
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成与裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - lineJoin 属性
HTML Canvas 的lineJoin 属性来自CanvasRenderingContext2D 接口的 Canvas API,可用于设置在连接点连接两条线段的形状。
这通常不会影响线条的宽度和长度,因为它不会超出给定的输入。
可能的输入值
下表列出了 lineJoin 属性接受的值。
| 序号 | 值和描述 | 示例图片 |
|---|---|---|
| 1 | round
它将形状的角圆角化。 |
 |
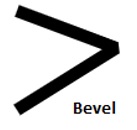
| 2 | bevel
在端点之间填充一个三角形,并在另一侧填充线段的矩形角。 |
 |
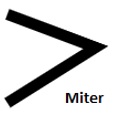
| 3 | miter
两条线段的边缘延伸到它们在一点相遇。这是该属性的默认值。 |
 |
示例
以下程序将 HTML Canvas lineJoin 属性的“round”值样式应用于 Canvas 元素内的线段。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.lineWidth = 15;
context.lineJoin = 'round';
context.moveTo(50, 50);
context.lineTo(100, 100);
context.lineTo(150, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为 -

示例
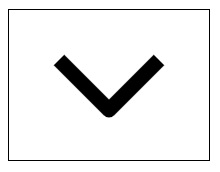
以下程序将lineJoin 属性的“bevel”值样式应用于 Canvas 元素内的线段。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.lineWidth = 15;
context.lineJoin = 'bevel';
context.moveTo(50, 50);
context.lineTo(100, 100);
context.lineTo(150, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为 -

示例
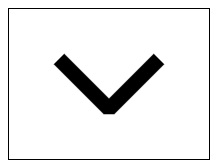
以下程序将lineJoin 属性的“miter”线值样式应用于 Canvas 元素内绘制的线段。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.lineWidth = 15;
context.lineJoin = 'miter';
context.moveTo(50, 50);
context.lineTo(100, 100);
context.lineTo(150, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为 -

html_canvas_lines.htm
广告