
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - createLinearGradient() 方法
HTML Canvas 的createLinearGradient() 方法是 Canvas 2D API 的CanvasRenderingContext2D 接口的一部分,用于沿给定坐标创建渐变。
语法
以下是 HTML Canvas createLinearGradient() 方法的语法:
CanvasRenderingContext2D.createLinearGradient(x, y, x1, y1);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | x 起始点的 x 坐标。 |
| 2 | y 起始点的 y 坐标。 |
| 3 | x1 终点的 x 坐标。 |
| 4 | y1 终点的 y 坐标。 |
返回值
绘制一条指定线的线性渐变,应用于画布元素内绘制的形状。
示例
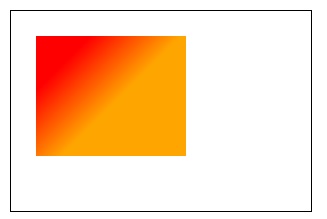
以下示例使用 HTML Canvas createLinearGradient() 方法,将简单的渐变图案绘制到画布元素上绘制的矩形。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var lineargrad = context.createLinearGradient(50, 50, 100, 100);
context.fillStyle = lineargrad;
lineargrad.addColorStop(0.05, 'red');
lineargrad.addColorStop(0.95, 'orange');
context.fillRect(25, 25, 150, 120);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

示例
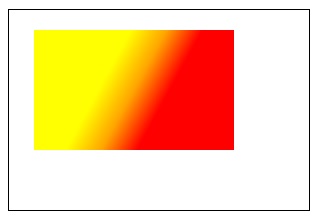
以下示例使用三种颜色,使用上下文对象在画布元素上绘制的矩形添加渐变样式。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var lineargrad = context.createLinearGradient(70, 50, 180, 110);
context.fillStyle = lineargrad;
lineargrad.addColorStop(0.25, 'yellow');
lineargrad.addColorStop(0.5, 'orange');
lineargrad.addColorStop(0.75, 'red');
context.fillRect(25, 20, 200, 120);
</script>
</body>
</html>
输出
以上代码在网页上返回的输出为:

html_canvas_colors_and_styles.htm
广告