
- HTML Canvas 教程
- HTML Canvas - 主页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素的 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线段
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用的资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用的资源
- HTML Canvas - 讨论
HTML Canvas - strokeStyle 属性
HTML Canvas strokeStyle 属性由 Canvas 2D API 中的接口 CanvasRenderingContext2D 使用,它使用 Canvas 元素的上下文对象,并用提供的颜色为描边的图形上色。
它主要指定用于向任何形状添加描边的颜色、渐变或图案。默认颜色为“黑色”。
可能的输入值
此属性接受以下任意一个值:
任何格式的 CSS 颜色值。
用于在形状内部添加的渐变对象。
用于在形状内部创建重复图案的图案对象。
实例
以下示例使用由 HTML Canvas strokeStyle 属性传递的颜色名称向由 CanvasRenderingContext2D 对象创建的矩形添加描边。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="250" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.strokeStyle = 'grey';
context.rect(20, 20, 250, 200);
context.stroke();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下所示:

实例
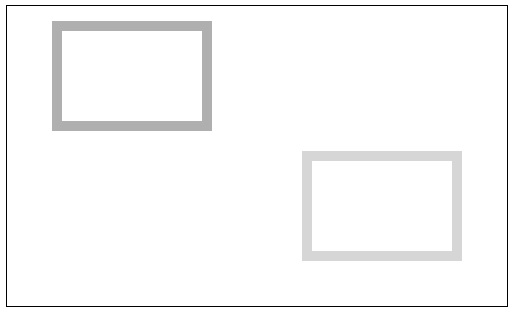
以下示例使用 RGB 颜色值向由 CanvasRenderingContext2D 对象创建的矩形添加描边。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="300" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.lineWidth = 10;
context.strokeStyle = 'rgb(100,100,100)';
context.rect(50, 20, 150, 100);
context.stroke();
context.lineWidth = 10;
context.strokeStyle = 'rgba(200,200,200,0.75)';
context.rect(300, 150, 150, 100);
context.stroke();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下所示:

html_canvas_rectangles.htm
广告