- LeafletJS 教程
- LeafletJS - 首页
- LeafletJS - 入门
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多线段和多边形
- LeafletJS - 图层组
- LeafletJS - 事件处理
- LeafletJS - 叠加层
- LeafletJS - 控件
- LeafletJS 有用资源
- LeafletJS 快速指南
- LeafletJS - 有用资源
- LeafletJS - 讨论
LeafletJS 快速指南
LeafletJS - 入门
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的网页地图。
Leaflet JavaScript 库允许您使用图层,例如瓦片图层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON。
您可以通过拖动地图、缩放(双击或滚轮滚动)、使用键盘、使用事件处理以及拖动标记来与 Leaflet 地图进行交互。
Leaflet 支持 Chrome、Firefox、Safari 5+、Opera 12+、IE 7–11 等桌面浏览器,以及 Safari、Android、Chrome、Firefox 等移动浏览器。
在网页上加载地图的步骤
请按照以下步骤在您的网页上加载地图:
步骤 1:创建 HTML 页面
创建一个基本的 HTML 页面,包含 head 和 body 标签,如下所示:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
步骤 2:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本:
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
步骤 3:加载 Leaflet 脚本
使用 script 标签加载或包含 Leaflet API:
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
步骤 4:创建容器
为了容纳地图,我们必须创建一个容器元素。通常,<div> 标签(一个通用容器)用于此目的。
创建一个容器元素并定义其尺寸:
<div id = "sample" style = "width:900px; height:580px;"></div>
步骤 5:地图选项
Leaflet 提供了多个选项,例如控件选项、交互选项、地图状态选项、动画选项等。通过为这些选项设置值,我们可以根据需要自定义地图。
创建一个 mapOptions 对象(它就像一个字面量一样创建)并为中心和缩放选项设置值,其中
center - 作为此选项的值,您需要传递一个 LatLng 对象,指定我们想要将地图居中的位置。(只需在 [] 花括号中指定纬度和经度值)
zoom - 作为此选项的值,您需要传递一个整数,表示地图的缩放级别,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
步骤 6:创建地图对象
使用 Leaflet API 的 Map 类,您可以在页面上创建地图。您可以通过实例化 Leaflet API 的 Map 来创建地图对象。在实例化此类时,您需要传递两个参数:
作为此选项的参数,您需要传递一个字符串变量,表示 DOM id 或 <div> 元素的实例。此处,<div> 元素是一个 HTML 容器,用于容纳地图。
一个可选的对象字面量,包含地图选项。
通过传递 <div> 元素的 id 和在上一步中创建的 mapOptions 对象来创建地图对象。
var map = new L.map('map', mapOptions);
步骤 7:创建图层对象
您可以通过实例化 TileLayer 类来加载和显示各种类型的地图(瓦片图层)。在实例化它时,您需要以字符串变量的形式传递一个 URL 模板,从服务提供商请求所需的瓦片图层(地图)。
如下所示创建瓦片图层对象。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了 openstreetmap。
步骤 8:将图层添加到地图
最后,使用 addlayer() 方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);
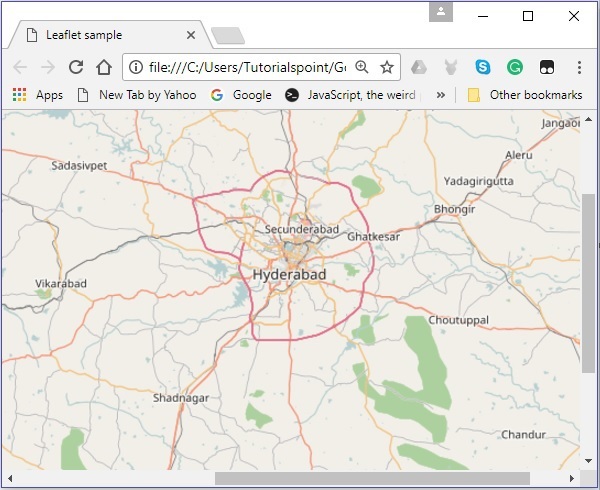
示例
以下示例显示了如何加载海德拉巴市(印度)的 open street map,缩放值为 10。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出:

