
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用程序
- HTML Canvas - 绘制 2D 形状
- HTML Canvas - 路径元素
- 使用路径元素绘制 2D 形状
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和剪裁
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - arcTo() 方法
HTML Canvas 的arcTo() 方法是CanvasRenderingContext2D 接口的一部分,可用于使用两个控制点坐标和 Canvas 元素内部的半径,向当前路径添加圆弧。
此方法通常用于绘制圆形路径生成的圆角、半圆弧等。
语法
以下是 HTML Canvas arcTo() 方法的语法:
CanvasRenderingContext2D.arcTo(x1, y1, x2, y2, radius);
参数
以下是此方法的参数列表:
| 序号 | 参数及描述 |
|---|---|
| 1 | x1
第一个控制点的 x 坐标。 |
| 2 | y1
第一个控制点的 y 坐标。 |
| 3 | x2
第二个控制点的 x 坐标。 |
| 4 | y2
第二个控制点的 y 坐标。 |
| 5 | radius
要在画布元素上绘制的圆弧的半径。 |
返回值
通过获取作为参数传递的控制点和半径值,在画布元素上绘制圆角弧。
示例
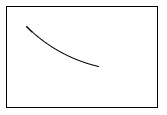
以下示例用于使用 HTML Canvas arcTo() 方法在 Canvas 元素上绘制简单的圆弧。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="150" height="100" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(25, 25);
context.arcTo(50, 50, 400, 130, 150);
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

示例
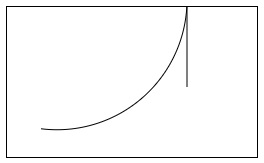
以下示例在 arcTo() 方法的帮助下,在 Canvas 元素上绘制一个简单的圆弧。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="250" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(180, 80);
context.arcTo(180, 140, 100, 130, 130);
context.stroke();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

html_canvas_paths.htm
广告