
- HTML Canvas 教程
- HTML Canvas - 首页
- HTML Canvas - 简介
- 环境设置
- HTML Canvas - 第一个应用
- HTML Canvas - 绘制二维图形
- HTML Canvas - 路径元素
- 使用路径元素绘制二维图形
- HTML Canvas - 颜色
- HTML Canvas - 添加样式
- HTML Canvas - 添加文本
- HTML Canvas - 添加图像
- HTML Canvas - Canvas 时钟
- HTML Canvas - 变换
- 合成和裁剪
- HTML Canvas - 基本动画
- 高级动画
- HTML Canvas API 函数
- HTML Canvas - 元素
- HTML Canvas - 矩形
- HTML Canvas - 线
- HTML Canvas - 路径
- HTML Canvas - 文本
- HTML Canvas - 颜色和样式
- HTML Canvas - 图像
- HTML Canvas - 阴影和变换
- HTML Canvas 有用资源
- HTML Canvas - 快速指南
- HTML Canvas - 有用资源
- HTML Canvas - 讨论
HTML Canvas - lineCap 属性
HTML Canvas 的lineCap 属性(Canvas API)可用于设置在画布元素内部绘制的线条的端点样式。
此属性应在绘制线条之前应用,并且来自CanvasRenderingContext2D 接口。
可能的输入值
lineCap 属性接受的值列在下表中。
| 序号 | 值和描述 | 示例图像 |
|---|---|---|
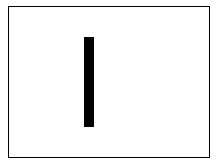
| 1 | butt
线条的末端被截平。 |
 |
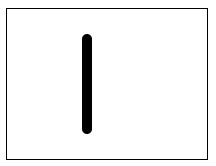
| 2 | round
线条的末端被圆化。 |
 |
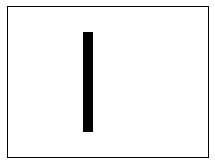
| 3 | square
线条的末端被方框化,方框的厚度与线条相同。 |
 |
示例
以下程序将 HTML Canvas lineCap 属性的“butt”样式应用于 Canvas 元素内部的线条。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(80, 30);
context.lineTo(80, 120);
context.lineWidth = 10;
context.lineCap = 'butt';
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

示例
以下程序将lineCap 属性的“round”样式应用于 Canvas 元素内部的线条。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(80, 30);
context.lineTo(80, 120);
context.lineWidth = 10;
context.lineCap = 'round';
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

示例
以下程序将lineCap 属性的“square”样式应用于 Canvas 元素内部的线条。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Reference API</title>
<style>
body {
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border: 1px solid black;"></canvas>
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(80, 30);
context.lineTo(80, 120);
context.lineWidth = 10;
context.lineCap = 'square';
context.stroke();
context.closePath();
</script>
</body>
</html>
输出
上述代码在网页上返回的输出为:

butt 样式和 square 样式看起来相似,但可以在“可能的输入值”表中清楚地观察到差异。
html_canvas_lines.htm
广告