Leaflet 地图提供商
就像 open street map 一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder forest、Hydda、ESRI、Open weather、NASA GIBS 等。为此,您需要在创建 TileLayer 对象时传递其相应的 URL。
var layer = new L.TileLayer('URL of the required map');
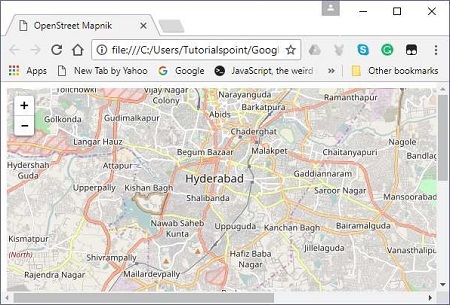
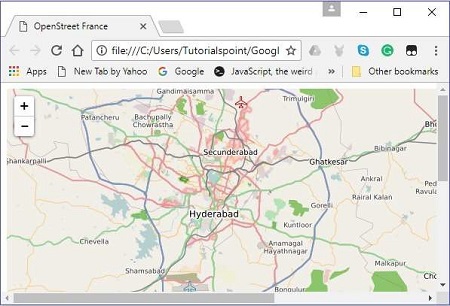
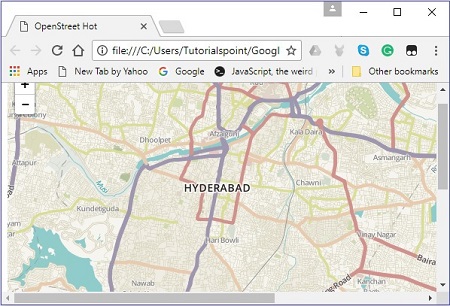
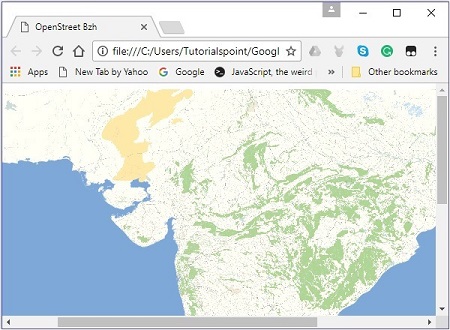
下表列出了 Openstreetmap 提供的图层的 URL 及其相应的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
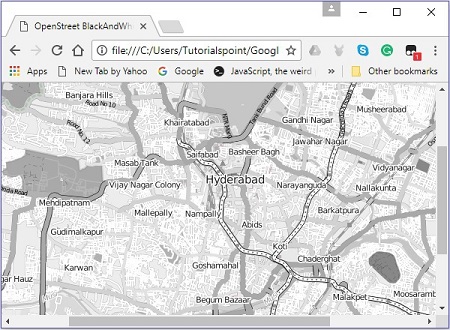
| 黑白 | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
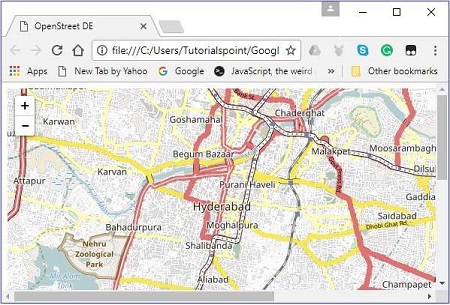
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
|
| 法国 | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
| 热力图 | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|
LeafletJS - 标记
为了在地图上标记单个位置,Leaflet 提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将了解如何添加标记以及如何自定义、动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库在地图上添加标记,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类,如下所示。
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 - 使用 Marker 类的 addTo() 方法将上一步中创建的标记对象添加到地图。
// Adding marker to the map marker.addTo(map);
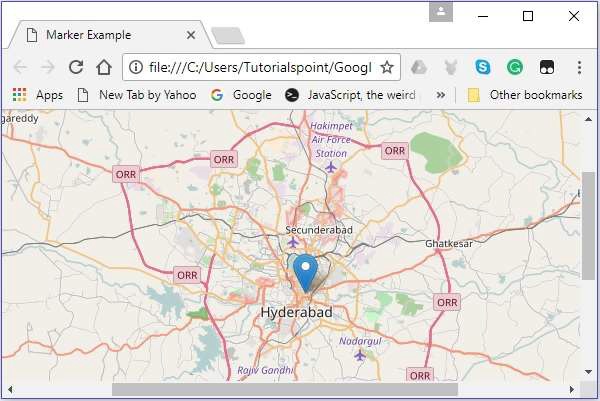
示例
以下代码将标记设置在名为海德拉巴(印度)的城市上。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出:

