
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和剪裁
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - direction 属性
HTML Canvas 的 direction 属性使用CanvasRenderingContext2D 接口上下文对象可以更改 Canvas 元素内的文本方向。
它可以用于在向画布添加文本时指定当前文本方向。
可能的输入值
该属性可以取的值为:
| 序号 | 值与描述 |
|---|---|
| 1 | ltr
文本方向从左到右。 |
| 2 | rtl
文本方向从右到左。 |
| 3 | inherit
绘制文本到 Canvas 元素的方向将根据 canvas 元素规范适当地获取。 |
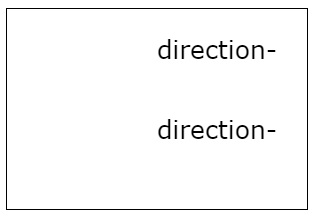
示例 1
以下示例使用默认的“inherit”方向,使用 HTML Canvas 的direction属性将文本绘制到 Canvas 元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.fillText('direction-', 150, 50);
context.direction = 'inherit';
context.fillText('direction-', 150, 130);
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为:

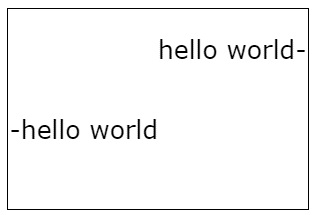
示例 2
以下示例使用 CanvasRenderingContext2D 对象的direction属性,将文本从右到左绘制到画布上。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.fillText('hello world-', 150, 50);
context.direction = 'rtl';
context.fillText('hello world-', 150, 130);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

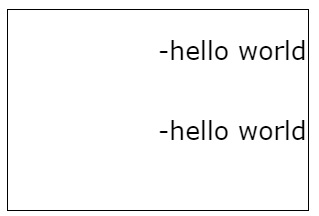
示例 3
以下示例使用 CanvasRenderingContext2D 对象的direction属性,将文本从左到右绘制到画布上。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.fillText('-hello world', 150, 50);
context.direction = 'ltr';
context.fillText('-hello world', 150, 130);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

html_canvas_text.htm
广告