
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - fill() 方法
HTML Canvas 的fill() 方法是 Canvas 2D API 的一部分,用于填充 Canvas 元素内的当前路径或给定路径。
默认情况下,它使用黑色填充路径,可以使用fillStyle 属性传递的颜色进行更改。
语法
以下是 HTML Canvas fill() 方法的语法:
CanvasRenderingContext2D.fill(path, fillrule)
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | path
要用于 fill() 方法的路径。 |
| 2 | fillrule
应用于检查点是否在裁剪区域内或外的算法。此方法的可能值为:
|
返回值
使用fillStyle 属性传递的颜色(默认为黑色)填充给定的路径。
示例 1
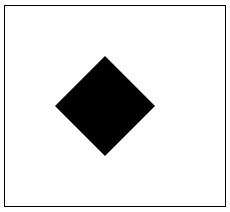
以下示例在 Canvas 元素上绘制一个菱形,并使用 HTML Canvas fill() 方法填充它。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="220" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 50);
context.lineTo(50, 100);
context.lineTo(100, 150);
context.lineTo(150, 100);
context.closePath();
context.fill();
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

示例 2
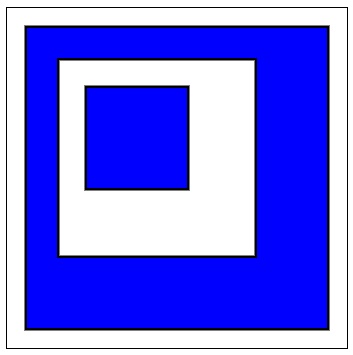
以下示例在 Canvas 元素上绘制形状,并使用 fillrule 算法相应地填充它们。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="340" height="340" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.rect(20, 20, 300, 300);
context.rect(50, 50, 200, 200);
context.rect(80, 80, 100, 100);
context.lineWidth = 5;
context.stroke();
context.fillStyle = 'blue';
context.fill('evenodd');
context.closePath();
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

html_canvas_paths.htm
广告