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 通过传递表示要标记位置的 latlng 对象来实例化 Marker 类。
步骤 5 - 使用 bindPopup() 将弹出窗口附加到标记,如下所示。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
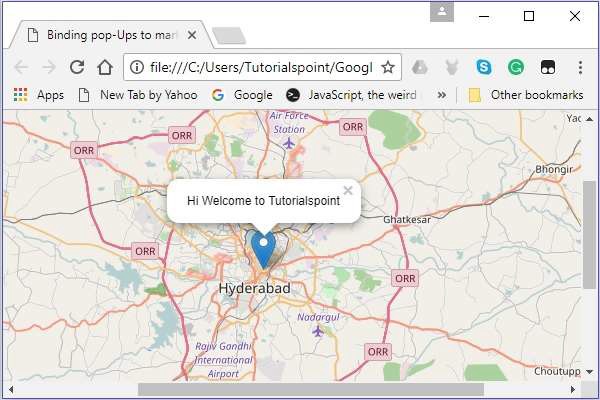
示例
以下代码将标记设置在海德拉巴(印度)市,并向其添加一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
它生成以下输出

标记选项
在创建标记时,您还可以除了 latlang 对象之外,还可以传递 marker options 变量。使用此变量,您可以为标记的各种选项设置值,例如图标、可拖动、键盘、标题、alt、zInsexOffset、不透明度、悬停时升起、升起偏移量、面板、可拖动等。
要使用地图选项创建地图,您需要按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 为 markerOptions 创建一个变量,并为所需的选项指定值。
创建一个 markerOptions 对象(它就像一个字面量一样创建)并为 iconUrl 和 iconSize 选项设置值。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 - 通过传递表示要标记位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
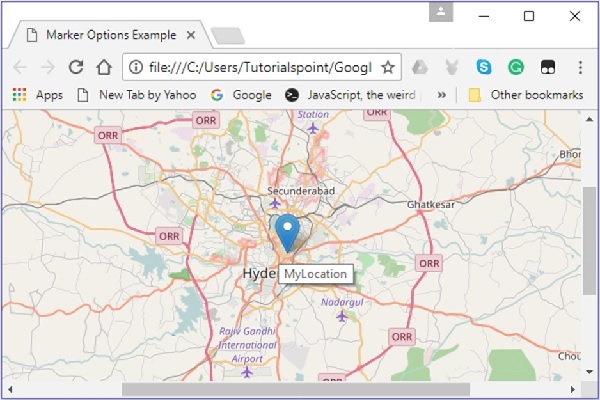
示例
以下代码将标记设置在海德拉巴(印度)市。此标记是可点击的,可拖动,标题为 MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出

标记自定义图标
除了 Leaflet 库提供的默认图标外,您还可以添加自己的图标。您可以使用以下步骤将自定义图标添加到地图,而不是默认图标。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 为 markerOptions 创建一个变量,并为所需的选项指定值:
iconUrl - 作为此选项的值,您需要传递一个 String 对象,指定您要用作图标的图像的路径。
iconSize - 使用此选项,您可以指定图标的大小。
注意 - 除了这些之外,您还可以为其他选项设置值,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量来使用 L.icon() 创建自定义图标,如下所示。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
步骤 5 - 为 markerOptions 创建一个变量,并为所需的选项指定值。此外,通过将上一步中创建的 icon 变量作为值传递来指定图标。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 - 通过传递表示要标记位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
示例
以下代码将标记设置在 Tutorialspoint 的位置。这里我们使用 Tutorialspoint 的 logo 而不是默认标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出
LeafletJS - 矢量图层
在上一章中,我们学习了如何在 Leaflet 中使用标记。除了标记之外,我们还可以添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,我们将讨论如何使用 Google Maps 提供的形状。
折线
要使用 Leaflet JavaScript 库在地图上绘制折线叠加层,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存绘制折线的点,如下所示。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.000538, 81.804034], [17.686816, 83.218482] ];
步骤 5 - 使用 L.polyline() 创建折线。要绘制折线,请将位置作为变量传递,以及一个选项来指定线条的颜色。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
步骤 6 - 使用 Polyline 类的 addTo() 方法将折线添加到地图。
// Adding to poly line to map polyline.addTo(map);
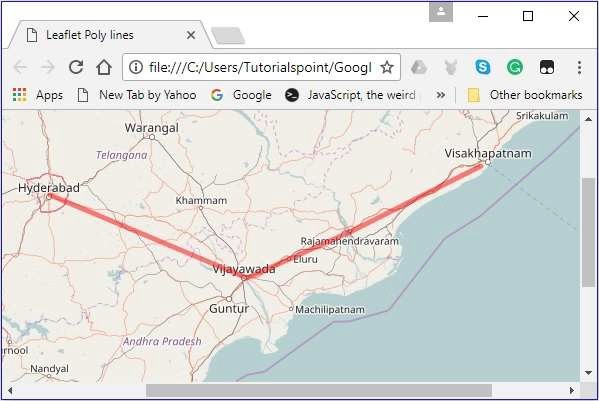
示例
以下是绘制折线的代码,覆盖海德拉巴、维贾亚瓦达、拉贾马亨德拉瓦拉姆和维沙卡帕特南(印度)等城市。
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>
它生成以下输出

