
- Koa.js 教程
- Koa.js - 首页
- Koa.js - 概述
- Koa.js - 环境配置
- Koa.js - Hello World
- Koa.js - 生成器
- Koa.js - 路由
- Koa.js - URL构建
- Koa.js - HTTP方法
- Koa.js - 请求对象
- Koa.js - 响应对象
- Koa.js - 重定向
- Koa.js - 错误处理
- Koa.js - 级联
- Koa.js - 模板引擎
- Koa.js - 表单数据
- Koa.js - 文件上传
- Koa.js - 静态文件
- Koa.js - Cookie
- Koa.js - Session
- Koa.js - 身份验证
- Koa.js - 压缩
- Koa.js - 缓存
- Koa.js - 数据库
- Koa.js - RESTful API
- Koa.js - 日志记录
- Koa.js - 脚手架
- Koa.js - 资源
- Koa.js 有用资源
- Koa.js - 快速指南
- Koa.js - 有用资源
- Koa.js - 讨论
Koa.js - 级联
中间件函数是可以访问上下文对象和应用程序请求-响应周期中下一个中间件函数的函数。这些函数用于修改请求和响应对象以执行解析请求体、添加响应头等任务。Koa 更进一步,通过 yield “下游”,然后将控制流回“上游”。这种效果称为级联。
以下是一个中间件函数运行的简单示例。
var koa = require('koa');
var app = koa();
var _ = router();
//Simple request time logger
app.use(function* (next) {
console.log("A new request received at " + Date.now());
//This function call is very important. It tells that more processing is
//required for the current request and is in the next middleware function/route handler.
yield next;
});
app.listen(3000);
上述中间件会在服务器上的每个请求时被调用。因此,每次请求后,我们都会在控制台中看到以下消息。
A new request received at 1467267512545
要将其限制在特定路由(及其所有子路由),我们只需像路由那样创建路由即可。实际上,正是这些中间件处理了我们的请求。
例如:
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var _ = router();
//Simple request time logger
_.get('/request/*', function* (next) {
console.log("A new request received at " + Date.now());
yield next;
});
app.use(_.routes());
app.listen(3000);
现在,每当您请求 '/request' 的任何子路由时,它才会记录时间。
中间件调用顺序
Koa 中间件最重要的方面之一是,它们在文件中编写/包含的顺序就是它们下游执行的顺序。一旦我们在中间件中遇到 yield 语句,它就会切换到下一个中间件,直到到达最后一个。然后我们再次开始向上移动,并从 yield 语句恢复函数。
例如,在以下代码片段中,第一个函数先执行到 yield,然后是第二个中间件到 yield,然后是第三个。由于这里没有更多中间件,我们开始向上移动,按相反的顺序执行,即第三个、第二个、第一个。此示例总结了 Koa 使用中间件的方式。
var koa = require('koa');
var app = koa();
//Order of middlewares
app.use(first);
app.use(second);
app.use(third);
function *first(next) {
console.log("I'll be logged first. ");
//Now we yield to the next middleware
yield next;
//We'll come back here at the end after all other middlewares have ended
console.log("I'll be logged last. ");
};
function *second(next) {
console.log("I'll be logged second. ");
yield next;
console.log("I'll be logged fifth. ");
};
function *third(next) {
console.log("I'll be logged third. ");
yield next;
console.log("I'll be logged fourth. ");
};
app.listen(3000);
运行此代码后访问 '/' 时,我们的控制台将显示:
I'll be logged first. I'll be logged second. I'll be logged third. I'll be logged fourth. I'll be logged fifth. I'll be logged last.
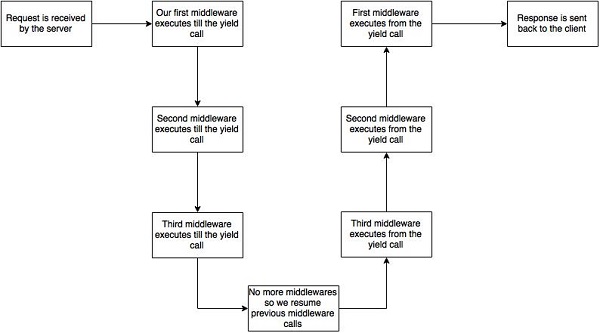
下图总结了上述示例中实际发生的情况。

现在我们知道了如何创建自己的中间件,让我们讨论一些最常用的社区创建的中间件。
第三方中间件
express 的第三方中间件列表在此处可用。以下是一些最常用的中间件:
- koa-bodyparser
- koa-router
- koa-static
- koa-compress
我们将在后续章节中讨论多个中间件。
广告