
- iOS 教程
- iOS - 首页
- iOS - 开始
- iOS - 环境设置
- iOS - Objective-C 基础
- iOS - 第一个 iPhone 应用
- iOS - 动作和出口
- iOS - 代理
- iOS - UI 元素
- iOS - 加速计
- iOS - 通用应用程序
- iOS - 相机管理
- iOS - 位置处理
- iOS - SQLite 数据库
- iOS - 发送邮件
- iOS - 音频和视频
- iOS - 文件处理
- iOS - 访问地图
- iOS - 应用内购买
- iOS - iAd 集成
- iOS - GameKit
- iOS - 故事板
- iOS - 自动布局
- iOS - Twitter 和 Facebook
- iOS - 内存管理
- iOS - 应用调试
- iOS 有用资源
- iOS - 快速指南
- iOS - 有用资源
- iOS - 讨论
iOS - 导航栏
导航栏的使用
导航栏包含导航控制器的导航按钮,导航控制器是一个视图控制器的堆栈,可以推入和弹出。导航栏上的标题是当前视图控制器的标题。
示例代码和步骤
步骤 1 - 创建一个基于视图的应用程序。
步骤 2 - 现在,选择 App AppDelegate.h 并添加一个导航控制器的属性,如下所示:
#import <UIKit/UIKit.h> @class ViewController; @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (strong, nonatomic) ViewController *viewController; @property (strong, nonatomic) UINavigationController *navController; @end
步骤 3 - 现在更新AppDelegate.m文件中的application:didFinishLaunchingWithOptions:方法,分配导航控制器并将其设为窗口的根视图控制器,如下所示:
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:
[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
//Navigation controller init with ViewController as root
UINavigationController *navController = [[UINavigationController alloc]
initWithRootViewController:self.viewController];
self.window.rootViewController = navController;
[self.window makeKeyAndVisible];
return YES;
}
步骤 4 - 通过选择文件→新建→文件...→Objective C 类,添加一个新的类文件TempViewController,然后将类命名为TempViewController,子类为UIViewController。
步骤 5 - 在ViewController.h中添加一个UIButton navButon,如下所示:
// ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController {
UIButton *navButton;
}
@end
步骤 6 - 添加一个方法addNavigationBarItem并在viewDidLoad中调用该方法。
步骤 7 - 创建一个用于导航项操作的方法。
步骤 8 - 我们还需要创建一个另一个方法来推送另一个视图控制器TempViewController。
步骤 9 - 更新后的ViewController.m如下所示:
// ViewController.m
#import "ViewController.h"
#import "TempViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addNavigationBarButton];
//Do any additional setup after loading the view, typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)pushNewView:(id)sender {
TempViewController *tempVC =[[TempViewController alloc]
initWithNibName:@"TempViewController" bundle:nil];
[self.navigationController pushViewController:tempVC animated:YES];
}
-(IBAction)myButtonClicked:(id)sender {
// toggle hidden state for navButton
[navButton setHidden:!nav.hidden];
}
-(void)addNavigationBarButton {
UIBarButtonItem *myNavBtn = [[UIBarButtonItem alloc] initWithTitle:
@"MyButton" style:UIBarButtonItemStyleBordered target:
self action:@selector(myButtonClicked:)];
[self.navigationController.navigationBar setBarStyle:UIBarStyleBlack];
[self.navigationItem setRightBarButtonItem:myNavBtn];
// create a navigation push button that is initially hidden
navButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[navButton setFrame:CGRectMake(60, 50, 200, 40)];
[navButton setTitle:@"Push Navigation" forState:UIControlStateNormal];
[navButton addTarget:self action:@selector(pushNewView:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:navButton];
[navButton setHidden:YES];
}
@end
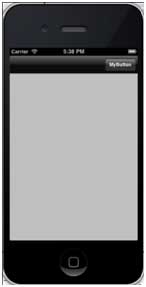
步骤 10 - 当我们运行应用程序时,我们将得到以下输出:

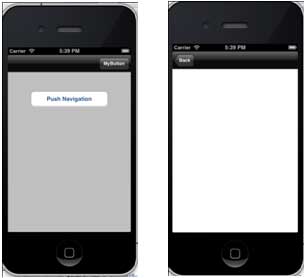
步骤 11 - 点击导航按钮MyButton,推送导航按钮的可见性将切换。
步骤 12 - 点击推送导航按钮,将推送另一个视图控制器,如下所示。

ios_ui_elements.htm
广告