多边形
要使用 Leaflet JavaScript 库在地图上绘制多边形叠加层,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存绘制多边形的点。
// Creating latlng object var latlngs = [ [17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482] ];
步骤 5 - 使用 L.polygon() 创建多边形。将位置/点作为变量传递以绘制多边形,以及一个选项来指定多边形的颜色。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 6 - 使用 Polygon 类的 addTo() 方法将多边形添加到地图。
// Adding to polygon to map polygon.addTo(map);
示例
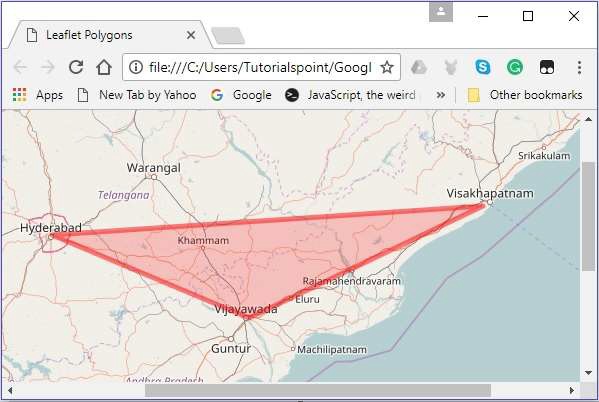
以下是绘制多边形的代码,覆盖海德拉巴、维贾亚瓦达和维沙卡帕特南(印度)等城市。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>
它生成以下输出:

矩形
要使用 Leaflet JavaScript 库在地图上绘制矩形叠加层,请按照以下步骤操作
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 创建一个 latlangs 变量来保存在地图上绘制矩形的点。
// Creating latlng object var latlngs = [ [17.342761, 78.552432], [16.396553, 80.727725] ];
步骤 5 - 使用 L.rectangle() 函数创建矩形。将位置/点作为变量传递以绘制矩形,以及 rectangleOptions 来指定矩形的颜色和粗细。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
步骤 6 − 使用Polygon类的addTo()方法将矩形添加到地图上。
// Adding to rectangle to map rectangle.addTo(map);
示例
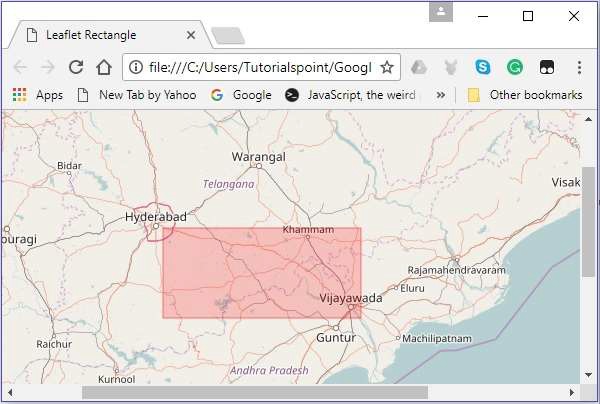
以下是使用Leaflet JavaScript库在地图上绘制矩形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>
它生成以下输出:

