
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas时钟
- HTML Canvas - 变换
- 合成和剪切
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线段
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - quadraticCurveTo() 方法
HTML Canvas 的 quadraticCurveTo() 方法是 CanvasRenderingContext2D 接口的一部分,用于在 Canvas 元素的当前路径中添加二次贝塞尔曲线。
它接受一个控制点和一个终点作为方法的参数,并使用点的坐标在 Canvas 元素上绘制二次曲线。
语法
以下是 HTML <>Canvas quadraticCurveTo() 方法的语法:
CanvasRenderingContext2D.quadraticCurveTo(p1x, p1y, x, y);
参数
以下是参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | p1x
第一个控制点的 x 坐标。 |
| 2 | p1y
第一个控制点的 y 坐标。 |
| 3 | x
终点的 x 坐标。 |
| 4 | y
终点的 y 坐标。 |
返回值
调用该方法后,会在 Canvas 元素的当前路径中添加一条二次贝塞尔曲线。
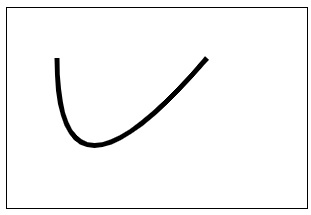
示例 1
以下示例使用 HTML Canvas quadraticCurveTo() 方法向当前路径添加一条二次曲线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(50, 50);
context.quadraticCurveTo(50, 225, 200, 50);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

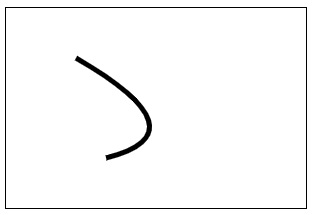
示例 2
以下示例使用 quadraticCurveTo() 方法通过上下文对象在 Canvas 元素上绘制二次贝塞尔曲线。
.<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(70, 50);
context.quadraticCurveTo(200, 125, 100, 150);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_paths.htm
广告