
- Koa.js 教程
- Koa.js - 首页
- Koa.js - 概述
- Koa.js - 环境
- Koa.js - Hello World
- Koa.js - 生成函数
- Koa.js - 路由
- Koa.js - URL 构建
- Koa.js - HTTP 方法
- Koa.js - 请求对象
- Koa.js - 响应对象
- Koa.js - 重定向
- Koa.js - 错误处理
- Koa.js - 级联
- Koa.js - 模板
- Koa.js - 表单数据
- Koa.js - 文件上传
- Koa.js - 静态文件
- Koa.js - Cookie
- Koa.js - 会话
- Koa.js - 身份验证
- Koa.js - 压缩
- Koa.js - 缓存
- Koa.js - 数据库
- Koa.js - RESTful API
- Koa.js - 日志记录
- Koa.js - 脚手架
- Koa.js - 资源
- Koa.js 实用资源
- Koa.js - 快速指南
- Koa.js - 实用资源
- Koa.js - 讨论
Koa.js - 压缩
压缩是一种简单有效的带宽节省方式,可加速网站。它仅与现代浏览器兼容,如果您的用户也使用旧版浏览器,应谨慎使用。
服务器发送响应时,如果使用压缩,可以极大改善加载时间。我们将使用一个名为 **koa-compress** 的中间件,来处理文件压缩以及设置相应的头。
继续并使用以下命令安装中间件:-
$ npm install --save koa-compress
现在,在您的 app.js 文件中,添加以下代码:-
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);
这将使用我们的压缩中间件。filter 选项是一个用于检查响应内容类型来决定是否压缩的函数。threshold 选项是要压缩的最小响应大小(以字节为单位)。这确保我们不会压缩每一个小响应。
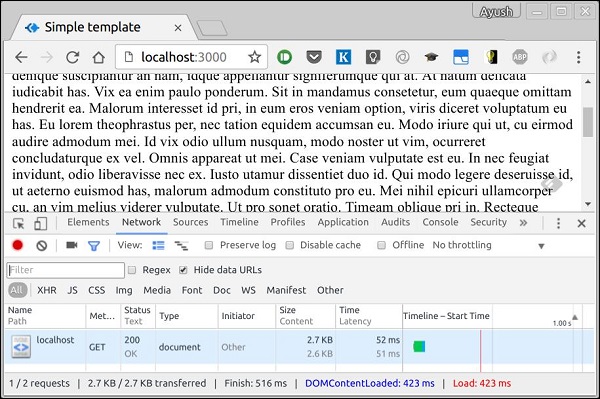
以下是未压缩的响应。

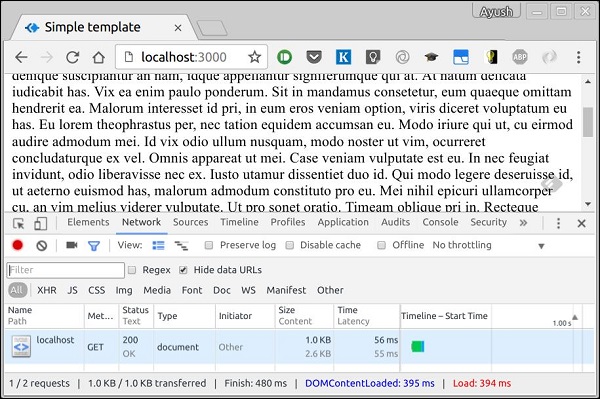
以下是使用压缩的类似响应。

如果您查看底部的 size 标签,您便可以非常直观地看到两者之间的差别。当我们压缩文件时,改善幅度超过 150%。
广告