圆形
要使用Leaflet JavaScript库在地图上绘制圆形叠加层,请按照以下步骤操作。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个latlangs变量来保存圆心的坐标,如下所示。
// Center of the circle var circleCenter = [17.385044, 78.486671];
步骤 5 − 创建一个变量circleOptions来指定选项color、fillColor和fillOpacity的值,如下所示。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤 6 − 使用L.circle()创建一个圆形。将圆心、半径和圆形选项传递给此函数。
// Creating a circle var circle = L.circle(circleCenter, 50000, circleOptions);
步骤 7 − 使用Polyline类的addTo()方法将上面创建的圆形添加到地图上。
// Adding circle to the map circle.addTo(map);
示例
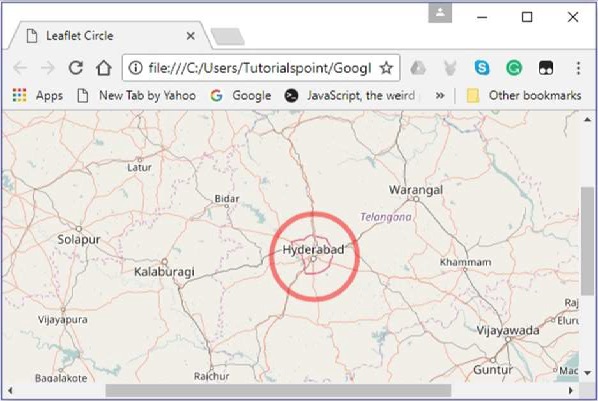
以下是使用海德拉巴市坐标作为半径绘制圆形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>
它生成以下输出:

LeafletJS - 多条折线和多边形
在上一章中,我们学习了如何添加各种形状,例如圆形、多边形、矩形、折线等。在本章中,让我们讨论如何添加多边形、多矩形和多条折线。
多条折线
要使用Leaflet JavaScript库在地图上绘制多条折线叠加层,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个latlangs变量来保存绘制多条折线的点的坐标。
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用L.multiPolyline()函数创建一个多条折线。将坐标作为变量传递以绘制多条折线,并提供一个选项来指定线的颜色和粗细。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
步骤 6 − 使用Multipolyline类的addTo()方法将多条折线添加到地图上。
// Adding multi polyline to map multipolyline.addTo(map);
示例
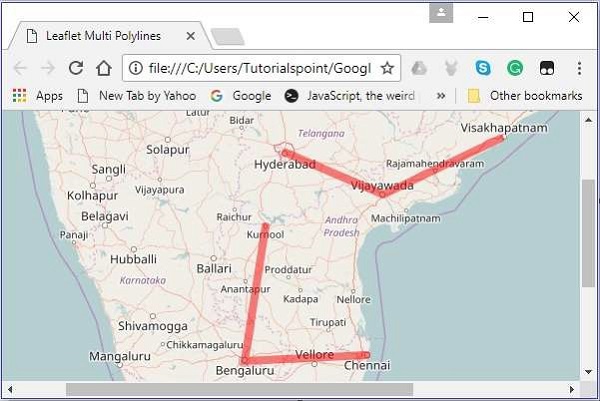
以下是绘制覆盖海德拉巴、维杰亚瓦达和维沙卡帕特南;以及库尔努尔、班加罗尔和钦奈等城市的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>
它生成以下输出:

多边形
要使用Leaflet JavaScript库在地图上绘制多边形叠加层,请按照以下步骤操作:
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建一个latlangs变量来保存绘制多边形的点的坐标。
// Creating latlng object var latlang = [ [[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]], [[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]] ];
步骤 5 − 使用L.multiPolygon()函数创建一个多边形。将坐标作为变量传递以绘制多边形,并提供一个选项来指定线的颜色和粗细。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
步骤 6 − 使用MultiPolygon类的addTo()方法将多边形添加到地图上。
// Adding multi polygon to map multipolygon.addTo(map);
示例
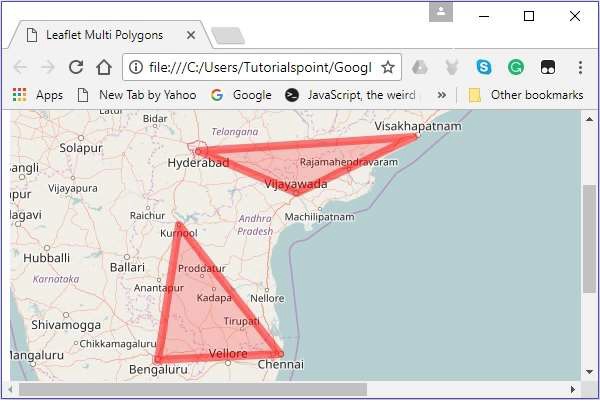
以下是绘制一个与海德拉巴、维杰亚瓦达和维沙卡帕特南;以及库尔努尔、班加罗尔和钦奈等城市相接的多边形的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>
它生成以下输出:

