
- Koa.js 教程
- Koa.js - 首页
- Koa.js - 概述
- Koa.js - 环境
- Koa.js - Hello World
- Koa.js - 生成器
- Koa.js - 路由
- Koa.js - URL 构建
- Koa.js - HTTP 方法
- Koa.js - 请求对象
- Koa.js - 响应对象
- Koa.js - 重定向
- Koa.js - 错误处理
- Koa.js - 级联
- Koa.js - 模板
- Koa.js - 表单数据
- Koa.js - 文件上传
- Koa.js - 静态文件
- Koa.js - Cookie
- Koa.js - 会话
- Koa.js - 身份验证
- Koa.js - 压缩
- Koa.js - 缓存
- Koa.js - 数据库
- Koa.js - RESTful API
- Koa.js - 日志记录
- Koa.js - 脚手架
- Koa.js - 资源
- Koa.js 有用资源
- Koa.js - 快速指南
- Koa.js - 有用资源
- Koa.js - 讨论
Koa.js - 缓存
缓存是指存储可重用响应以加快后续请求的过程。每个浏览器都自带 HTTP 缓存的实现。我们只需要确保每个服务器响应都提供正确的 HTTP 标头指令,以指示浏览器何时以及缓存响应多长时间。
以下是将缓存包含在 Web 应用中的一些好处:
降低网络成本。如果您的内容被缓存,您需要为每个后续请求发送的内容更少。
提高网站速度和性能。
即使客户端离线,也可以提供您的内容。
我们将使用 koa-static-cache 中间件在我们的应用中实现缓存。使用以下命令安装这些中间件:
$ npm install --save koa-static-cache
转到您的 app.js 文件,并将以下代码添加到其中。
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
app.listen(3000);
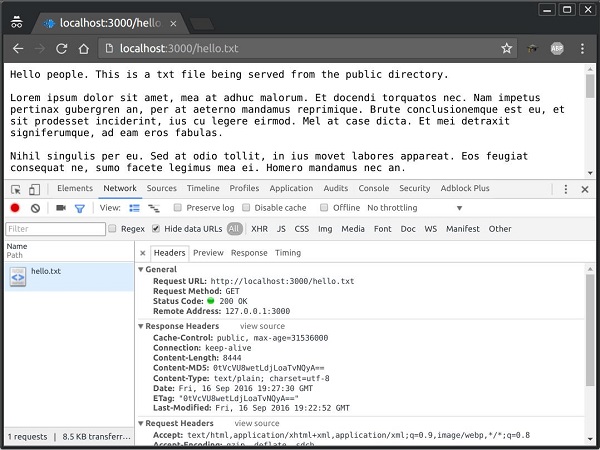
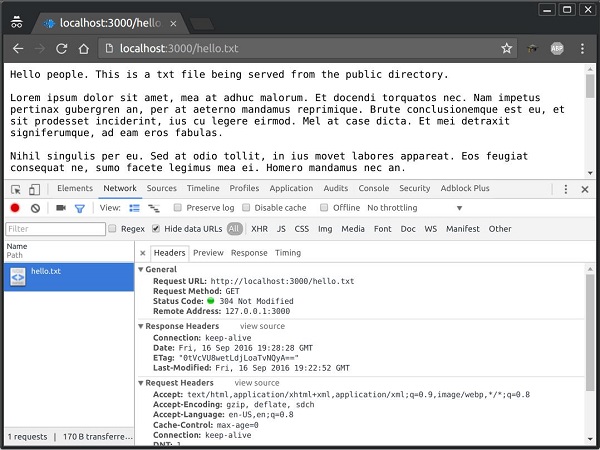
koa-static-cache 中间件用于在客户端缓存服务器响应。cache-control 标头根据我们在初始化缓存对象时提供的选项进行设置。我们将此缓存响应的过期时间设置为 1 年。以下是我们在文件被缓存前后发送的请求的比较。
在该文件被缓存之前,返回的状态代码为 200,表示成功。响应标头包含有关要缓存的内容的多条信息,并且还为内容提供了ETag。

下次发送请求时,会同时发送 ETtag。由于我们的内容在服务器上没有更改,因此其对应的 ETag 也保持不变,客户端被告知它本地保存的副本与服务器提供的副本是最新的,应使用本地副本,而不是再次请求。

注意 - 为了使任何缓存文件失效,您只需要更改其文件名并更新其引用即可。这将确保您有一个新文件发送给客户端,并且客户端无法从缓存中加载它。
广告