
- Koa.js 教程
- Koa.js - 首页
- Koa.js - 概述
- Koa.js - 环境
- Koa.js - Hello World
- Koa.js - 生成器
- Koa.js - 路由
- Koa.js - URL 构建
- Koa.js - HTTP 方法
- Koa.js - 请求对象
- Koa.js - 响应对象
- Koa.js - 重定向
- Koa.js - 错误处理
- Koa.js - 级联
- Koa.js - 模板引擎
- Koa.js - 表单数据
- Koa.js - 文件上传
- Koa.js - 静态文件
- Koa.js - Cookie
- Koa.js - 会话
- Koa.js - 身份验证
- Koa.js - 压缩
- Koa.js - 缓存
- Koa.js - 数据库
- Koa.js - RESTful API
- Koa.js - 日志记录
- Koa.js - 脚手架
- Koa.js - 资源
- Koa.js 有用资源
- Koa.js - 快速指南
- Koa.js - 有用资源
- Koa.js - 讨论
Koa.js - Cookie
Cookie 是简单的小文件/数据,随服务器请求发送到客户端并在客户端存储。每次用户重新加载网站时,此 Cookie 都会随请求一起发送。这有助于跟踪用户的操作。HTTP Cookie 有多种用途。
- 会话管理
- 个性化(推荐系统)
- 用户跟踪
要将 Cookie 与 Koa 一起使用,我们有以下函数:ctx.cookies.set() 和 ctx.cookies.get()。要设置新的 Cookie,让我们在 Koa 应用中定义一个新的路由。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie() {
this.cookies.set('foo', 'bar', {httpOnly: false});
}
var _ = router();
app.use(_.routes());
app.listen(3000);
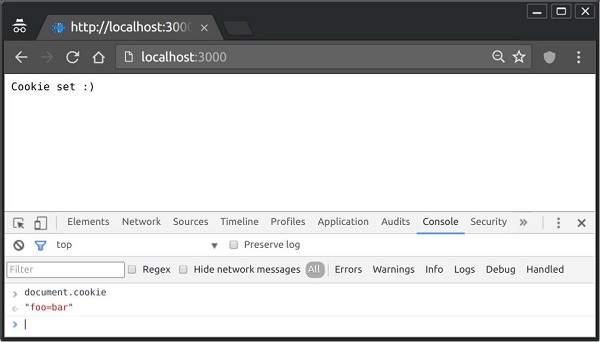
要检查 Cookie 是否已设置,只需转到您的浏览器,启动控制台并输入 -
console.log(document.cookie);
这将产生以下输出(您可能设置了更多 Cookie,可能是由于浏览器中的扩展程序)。
"foo = bar"
以下是一个上述示例。

浏览器在每次查询服务器时也会发送回 Cookie。要在服务器上的服务器控制台中查看 Cookie,请在路由中添加以下代码。
console.log('Cookies: foo = ', this.cookies.get('foo'));
下次您向此路由发送请求时,您将获得以下输出。
Cookies: foo = bar
添加具有过期时间的 Cookie
您可以添加过期的 Cookie。要添加过期的 Cookie,只需传递一个对象,并将“expires”属性设置为您希望它过期的日期和时间。例如,
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', 'value', {
httpOnly: false, expires: 360000 + Date.now() });
}
var _ = router();
app.use(_.routes());
app.listen(3000);
删除现有 Cookie
要取消设置 Cookie,只需将 Cookie 设置为空字符串。例如,如果您需要清除名为foo的 Cookie,请使用以下代码。
var koa = require('koa');
var router = require('koa-router');
var app = koa();
_.get('/', setACookie);
function *setACookie(){
//Expires after 360000 ms from the time it is set.
this.cookies.set('name', '');
}
var _ = router();
app.use(_.routes());
app.listen(3000);
这将取消设置所述 Cookie。请注意,当不在客户端代码中使用 Cookie 时,应保留HttpOnly选项为真。
广告