LeafletJS - 图层组
图层组
使用图层组,您可以将多个图层添加到地图上,并将其作为一个图层进行管理。
请按照以下步骤创建图层组并将其添加到地图上。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形、圆形等,如下所示。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 5 − 使用l.layerGroup()创建图层组。传递上面创建的标记、多边形等,如下所示。
// Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 − 使用addTo()方法添加上一步创建的图层组。
// Adding layer group to map layerGroup.addTo(map);
示例
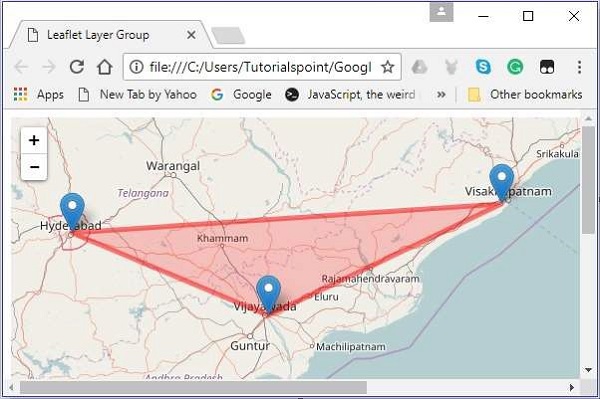
以下代码创建了一个包含3个标记和一个多边形的图层组,并将其添加到地图上。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出:

添加图层(元素)
您可以使用addLayer()方法将图层添加到要素组。此方法需要传递要添加的元素。
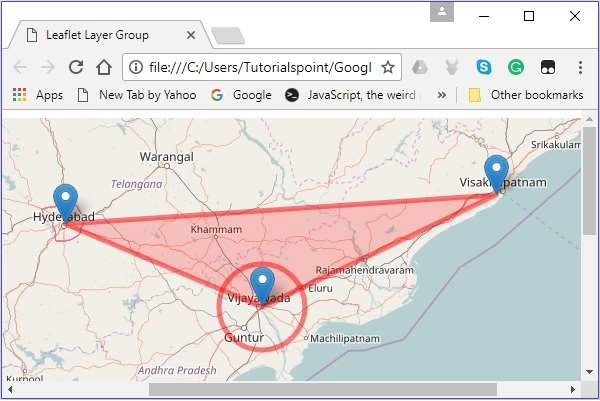
您可以添加一个以海德拉巴市为中心的圆形。
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
它将产生以下输出:−

移除图层(元素)
您可以使用removeLayer()方法从要素组中移除图层。此方法需要传递要移除的元素。
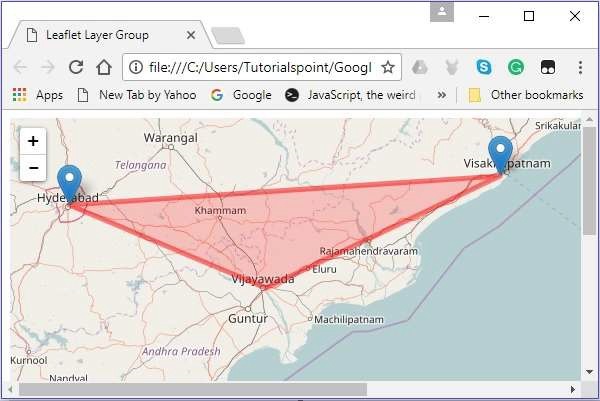
您可以移除维杰亚瓦达市的标记,如下所示。
// Removing layer from map layerGroup.removeLayer(vjwdMarker);
它将产生以下输出:−

