
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 简介
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制 2D 形状
- HTML 画布 - 路径元素
- 使用路径元素绘制 2D 形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 变换
- 合成和剪裁
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 线
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和变换
- HTML 画布实用资源
- HTML 画布 - 快速指南
- HTML 画布 - 实用资源
- HTML 画布 - 讨论
HTML 画布 - miterLimit 属性
HTML 画布 Canvas 2D API 的 miterLimit 属性可用于设置使用 lineJoin 属性应用的斜接样式的比率。
此属性应用于开始路径后并在绘制线条前应用,并且属于 CanvasRenderingContext2D 接口。
可能的输入值
它接受非零整数数值,指定在画布元素内部绘制的斜接限制比率。默认值为“10.0”。
示例
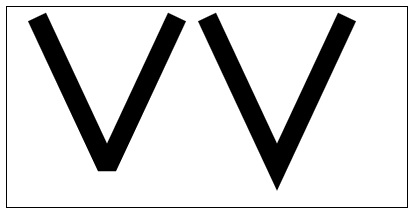
以下示例在应用 HTML 画布 miterLimit 属性后在画布元素上绘制简单的线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath()
context.moveTo(30, 10);
context.lineTo(100, 160);
context.lineTo(170, 10);
context.lineJoin = 'miter';
context.miterLimit = 2;
context.lineWidth = 20;
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(200, 10);
context.lineTo(270, 160);
context.lineTo(340, 10);
context.miterLimit = 25;
context.lineJoin = 'miter';
context.lineWidth = 20;
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
网页上返回的上述代码输出如下 −

示例
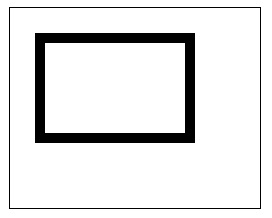
以下程序在使用线条绘制的画布元素内部绘制的形状矩形上实现 miterLimit 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.miterLimit = 20;
context.lineJoin = 'miter';
context.lineWidth = 10;
context.moveTo(30, 30);
context.lineTo(30, 130);
context.lineTo(180, 130);
context.lineTo(180, 30);
context.lineTo(25, 30);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
网页上返回的上述代码输出如下 −

html_canvas_lines.htm
广告