
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基础动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - getImageData() 方法
HTML Canvas 的getImageData() 方法是 Canvas 2D API 的一部分,它获取指定 Canvas 元素区域的数据并返回一个 ImageData 对象。
此方法不受任何变换方法的影响,并且只有当像素位于 Canvas 内部时才会返回ImageData 对象。
语法
以下是 HTML Canvas getImageData() 方法的语法:
CanvasRenderingContext2D.getImageData(x, y, width, height);
参数
以下是此方法的参数列表:
| 序号 | 参数和方法 |
|---|---|
| 1 | x 要提取ImageData 的矩形的左上角的 x 坐标。 |
| 2 | y 要提取ImageData 的矩形的左上角的 y 坐标。 |
| 3 | width 要提取ImageData 的矩形的宽度。 |
| 4 | height 要提取ImageData 的矩形的宽度。 |
返回值
使用 Canvas 中存在的ImageData 对象和给定大小返回一个新的ImageData 对象。
示例
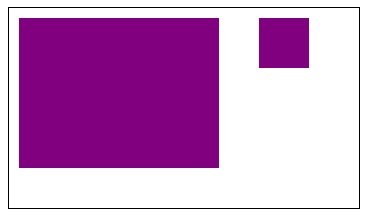
此示例创建一个矩形,并使用 HTML Canvas getImageData 方法将 Canvas 元素上指定部分的ImageData 获取到。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle = 'purple';
context.fillRect(10, 10, 200, 150);
var data = context.getImageData(50, 50, 50, 50);
context.putImageData(data, 250, 10);
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为:

示例
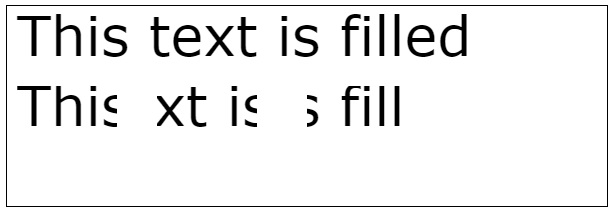
此示例绘制文本,并使用getImageData() 方法将 Canvas 元素上指定部分的ImageData 获取到。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" width="600" height="200" style="border: 1px solid black;"></canvas>
<script>
function Context() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.font = '55px Verdana';
context.fillText('This text is filled', 10, 50);
var data = context.getImageData(10, 10, 100, 50);
context.putImageData(data, 10, 80);
var data1 = context.getImageData(200, 10, 100, 50);
context.putImageData(data1, 150, 80);
var data2 = context.getImageData(300, 10, 100, 50);
context.putImageData(data2, 300, 80);
}
</script>
</body>
</html>
输出
以下代码在网页上返回的输出为:

html_canvas_images.htm
广告