
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - addPath() 方法
HTML Canvas 的addPath() 方法是Path2D 接口的一部分,可用于将一个画布路径对象添加到另一个对象。
它只能用于Path2D 构造函数对象,不能应用于其他对象,因为它需要一个直接的路径。它来自Path2D 接口。
语法
以下是 HTML Canvas addPath() 方法的语法:
Path2D.addPath(current-path, transform);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | 当前路径
要添加的画布元素中当前可用的路径。 |
| 2 | 变换
要应用于正在添加的路径的变换。 |
返回值
仅在请求时,使用当前路径生成的新的路径才会显示在 Canvas 元素上。
示例
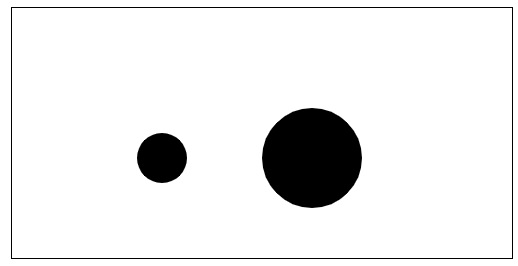
以下示例使用 HTML Canvas addPath() 方法从现有路径绘制一个圆圈,并在 Canvas 元素上显示它。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="250" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var path1 = new Path2D();
path1.arc(150, 150, 25, 0, 2 * Math.PI);
var path2 = new Path2D();
path2.arc(300, 150, 50, 0, 2 * Math.PI);
path1.addPath(path2);
context.fill(path1);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
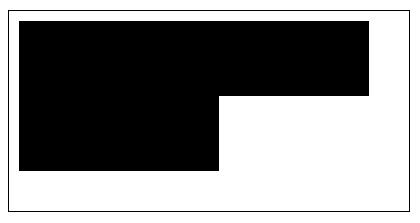
以下示例首先在 Canvas 元素上绘制一个矩形,并将路径的一些数据复制到 Canvas 元素上,并对其应用变换。
<!DOCTYPE html>
<html lang="en">
<head>
<title<Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var path1 = new Path2D();
path1.rect(10, 10, 200, 150);
var path2 = new Path2D();
path2.rect(10, 10, 200, 75);
let transform = new DOMMatrix();
transform.a = 1;
transform.b = 0;
transform.c = 0;
transform.d = 1;
transform.e = 150;
transform.f = 0;
path1.addPath(path2, transform);
context.fill(path1);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_paths.htm
广告