- LeafletJS 教程
- LeafletJS - 首页
- LeafletJS - 入门
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多线段和多边形
- LeafletJS - 图层组
- LeafletJS - 事件处理
- LeafletJS - 叠加层
- LeafletJS - 控件
- LeafletJS 有用资源
- LeafletJS - 快速指南
- LeafletJS - 有用资源
- LeafletJS - 讨论
LeafletJS - 矢量图层
在上一章中,我们学习了如何在 Leaflet 中使用标记。除了标记外,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google Maps 提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作:
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 − 通过传递所需瓦片图层的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制折线的点,如下所示。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polyline() 创建折线。要绘制折线,请将位置作为变量传递,并提供一个选项来指定线的颜色。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 − 使用 Polyline 类的 addTo() 方法将折线添加到地图。
// Adding to poly line to map polyline.addTo(map);
示例
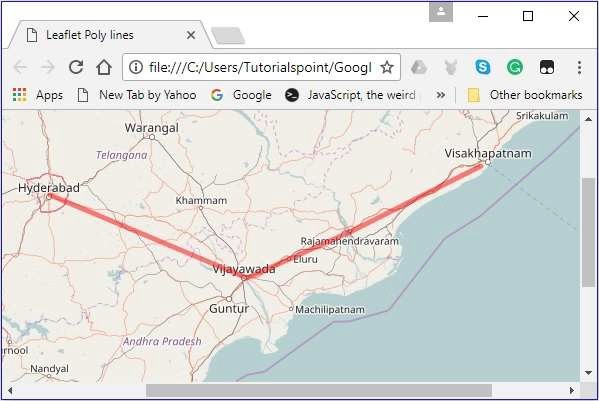
以下是绘制一条折线的代码,覆盖海德拉巴、维杰瓦达、拉贾马亨德拉瓦拉姆和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作:
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 − 通过传递所需瓦片图层的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存绘制多边形的点。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 − 使用 L.polygon() 创建多边形。将位置/点作为变量传递以绘制多边形,并提供一个选项来指定多边形的颜色。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 − 使用 Polygon 类的 addTo() 方法将多边形添加到地图。
// Adding to polygon to map polygon.addTo(map);
示例
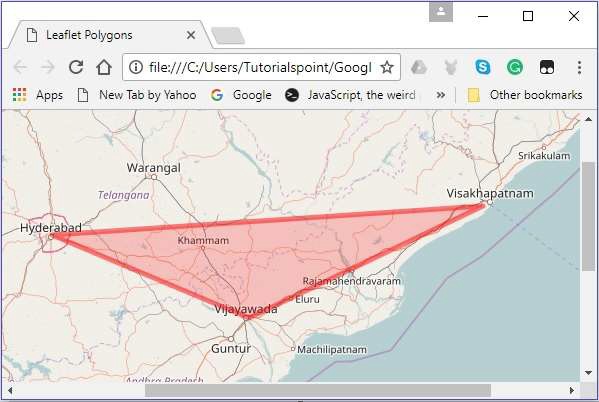
以下是绘制一个覆盖海德拉巴、维杰瓦达和维沙卡帕特南(印度)等城市的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出:

矩形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 − 通过传递所需瓦片图层的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 − 使用 L.rectangle() 函数创建矩形。将位置/点作为变量传递以绘制矩形,并将 rectangleOptions 用于指定矩形的颜色和粗细。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 − 使用 Polygon 类的 addTo() 方法将矩形添加到地图。
// Adding to rectangle to map rectangle.addTo(map);
示例
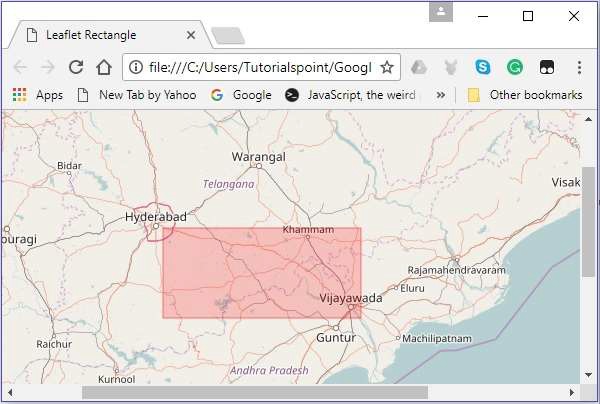
以下是使用 Leaflet JavaScript 库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
它生成以下输出:

圆形
要使用 Leaflet JavaScript 库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 − 通过传递所需瓦片图层的 URL 来创建 Layer 对象。
步骤 3 − 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个 latlangs 变量来保存圆心的坐标,如下所示。
// Center of the circle var circleCenter = [17.385044, 78.486671];
步骤 5 − 创建一个 circleOptions 变量,为颜色、填充颜色和填充不透明度等选项指定值,如下所示。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 − 使用 L.circle() 创建圆形。将圆心、半径和圆形选项传递给此函数。
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 − 使用 Polyline 类的 addTo() 方法将上面创建的圆形添加到地图。
// Adding circle to the map circle.addTo(map);
示例
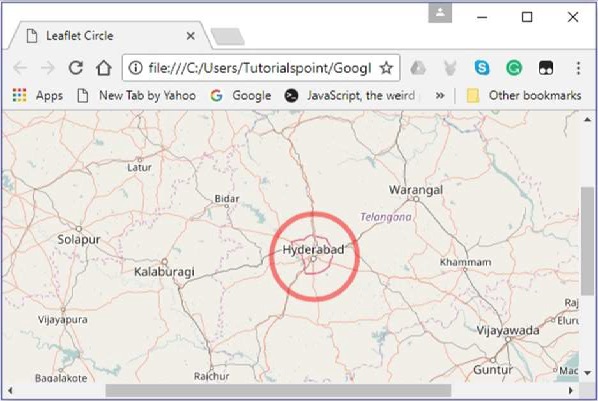
以下是绘制一个以海德拉巴市坐标为中心的圆形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
它生成以下输出: