
- HTML 画布教程
- HTML 画布 - 主页
- HTML 画布 - 介绍
- 环境设置
- HTML 画布 - 第一个应用程序
- HTML 画布 - 绘制二维形状
- HTML 画布 - 路径元素
- 使用路径元素实现二维形状
- HTML 画布 - 颜色
- HTML 画布 - 添加样式
- HTML 画布 - 添加文本
- HTML 画布 - 添加图像
- HTML 画布 - 画布时钟
- HTML 画布 - 转换
- 合成和裁剪
- HTML 画布 - 基本动画
- 高级动画
- HTML 画布 API 函数
- HTML 画布 - 元素
- HTML 画布 - 矩形
- HTML 画布 - 线条
- HTML 画布 - 路径
- HTML 画布 - 文本
- HTML 画布 - 颜色和样式
- HTML 画布 - 图像
- HTML 画布 - 阴影和转换
- HTML 画布实用资源
- HTML 画布 - 快速指南
- HTML 画布 - 实用资源
- HTML 画布 - 讨论
HTML 画布 - restore() 方法
HTML 画布 restore() 方法用于从状态栈恢复已保存的画布状态,但仅当有可用的已保存状态时,否则此方法不起作用。
语法
以下是 HTML 画布 restore() 方法的语法:
CanvasRenderingContext2D.restore();
参数
此方法不包含任何参数,因为它只在有可用状态时返回上一个画布状态。
返回值
由环境对象调用时,此方法返回已保存的画布状态。
示例
以下示例使用 HTML 画布 restore() 方法将已保存的矩形还原到画布元素中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="250" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.save();
context.fillStyle = 'cyan';
context.fillRect(25, 20, 200, 150);
context.restore();
context.fillRect(250, 80, 200, 150);
</script>
</body>
</html>
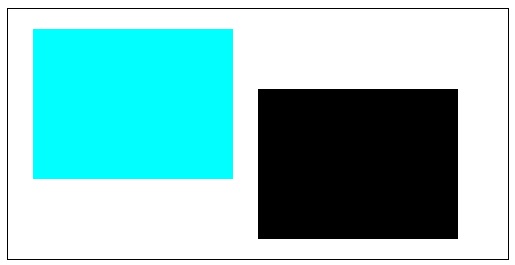
输出
以下是以下代码在网页上返回的输出:

示例
以下示例还原一个使用 restore() 方法保存在堆栈中的圆形。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="350" height="250" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.save();
context.fillStyle = 'cyan';
context.arc(100, 100, 55, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.restore();
context.arc(250, 180, 55, 0, 2 * Math.PI);
context.fill();
context.closePath();
</script>
</body>
</html>
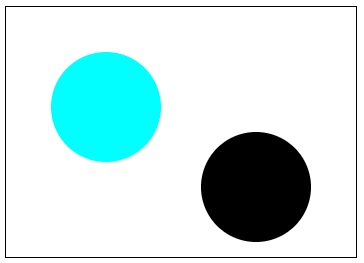
输出
以下是以下代码在网页上返回的输出:

html_canvas_shadows_and_transformations.htm
广告