
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制二维形状
- HTML Canvas - 路径元素
- 使用路径元素绘制二维形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - strokeRect() 方法
HTML Canvas 的strokeRect() 方法是 Canvas 2D API 的一部分,可用于使用参数提供的数据绘制矩形的边框。
它在CanvasRenderingContext2D接口中可用,如果没有指定颜色,则会将画布元素的指定区域边框绘制为黑色。
在绘制矩形之前,我们可以使用上下文对象的strokeStyle属性来指定颜色。应明确定义此属性,以避免任何导致方法无法正常工作的错误。
调用此方法时,传入的坐标被视为矩形左上角的坐标,边框将使用给定的输入(默认为黑色)进行绘制。
语法
以下是 HTML Canvas strokeRect() 方法的语法:
CanvasRenderingContext2D.strokeRect(x, y, width, height);
参数
以下是此方法的参数列表:
.
| 序号 | 参数及描述 |
|---|---|
| 1 | x
矩形起始点的 x 坐标值。 |
| 2 | y
矩形起始点的 y 坐标值。 |
| 3 | width
绘制矩形的宽度。 |
| 4 | height
绘制矩形的高度。 |
返回值
调用此方法时,将根据传递给方法的参数绘制矩形的边框。
示例
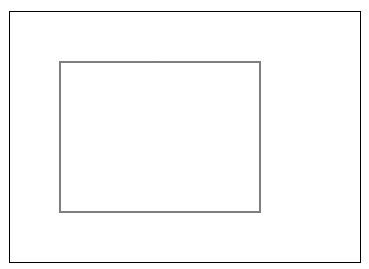
以下代码使用 HTML Canvas strokeRect() 方法创建一个使用默认颜色样式的矩形边框。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeRect(50, 50, 200, 150);
}
</script>
</body>
</html>
输出
以上代码在网页中返回的输出如下:

示例
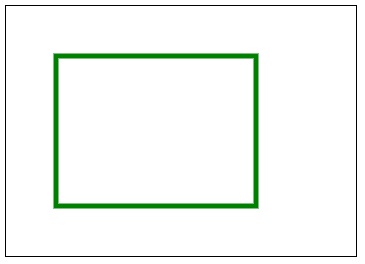
以下示例使用为上下文对象指定的strokeStyle属性中指定的值为矩形添加边框。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = 'green';
context.lineWidth = 3;
context.strokeRect(50, 50, 200, 150);
}
</script>
</body>
</html>
输出
以上代码在网页中返回的输出如下:

示例
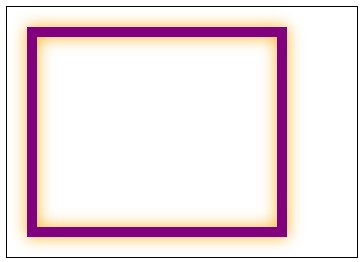
以下示例使用strokeStyle属性中指定的值为矩形添加边框,并使用其他“线条”属性通过上下文对象绘制设计的矩形。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = 'purple';
context.lineWidth = 10;
context.shadowColor = 'orange';
context.shadowBlur = 15;
context.strokeRect(25, 25, 250, 200)
}
</script>
</body>undefined
</html>
输出
以上代码在网页中返回的输出如下:

html_canvas_rectangles.htm
广告