
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - bezierCurveTo() 方法
HTML Canvas 的 bezierCurveTo() 方法是 CanvasRenderingContext2D 接口的一部分,可用于在当前路径上绘制三次贝塞尔曲线。
它接受两个控制点和另一个终点作为参数作为参考,并在 Canvas 元素上绘制三次贝塞尔曲线。
语法
以下是 HTML Canvas bezierCurveTo() 方法的语法:
CanvasRenderingContext2D.bezierCurveTo(p1x, p1y, p2x, p2y, x, y);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | p1x
第一个控制点的 x 坐标。 |
| 2 | p1y
第一个控制点的 y 坐标。 |
| 3 | p2x
第二个控制点的 x 坐标。 |
| 4 | p2y
第二个控制点的 y 坐标。 |
| 5 | x
终点的 x 坐标。 |
| 6 | y
终点的 y 坐标。 |
返回值
当 Canvas 元素的 CanvasRenderingContext2D 接口的上下文对象调用此方法时,将绘制一条三次贝塞尔曲线。
示例
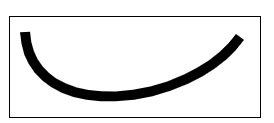
以下示例使用 HTML Canvas bezierCurveTo() 方法绘制一条简单的三次曲线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.lineWidth = 10;
context.moveTo(15, 15);
context.bezierCurveTo(20, 110, 180, 90, 230, 20);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
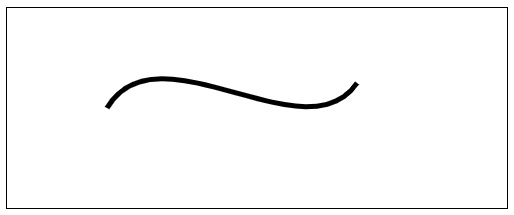
以下示例通过将控制点和接触点作为参数传递给 bezierCurveTo() 方法来绘制一条贝塞尔曲线。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.moveTo(100, 100);
context.bezierCurveTo(150, 15, 300, 150, 350, 75);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

示例
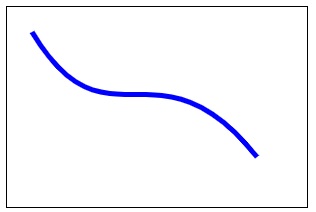
以下示例通过将控制点和接触点作为参数传递给 bezierCurveTo() 方法来绘制一条三次贝塞尔曲线。实现此目的的代码如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.lineWidth = 5;
context.beginPath();
context.strokeStyle = 'blue';
context.moveTo(25, 25);
context.bezierCurveTo(100, 150, 150, 25, 250, 150);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出如下:

html_canvas_paths.htm
广告