
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - setTransform() 方法
HTML Canvas 的 setTransform() 方法是 Canvas 2D API 的一部分,如果应用于单位矩阵,则会重置当前变换矩阵,然后根据此方法的参数调用新的变换。
语法
以下是 HTML Canvas setTransform() 方法的语法:
CanvasRenderingContext2D.setTransform(matrix, a, b, c, d, e, f);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | 矩阵
这是一种可以传递给对象的新参数类型。它表示要设置的 2D 变换。矩阵分配如下: $\begin{Bmatrix} a& c& e \\ b& d& f\\ 0& 0& 1\\ \end{Bmatrix}$ |
| 2 | a 水平缩放。 |
| 3 | b 垂直倾斜 |
| 4 | c 水平倾斜 |
| 5 | d 垂直缩放 |
| 6 | e 水平平移 |
| 7 | f 垂直平移 |
返回值
应用于 CanvasRenderingContext2D 接口的上下文对象的新的变换绘制在 Canvas 元素上。
示例 1
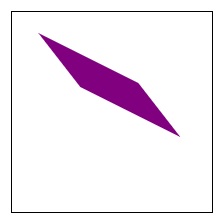
以下示例将 HTML Canvas setTransform() 方法应用于矩形,并将其绘制到 Canvas 元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
context.fillStyle='purple';
context.setTransform(1, 0.5, 0.7, 0.9, 0.8, 0);
context.fillRect(15, 15, 100, 60);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例 2
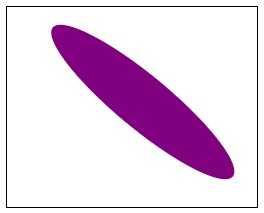
以下示例使用 setTransform() 方法将变换矩阵应用于 Canvas 元素内绘制的圆形。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillStyle = 'purple';
context.setTransform(1, 0.5, 0.7, 0.9, 0.8, 0);
context.arc(100, 50, 75, 0, 2 * Math.PI);
context.fill();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_shadows_and_transformations.htm
广告