
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制二维形状
- HTML Canvas - 路径元素
- 使用路径元素绘制二维形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - 画布时钟
- HTML Canvas - 变换
- 合成和剪裁
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 直线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - textBaseline 属性
CanvasRenderingContext2D 接口中的 HTML Canvas textBaseline 属性由上下文对象调用,用于指定在 Canvas 元素上绘制文本时使用的当前文本基线。
可能的输入值
该属性接受的输入值为:
| 序号 | 值和描述 |
|---|---|
| 1 | top
使用“em 方块”的顶部作为文本基线。 |
| 2 | middle
使用“em 方块”的中间作为文本基线。 |
| 3 | bottom
使用边界框的底部作为文本基线。 |
| 4 | alphabetic
使用正常的字母基线作为文本基线在 Canvas 元素上绘制文本。 |
| 5 | ideographic
文本基线为表意基线,主要用于韩语、日语和汉语等语言文字。 |
| 6 | hanging
文本基线为悬挂基线,通常用于藏文和印度文字等语言文字。 |
示例 1
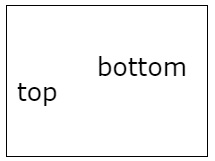
以下示例演示了 HTML Canvas textBaseline 属性的“top”和“bottom”值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textBaseline = "top";
context.fillText(context.textBaseline, 10, 75);
context.textBaseline = "bottom";
context.fillText(context.textBaseline, 90, 75);
</script>
</body>
输出
上述代码在网页上返回的输出为:

示例 2
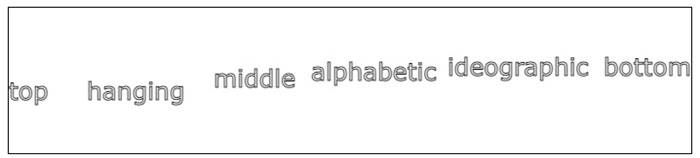
以下程序代码演示了 Canvas 元素上所有可用的 textBaseline 属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="700" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "25px Verdana";
context.textBaseline = "top";
context.strokeText(context.textBaseline, 0, 75);
context.textBaseline = "hanging";
context.strokeText(context.textBaseline, 80, 75);
context.textBaseline = "middle";
context.strokeText(context.textBaseline, 210, 75);
context.textBaseline = "alphabetic";
context.strokeText(context.textBaseline, 310, 75);
context.textBaseline = "ideographic";
context.strokeText(context.textBaseline, 450, 75);
context.textBaseline = "bottom";
context.strokeText(context.textBaseline, 610, 75);
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

html_canvas_text.htm
广告