
- HTML 画布教程
- HTML 画布 - 首页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用
- HTML 画布 - 绘制二维形状
- HTML 画布 - 路径元素
- 使用路径元素绘制二维形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和剪裁
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 直线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布有用资源
- HTML 画布 - 快速指南
- HTML 画布 - 有用资源
- HTML 画布 - 讨论
HTML 画布 - 高度属性
HTMLCanvasElement 接口的 HTML 画布 height 属性接受一个正整数,然后设置画布元素布局的高度。
它作为属性传递给 HTML5 代码中的 Canvas 标签。如果未指定此属性,则使用默认值 150。它主要控制使用时的画布元素高度。
可能的输入值
它接受所有正整数,并将给定值设置为画布元素的高度(以像素为单位)。
示例
以下示例演示如何使用画布元素的 HTML 画布 height 属性来更改画布的尺寸。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas1" height="200" style="border: 1px solid blueviolet;"></canvas>
<canvas id="canvas2" height="500" style="border: 1px solid green;"></canvas>
</body>
</html>
输出
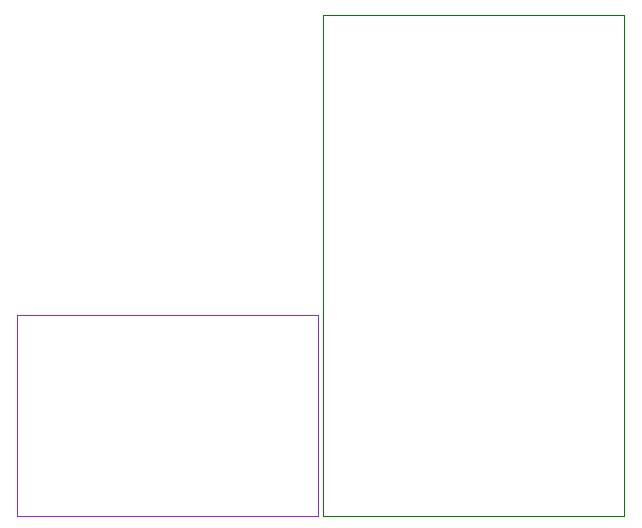
程序创建了两个高度不同的画布,并显示了该属性如何更改画布元素的布局。上述代码在新的网页上返回输出,如下所示:

示例
以下示例显示画布元素的高度,在控制台和窗口警告中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body onload="Context();">
<canvas id="canvas" height="350" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
console.log('Canvas height : ' + canvas.height);
window.alert('canvas height is ' + canvas.height);
</script>
</html>
输出
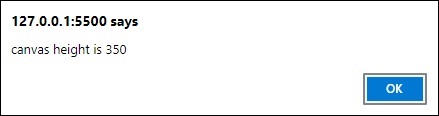
程序创建一个具有输入高度的画布,并在控制台和窗口警告中显示它。上述代码通过窗口警告返回输出,如下所示:

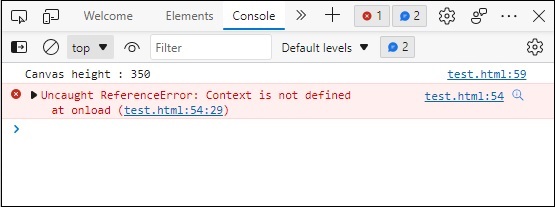
在控制台中显示的输出:

上述代码在网页上生成的画布:

html_canvas_element.htm
广告