
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 介绍
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制二维图形
- HTML 画布 - 路径元素
- 使用路径元素的二维图形
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和剪裁
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 直线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布有用资源
- HTML 画布 - 速查指南
- HTML 画布 - 有用资源
- HTML 画布 - 讨论
HTML 画布 - shadowBlur 属性
画布 2D API 的 HTML 画布shadowBlur属性用于指定应用于画布元素内呈现的图形的模糊量。
可能的输入值
该属性采用正浮点整数值,其中“0”表示无模糊。数字的增加表示要应用更多模糊。
示例
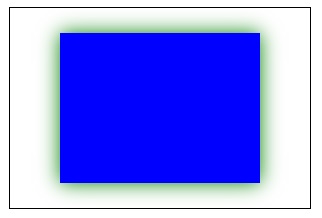
以下示例在画布元素上绘制一个正方形,并使用 HTML 画布shadowBlur属性为其添加阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'green';
context.shadowBlur = 20;
context.fillStyle = 'blue';
context.fillRect(50, 25, 200, 150);
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为 -

示例
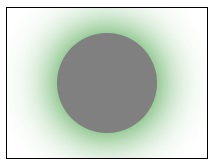
以下示例在画布元素上绘制一个圆,并使用属性shadowBlur为其添加阴影。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.shadowColor = 'green';
context.shadowBlur = 50;
context.fillStyle = 'grey';
context.arc(100, 75, 50, 0, 2 * Math.PI);
context.fill();
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为 -

html_canvas_shadows_and_transformations.htm
广告