
- HTML Canvas 教程
- HTML Canvas - 主页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 实用资源
- HTML Canvas - 快速指南
- HTML Canvas - 实用资源
- HTML Canvas - 讨论
HTML Canvas - lineDashOffset 属性
Canvas API 的 HTML Canvas lineDashOffset 属性可用于使用数字值中断设置虚线样式。
此属性应在绘制线之前应用,它来自 CanvasRenderingContext2D 接口。
可能输入的值
它接受浮点数,该浮点数指定虚线偏移的正确空间。默认值取为“0”。
示例
以下程序将 HTML Canvas lineDashOffset 属性实现为 CanvasRenderingContext2D 接口上下文对象,以便可以绘制线模式。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.setLineDash([5, 16]);
context.beginPath();
context.lineWidth = 10;
context.moveTo(0, 50);
context.lineTo(300, 50);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = 'rgba(123,124,125,0.6)';
context.lineWidth = 10;
context.lineDashOffset = 5;
context.moveTo(0, 100);
context.lineTo(300, 100);
context.stroke();
context.closePath();
</script>
</body>
</html>
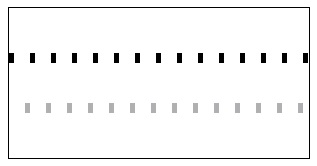
输出
根据像素,以上代码在网页上返回的输出为 -

示例
以下程序使用 lineDashOffset 属性来绘制线条的模式。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="200" style="border: 1px solid black;"></canvas>
<script>
function linestyles() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.setLineDash([50, 10]);
ctx.lineDashOffset = offset;
ctx.strokeRect(10, 10, 250, 125);
}
function animate() {
offset++;
if (offset > 25) {
offset = 0;
}
draw();
setTimeout(animate, 50);
}
animate();
}
linestyles();
</script>
</body>
</html>
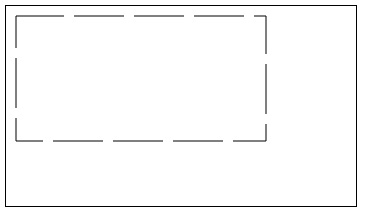
输出
根据像素,以上代码在网页上返回的输出为 -

html_canvas_lines.htm
广告