
- LeafletJS 教程
- LeafletJS - 主页
- LeafletJS - 快速入门
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多段折线 & 多边形
- LeafletJS - 图层组
- LeafletJS——事件处理
- LeafletJS - 覆盖物
- LeafletJS - 控件
- LeafletJS 实用资源
- LeafletJS - 簡易指南
- LeafletJS - 实用资源
- LeafletJS - 讨论
LeafletJS——事件处理
Leaflet JavaScript 程式可以對用戶產生之多種事件做出回應。在此章節中,我們將提供幾個示範,說明使用 Leaflet 時如何執行事件處理。
事件處理
請按照下列步驟將事件新增至地圖。
第 1 步 - 傳遞一個 <div> 元素(字串或物件)和地圖選項(選用)來建立一個 地圖 物件。
第 2 步 - 傳遞所需圖塊的 URL 來建立一個 圖層 物件。
第 3 步 - 使用 Map 類別的 addLayer() 方法將圖層物件新增至地圖。
第 4 步 - 將處理常式新增至地圖,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
範例
以下程式碼示範使用 Leaflet 的事件處理。如果執行後您按一下地圖,將在該特定位置建立一個標記。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
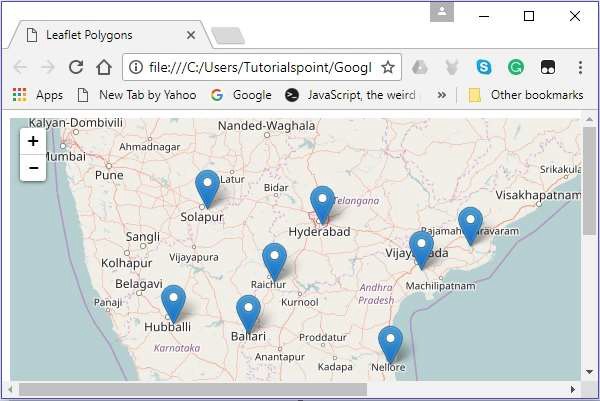
會產生以下輸出 -

廣告