
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制 2D 形状
- HTML 画布 - 路径元素
- 使用路径元素的 2D 形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和裁剪
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 线段
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布有用资源
- HTML 画布 - 快速指南
- HTML 画布 - 有用资源
- HTML 画布 - 讨论
HTML 画布 - lineWidth 属性
Canvas 2D API 的 HTML 画布lineWidth 属性可用于设置 Canvas 元素中的线段粗细。
此属性应在使用上下文对象绘制线段之前应用,且可在CanvasRenderingContext2D 接口中使用。
可能的输入值
它接受指定线段粗细的整数小数值,单位为 Canvas 元素内部绘制的线段宽度。默认情况下,默认值为“1.0”。
示例
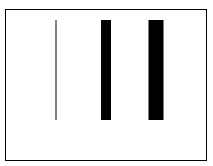
以下示例展示了 HTML 画布lineWidth 属性,方法是绘制一条未应用lineWidth 属性的线段和另一条已应用lineWidth 属性的线段。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(50, 10);
context.lineTo(50, 110);
context.stroke();
context.closePath();
context.beginPath();
context.lineWidth = 10;
context.moveTo(100, 10);
context.lineTo(100, 110);
context.stroke();
context.closePath();
context.beginPath();
context.lineWidth = 15;
context.moveTo(150, 10);
context.lineTo(150, 110);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页中返回的输出为 −

示例
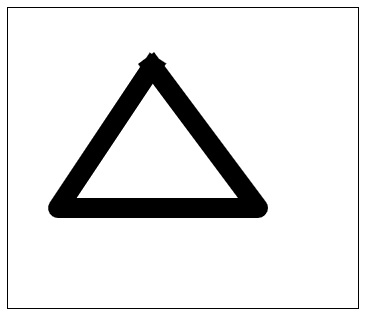
以下示例展示了通过使用lineWidth 属性增加边框粗细来绘制三角形的lineWidth 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="300" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.lineWidth = 20;
context.lineJoin = 'round';
context.moveTo(150, 50);
context.lineTo(50, 200);
context.lineTo(250, 200);
context.lineTo(138, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页中返回的输出为 −

示例
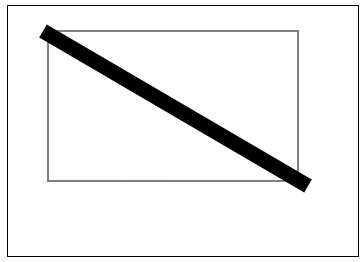
以下示例展示了使用lineWidth 属性绘制对角线,增加了矩形的粗细。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.strokeRect(40, 25, 250, 150);
context.beginPath();
context.lineWidth = 15;
context.moveTo(35, 25);
context.lineTo(300, 180);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页中返回的输出为 −

html_canvas_lines.htm
广告