要素组
它类似于图层组,但允许鼠标事件并将其绑定到弹出窗口。您还可以使用setStyle()方法为整个组设置样式。
请按照以下步骤创建要素组并将其添加到地图上。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 通过实例化相应的类来创建所需的元素(图层),例如标记、多边形和圆形,如下所示。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤 5 − 使用l.featureGroup()创建要素组。传递上面创建的标记、多边形等,如下所示。
// Creating feature group var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 − 如果您为要素组设置样式,它将应用于组中的每个元素(图层)。您可以使用setStyle()方法执行此操作,并向此方法传递color和opacity等选项的值。
将样式设置为上一步创建的要素组。
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
步骤 7 − 使用bindPopup()方法绑定弹出窗口,如下所示。
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
步骤 8 − 使用addTo()方法添加上一步创建的要素组。
// Adding layer group to map featureGroup.addTo(map);
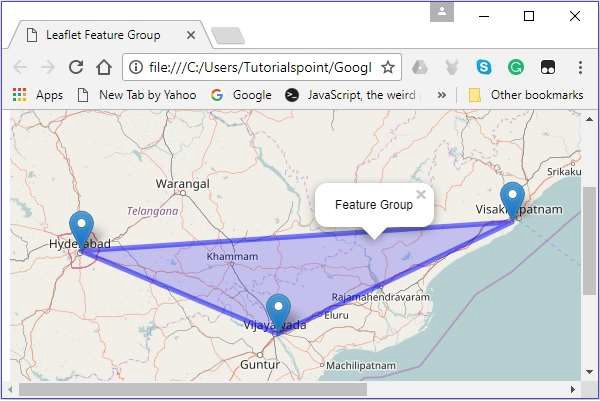
示例
以下代码创建了一个包含3个标记和一个多边形的要素组,并将其添加到地图上。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出:

LeafletJS - 事件处理
Leaflet JavaScript程序可以响应用户生成的各种事件。在本章中,我们将提供一些示例来演示如何在使用Leaflet时执行事件处理。
事件处理
请按照以下步骤将事件添加到地图上。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 将处理程序添加到地图上,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
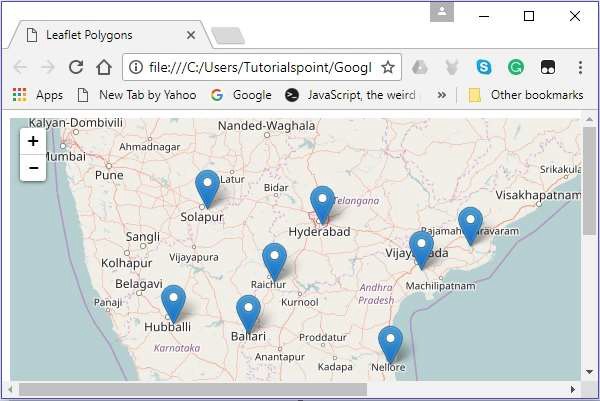
示例
以下代码演示了使用Leaflet进行事件处理。执行后,如果单击地图,则将在该特定位置创建一个标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
它生成以下输出:

LeafletJS - 叠加层
除了地图叠加层之外,您还可以使用图像、视频叠加层在Leaflet应用程序中。在本章中,我们将了解如何使用此类叠加层。
图像叠加层
请按照以下步骤使用图像叠加层。
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 使用L.imageOverlay()创建图像叠加层。传递图像的URL和一个表示图像边界的对象,如下所示。
// Creating Image overlay var imageUrl = 'tpPoster.jpg'; var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]]; var overlay = L.imageOverlay(imageUrl, imageBounds);
步骤 5 − 使用imageOverlay类的addTo()方法将叠加层添加到地图上,如下所示。
// Adding overlay to the map overlay.addTo(map);
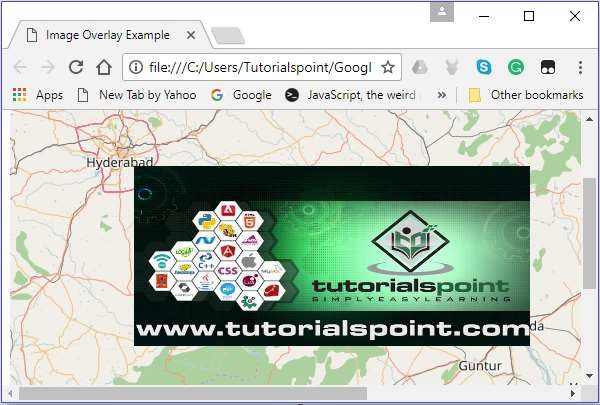
示例
以下代码演示了图像叠加层的使用。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
它生成以下输出:

