
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - clearRect() 方法
HTML Canvas 的clearRect()方法可以用来清除给定区域内的像素数据,以及参数给定的点。
它来自CanvasRenderingContext2D接口,并将给定区域完全设置为白色。应清晰定义以避免任何导致方法无法工作的错误。
调用此方法时,传递的坐标被视为矩形区域的左上角坐标,该区域被设置为透明黑色。
语法
以下是HTML Canvas clearRect()方法的语法:
CanvasRenderingContext2D.clearRect(x, y, width, height);
参数
以下是此方法的参数列表:
| 序号 | 参数和描述 |
|---|---|
| 1 | x
矩形起始点的 x 坐标值。 |
| 2 | y
矩形起始点的 y 坐标值。 |
| 3 | width
绘图矩形的宽度。 |
| 4 | height
绘图矩形的高度。 |
返回值
调用此方法时,将获取由给定参数形成的矩形区域,并将像素更改为白色。
示例
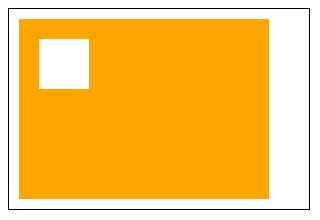
以下示例创建一个填充的矩形,并显示HTML Canvas clearRect()方法如何从矩形中移除区域。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.fillStyle = 'orange';
context.fillRect(10, 10, 250, 180);
context.clearRect(30, 30, 50, 50);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

示例
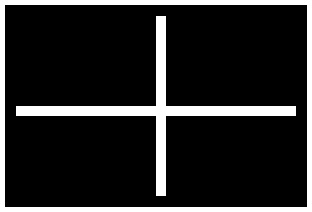
以下示例创建一个填充矩形,其宽度和高度与画布元素相同,并显示如何使用 clearRect() 方法设计简单的形状。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.fillRect(0, 0, 300, 200);
context.clearRect(10, 100, 280, 10);
context.clearRect(150, 10, 10, 180);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

html_canvas_rectangles.htm
广告