
- iOS 教程
- iOS - 主页
- iOS - 入门
- iOS - 环境设置
- iOS - Objective-C 基础
- iOS - 第一个 iPhone 应用
- iOS - 操作和出口
- iOS - 委托
- iOS - UI 元素
- iOS - 加速度计
- iOS - 通用应用程序
- iOS - 相机管理
- iOS - 位置处理
- iOS - SQLite 数据库
- iOS - 发送电子邮件
- iOS - 音频和视频
- iOS - 文件处理
- iOS - 访问地图
- iOS - 应用内购买
- iOS - iAd 集成
- iOS - GameKit
- iOS - 故事板
- iOS - 自动布局
- iOS - Twitter 和 Facebook
- iOS - 内存管理
- iOS - 应用调试
- iOS 有用资源
- iOS - 快速指南
- iOS - 有用资源
- iOS - 讨论
iOS - 拾取器
拾取器的使用
拾取器包含一个旋转的可滚动视图,用于从项目列表中挑选值。
重要属性
- 委托
- 数据源
重要方法
- (void)reloadAllComponents - (void)reloadComponent:(NSInteger)component - (NSInteger)selectedRowInComponent:(NSInteger)component - (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated
更新 ViewController.h
我们将添加实例用于文本字段、拾取器视图和数组。我们将采用 UITextFieldDelegate, UIPickerViewDataSource 和 UIPickerViewDelegate 协议。ViewController.h 如下所示 -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
<UITextFieldDelegate, UIPickerViewDataSource, UIPickerViewDelegate> {
UITextField *myTextField;
UIPickerView *myPickerView;
NSArray *pickerArray;
}
@end
添加自定义方法 addPickerView
-(void)addPickerView {
pickerArray = [[NSArray alloc]initWithObjects:@"Chess",
@"Cricket",@"Football",@"Tennis",@"Volleyball", nil];
myTextField = [[UITextField alloc]initWithFrame:
CGRectMake(10, 100, 300, 30)];
myTextField.borderStyle = UITextBorderStyleRoundedRect;
myTextField.textAlignment = UITextAlignmentCenter;
myTextField.delegate = self;
[self.view addSubview:myTextField];
[myTextField setPlaceholder:@"Pick a Sport"];
myPickerView = [[UIPickerView alloc]init];
myPickerView.dataSource = self;
myPickerView.delegate = self;
myPickerView.showsSelectionIndicator = YES;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc]
initWithTitle:@"Done" style:UIBarButtonItemStyleDone
target:self action:@selector(done:)];
UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame:
CGRectMake(0, self.view.frame.size.height-
myDatePicker.frame.size.height-50, 320, 50)];
[toolBar setBarStyle:UIBarStyleBlackOpaque];
NSArray *toolbarItems = [NSArray arrayWithObjects:
doneButton, nil];
[toolBar setItems:toolbarItems];
myTextField.inputView = myPickerView;
myTextField.inputAccessoryView = toolBar;
}
实现委托,如下所示 -
#pragma mark - Text field delegates
-(void)textFieldDidBeginEditing:(UITextField *)textField {
if ([textField.text isEqualToString:@""]) {
[self dateChanged:nil];
}
}
#pragma mark - Picker View Data source
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
-(NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component {
return [pickerArray count];
}
#pragma mark- Picker View Delegate
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component {
[myTextField setText:[pickerArray objectAtIndex:row]];
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:
(NSInteger)row forComponent:(NSInteger)component {
return [pickerArray objectAtIndex:row];
}
在 ViewController.m 中更新 viewDidLoad,如下所示 -
(void)viewDidLoad {
[super viewDidLoad];
[self addPickerView];
}
输出
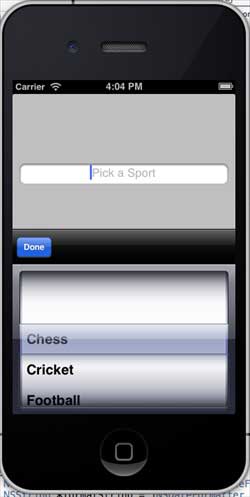
当我们运行应用程序时,我们会得到以下输出 -

选择文本字段时,拾取器视图将显示如下所示,我们可以在其中选择选项 -

ios_ui_elements.htm
广告