LeafletJS - 控件
Leaflet提供了各种控件,例如缩放、署名、比例尺等,其中:−
缩放 − 默认情况下,此控件位于地图的左上角。它有两个按钮"+"和"–",您可以使用它们放大或缩小地图。您可以通过将地图选项的zoomControl选项设置为false来移除默认的缩放控件。
署名 − 默认情况下,此控件位于地图的右下角。它在一个小文本框中显示署名数据。默认情况下,它显示文本。您可以通过将地图选项的attributionControl选项设置为false来移除默认的署名控件。
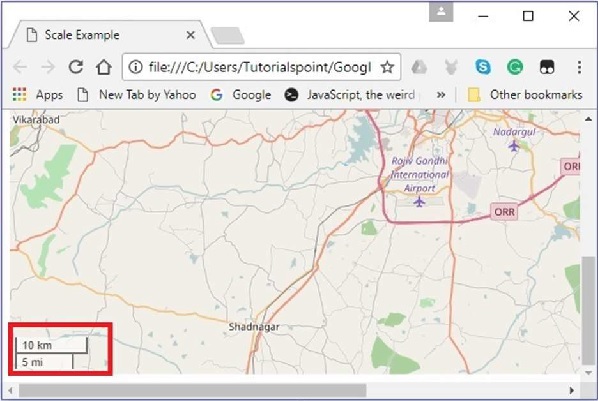
比例尺 − 默认情况下,此控件位于地图的左下角。它显示屏幕当前的中心点。
在本章中,我们将解释如何使用Leaflet JavaScript库创建并将所有这三个控件添加到您的地图中。
缩放
要使用Leaflet JavaScript库将您自己的缩放控件添加到地图中,请按照以下步骤操作:−
步骤 1 − 通过传递元素(字符串或对象)和地图选项(可选)来创建一个Map对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建zoomOptions变量,并为放大和缩小选项定义您自己的文本值,而不是默认值(+和-)。
然后,通过将zoomOptions变量传递给L.control.zoom()来创建缩放控件,如下所示。
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
步骤 5 − 使用addTo()方法将上一步创建的缩放控件对象添加到地图上。
// Adding zoom control to the map zoom.addTo(map);
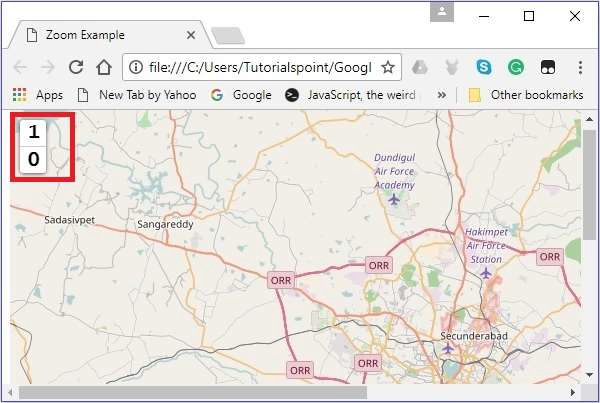
示例
以下是将您自己的缩放控件添加到地图上(而不是默认控件)的代码。在这里,按下1时,地图放大,按下0时,地图缩小。
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>
它生成以下输出:

署名
要使用Leaflet JavaScript库将您自己的署名添加到地图中,请按照以下步骤操作:−
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 − 创建attrOptions变量,并定义您自己的前缀值,而不是默认值(leaflet)。
然后,通过将attrOptions变量传递给L.control.attribution()来创建署名控件,如下所示。
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
步骤 5 − 使用addTo()方法将上一步创建的署名控件对象添加到地图上。
// Adding attribution to the map attr.addTo(map);
示例
以下代码将我们自己的署名控件添加到您的地图上(而不是默认控件)。在这里,将显示文本署名示例。
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>
它生成以下输出:

比例尺
要使用Leaflet JavaScript库将您自己的比例尺控件添加到地图中,请按照以下步骤操作:−
步骤 1 - 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建 Layer 对象。
步骤 3 − 使用Map类的addLayer()方法将layer对象添加到地图上。
步骤 4 − 通过传递L.control.scale()来创建比例尺控件,如下所示。
// Creating scale control var scale = L.control.scale();
步骤 5 − 使用addTo()方法将上一步创建的比例尺控件对象添加到地图上,如下所示。
// Adding scale control to the map scale.addTo(map);
示例
以下代码将比例尺控件添加到您的地图上。
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>
它生成以下输出: