (300) 并绘制 Canvas 元素布局。以上代码在网页上给出的输出为:

示例
以下示例演示了如何使用 Canvas 元素的 width 属性来更改 Canvas 的尺寸。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas1" width="100" style="border: 1px solid rgb(100, 82, 117);"></canvas>
<canvas id="canvas2" width="200" style="border: 1px solid rgb(43, 236, 43);"></canvas>
</body>
</html>
输出
程序创建了两个具有不同宽度的画布,并展示了该属性如何更改 Canvas 元素的布局。以上代码在新网页上返回输出为:

示例
以下示例在控制台以及窗口警报中显示 Canvas 元素的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="600" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
console.log('Canvas width : ' + canvas.width);
window.alert('canvas width is ' + canvas.width);
</script>
</html>
输出
程序创建一个具有输入宽度的画布,并在控制台和窗口警报中显示它。以上代码通过窗口警报返回输出为:

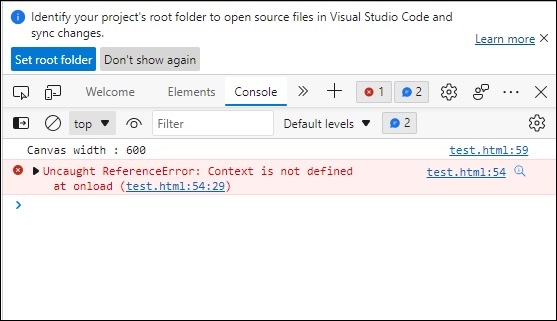
在控制台中显示的输出为:

以上代码在网页上生成的画布为:

html_canvas_element.htm
广告