
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - moveTo() 方法
HTML Canvas 的 moveTo() 方法从给定的坐标(作为方法的参数)开始一条新路径。
语法
以下是 HTML Canvas moveTo() 方法的语法:
CanvasRenderingContext2D.moveTo(x, y);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | x
点的 x 坐标。 |
| 2 | y
点的 y 坐标。 |
返回值
该方法不直接返回任何内容,但会更改 Canvas 元素内部的光标位置。
示例 1
以下示例将 HTML Canvas moveTo() 方法应用于上下文对象,并通过窗口警报返回光标的当前位置。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="350" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
const x = canvas.width - 100;
const y = canvas.height - 100;
context.moveTo(x, y);
alert('The cursor is positioned currently at : ' + '(' + x + ', ' + y + ')');
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

以上代码在网页上返回的窗口警报为:

示例 2
以下示例在 Canvas 元素上从不同位置绘制两条线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="350" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.moveTo(50, 50);
context.lineTo(69, 304);
context.moveTo(340, 328);
context.lineTo(23, 47);
context.stroke();
</script>
</body>
</html>
输出
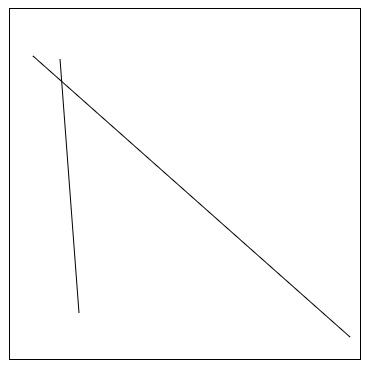
以上代码在网页上返回的输出为:

html_canvas_paths.htm
广告