
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - textAlign 属性
来自 CanvasRenderingContext2D 接口的 HTML Canvas textAlign 属性由上下文对象调用,以指定用于将文本绘制到 Canvas 元素的当前文本对齐方式。
可能的输入值
该属性接受的输入值如下:
| 序号 | 值与描述 |
|---|---|
| 1 | left
文本将左对齐。 |
| 2 | right
文本将右对齐。 |
| 3 | center
文本在画布元素中居中。 |
| 4 | start
文本从其正常位置开始。当没有输入时,这是属性采用的默认值。 |
| 5 | end
文本在其正常位置结束于画布元素中。 |
示例
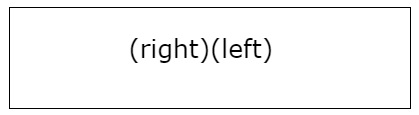
以下示例演示了 HTML Canvas direction 属性的“left”和“right”值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "left";
context.fillText('(left)', 200, 50);
context.textAlign = "right";
context.fillText('(right)', 200, 50);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

示例
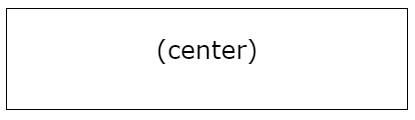
以下示例演示了 HTML Canvas direction 属性的“center”值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "center";
context.fillText('(center)', 200, 50);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

示例
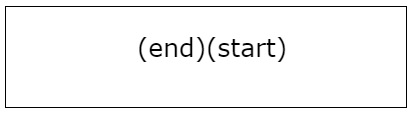
以下示例演示了 HTML Canvas direction 属性的“start”和“end”值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textAlign = "end";
context.fillText('(end)', 200, 50);
context.textAlign = "start";
context.fillText('(start)', 200, 50);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

html_canvas_text.htm
广告