
- Koa.js 教程
- Koa.js - 首页
- Koa.js - 概述
- Koa.js - 环境
- Koa.js - Hello World
- Koa.js - 生成器
- Koa.js - 路由
- Koa.js - URL 构建
- Koa.js - HTTP 方法
- Koa.js - 请求对象
- Koa.js - 响应对象
- Koa.js - 重定向
- Koa.js - 错误处理
- Koa.js - 级联
- Koa.js - 模板引擎
- Koa.js - 表单数据
- Koa.js - 文件上传
- Koa.js - 静态文件
- Koa.js - Cookie
- Koa.js - 会话
- Koa.js - 身份验证
- Koa.js - 压缩
- Koa.js - 缓存
- Koa.js - 数据库
- Koa.js - RESTful APIs
- Koa.js - 日志
- Koa.js - 脚手架
- Koa.js - 资源
- Koa.js 有用资源
- Koa.js - 快速指南
- Koa.js - 有用资源
- Koa.js - 讨论
Koa.js - 环境
要开始使用 Koa 框架进行开发,您需要安装 Node 和 npm(Node 包管理器)。如果您尚未安装这些,请访问 Node 设置 在本地系统上安装 Node。在您的终端中运行以下命令,确认 Node 和 npm 已安装。
$ node --version $ npm --version
您应该收到类似于以下的输出:
v5.0.0 3.5.2
请确保您的 Node 版本高于 6.5.0。现在我们已经设置了 Node 和 npm,让我们了解 npm 是什么以及如何使用它。
Node 包管理器 (npm)
npm 是 Node 的包管理器。npm 注册表是一个公共的开源代码包集合,用于 Node.js、前端 Web 应用、移动应用、机器人、路由器以及 JavaScript 社区的无数其他需求。npm 允许我们访问所有这些包并在本地安装它们。您可以在 npmJS 浏览 npm 上提供的包列表。
如何使用 npm?
有两种方法可以使用 npm 安装包:全局安装和本地安装。
全局安装 - 此方法通常用于安装开发工具和基于 CLI 的包。要全局安装包,请使用以下命令。
$ npm install -g <package-name>
本地安装 - 此方法通常用于安装框架和库。本地安装的包只能在其安装的目录中使用。要本地安装包,请使用与上面相同的命令,但不带 -g 标志。
$ npm install <package-name>
每当我们使用 npm 创建项目时,都需要提供一个 package.json 文件,其中包含项目的所有详细信息。npm 使我们能够轻松设置此文件。让我们设置我们的开发项目。
步骤 1 - 启动您的终端/cmd,创建一个名为 hello-world 的新文件夹并进入该文件夹:

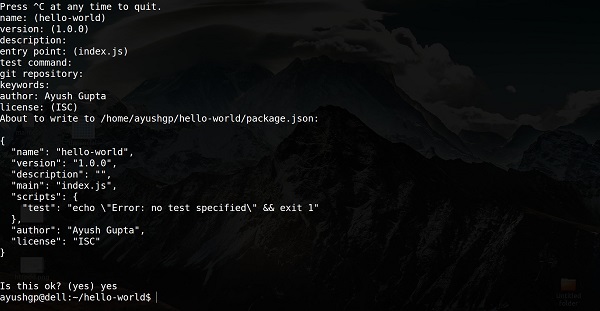
步骤 2 - 现在,要使用 npm 创建 package.json 文件,请使用以下命令:
npm init
它会询问您以下信息:

只需一直按 Enter 键,并在“作者姓名”字段中输入您的姓名。
步骤 3 - 现在我们已经设置了 package.json 文件,我们将安装 Koa。要安装 Koa 并将其添加到我们的 package.json 文件中,请使用以下命令:
$ npm install --save koa
要确认 Koa 是否已正确安装,请运行以下命令:
$ ls node_modules #(dir node_modules for windows)
提示 - --save 标志可以替换为 -S 标志。此标志确保 Koa 作为依赖项添加到我们的 package.json 文件中。这有一个优点,下次我们需要安装项目的所有依赖项时,我们只需要运行命令 npm install,它就会在这个文件中找到依赖项并为我们安装它们。
这就是我们开始使用 Koa 框架进行开发所需的一切。为了使我们的开发过程更容易,我们将从 npm 安装一个工具 nodemon。此工具的作用是,每当我们在任何文件中进行更改时,它都会重新启动我们的服务器,否则我们需要在每次文件修改后手动重新启动服务器。要安装 nodemon,请使用以下命令:
$ npm install -g nodemon
现在我们已经准备好深入研究 Koa 了!