
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维形状
- HTML Canvas - 路径元素
- 使用路径元素绘制二维形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和剪裁
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - path2D() 方法
HTML Canvas 的path2D() 构造函数方法返回一个新创建的path2D 对象,其中包含路径数据。
语法
以下是 HTML Canvas path2D() 方法的语法:
Path2D(path, d);
参数
以下是此方法的参数列表:
| 序号 | 参数及说明 |
|---|---|
| 1 | path
创建路径参数副本的其他路径。 |
| 2 | d
给定的 SVG 路径数据值,用于根据提供的描述创建路径。 |
返回值
它返回一个新创建的path2D 对象,该对象可进一步用于轻松地在 Canvas 元素上绘制路径。
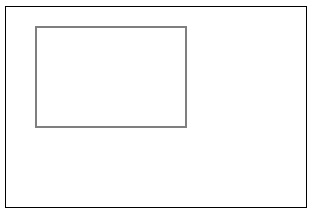
示例 1
以下示例使用 HTML Canvas path2D() 方法在 Canvas 元素上添加矩形的描边。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var path = new Path2D();
path.rect(30, 20, 150, 100);
context.stroke(path);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

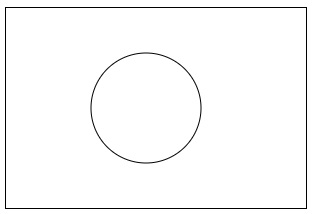
示例 2
以下示例使用path2D() 构造函数方法在 Canvas 元素上绘制一个圆。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var path = new Path2D();
path.arc(140, 100, 55, 0, 2 * Math.PI);;
context.stroke(path);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

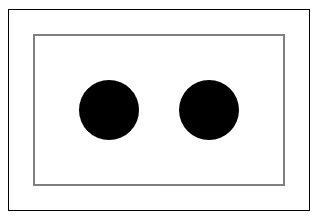
示例 3
以下示例使用path2D() 方法在画布元素上绘制组合形状。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var path = new Path2D();
path.rect(25, 25, 250, 150);
context.stroke(path);
let path1 = new Path2D();
path1.moveTo(220, 60);
path1.arc(100, 100, 30, 0, 2 * Math.PI);
context.fill(path1);
let path2 = new Path2D();
path2.moveTo(220, 60);
path2.arc(200, 100, 30, 0, 2 * Math.PI);
context.fill(path2);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

html_canvas_paths.htm
广告